- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Transform Mega Menu
MS
Martin Seidl
Hi Team, what is the best way to give styles to mega menu when we use helix framework. Or is it possible to insert a module extension instead? Helix is great but menu looks always the same
16 Answers
Order by
Oldest
Paul Frankowski
Accepted AnswerBTW
Have you used "menu" position name? If yes, WRONG. Few days ago I told you to use different name (!) That's why you may have two menus. Oh...

Paul Frankowski
Accepted AnswerHi Martin,
- By using existing settings and custom CSS you can make big design changes.
- Yes, it's possible, in one of my projects I used external MegaMenu module. All you have to do is: make custom header where instead of "menu" module position you would use different name, for example, "top3" or "feature" etc. Then find and install MegaMenu extension and publish on that choosen position.
MS
Martin Seidl
Accepted AnswerHi Paul, thnx a lot! 2. How to make custom header? In helix template settings I couldnt find a way ....
Paul Frankowski
Accepted AnswerMore info inside Helix documenation >> https://www.joomshaper.com/documentation/helix-framework/helix-ultimate-2/custom-header
MS
Martin Seidl
Accepted AnswerHi Paul thnx, I got it! But still one prob: menu is doubled in the menu bar on top. see https://2022.agentur-texte.de/ I disabled predefined header, but still previous menu is displayed....
Paul Frankowski
Accepted AnswerWarning Login denied! Your account has either been blocked or you have not activated it yet.
Give me working access to admin area. Now I cannot login to check setting.
MS
Martin Seidl
Accepted Answerom mobile view still it looks horrible. It seems I need to enable the mobile button of the module somehow and have correct module position somehow.....
Paul Frankowski
Accepted AnswerOk, Danke.
I cannot help with mobile button from DJ Menu if problem is from its software directly.
Still "Login denied! Your account has either been blocked or you have not activated it yet." Oh Martin ;)
Paul Frankowski
Accepted AnswerAs I see on front-end you have Helix Mobile Menu and it works.
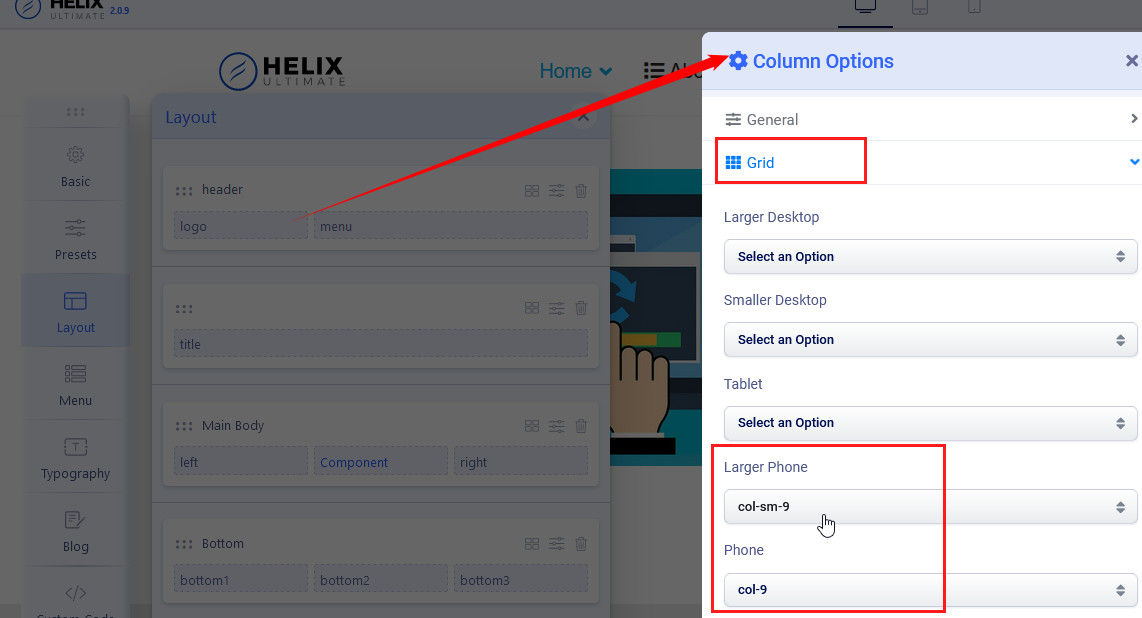
About column positions in mobile view (header). Please check settings - you can control width of logo and "new-menu" position on tablet and mobile view from Grid tab.
Example from my demo site

9 is for "logo" so for mobile menu should be "3" - why? becuase in bootstrap columns summary should be 12 to keep them on this same row level. Alles klar?

