- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Helix Ultimate And Joomla 4
K
Kieron
Hi,
I need to do two things to my header area. My client wants the logo centered at the top on the green background. He also wants the menu centered underneath.
The menu has too much padding top and bottom but I cannot see where to alter this ....
Also, When I change either area to 'header' the background turns to black .... everywhere is set to green ... Is it possible that BOTH areas can be a sticky header?
Where does this black background color come from?
Thanks
21 Answers
Order by
Oldest
Paul Frankowski
Accepted AnswerYou couldn't stop the video to rewrite code? If was not "clear" after all ... here it's:
.sp-megamenu-parent > li > a, .sp-megamenu-parent > li > span {line-height: 50px;}
#sp-header .logo {
height: 50px; display: block; align-items: center; text-align: center; margin: 10px auto;}
#sp-menu > .justify-content-end {
justify-content: center !important;}
#offcanvas-toggler { height: 50px; line-height: 50px;}Mehtaz Afsana Borsha
Accepted AnswerHi
Thanks for contacting us. You can use this custom CSS
div#sp-logo {
display: flex;
justify-content: center;
align-items: center;
}
#sp-menu {
display: flex;
justify-content: center;
align-items: center;
}
Path towards custom CSS: Extensions>Templates>Styles> Click on your current default template name then choose Template Options. Then find custom CSS within the custom code.
For sticky header you can follow this link below:
https://www.joomshaper.com/forum/question/2052
And please give me a screenshot of that black background color. I cant find out.
-Regards.
K
Kieron
Accepted AnswerHello,
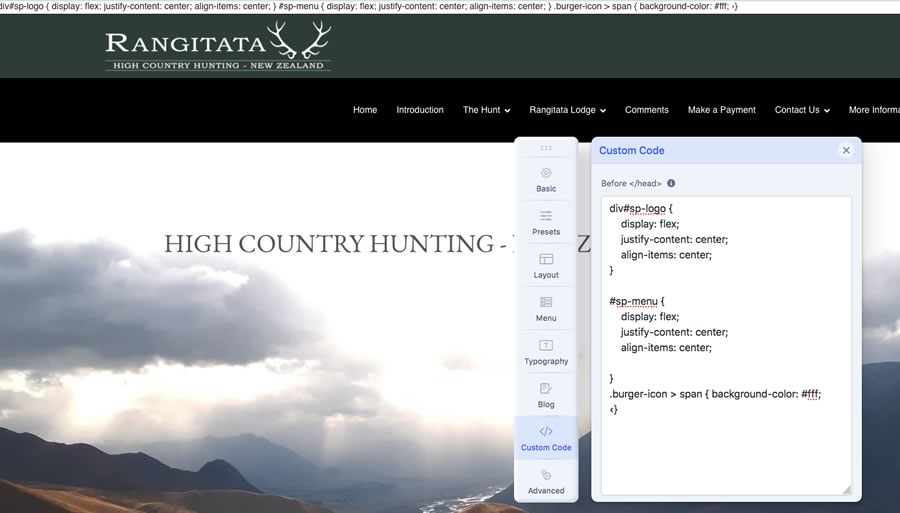
I have added the code as instructed in custom css and it does not work. Please view the URL below in hidden content. The css appears in the browser window ABOVE the logo ....
K
Kieron
Accepted Answersorry? you mean you cannot access the Website i listed in Hidden content? is it possible you can give me your ip address and ill check our firewall ? other JS support agents have accessed my sites before.
K
Kieron
Accepted Answerits 4am here now and i have just looked on my cellphone and the display is terrible ... no menu appears!
Paul Frankowski
Accepted AnswerHi Kieron,
Here is 6:30 PM.... but I will take a look before you client will wake up.
- Please copy whole Custom CSS and put inside custom.css becuase right now ... you damaged something.
2. Login details are not working anymore.

Paul Frankowski
Accepted AnswerAbout question:
Is it possible that BOTH areas can be a sticky header?
In theory yes, but not from default Helix settings! It request custom CSS code or PHP code changes. And row where you have logo and menu column should be named "header" as we informed in Helix documenation in section about creating custom header. This is very important step!
https://www.joomshaper.com/documentation/helix-framework/helix-ultimate-2/custom-header
Paul Frankowski
Accepted AnswerAbout missing mobile menu icon [=] - there is but it has black color on green background. To change it in Helix Ultimate 2.0.11 you have to use Custom CSS code
.burger-icon > span { background-color: #fff;}
yes, is/was in documenation as well.
In Helix Ultimate 2.0.12 (Monday) - it will be possible from settings.
K
Kieron
Accepted AnswerHello,
I have done what you asked ... please see attached screenshot.
I changed 'menu' to be HEADER and it 'nearly' centers the menu but on a black background. I simply cannot see where to change this black colour to #2D3C37 in any settings?

if I change both areas to 'HEADER ' the logo becomes sticky but not the menu.
I need to get rid of the black background colour as it stands .... Its obviously associated with the HEADER area ... I would prefer the menu to be sticky.
Also, where do I change the padding / height of the menu area? I have been through everything. Paul seems to thing everything is in docoumentation but its all not up to current versions.
Paul Frankowski
Accepted AnswerBetween Helix Ultimate 1.x and 2.0.11 - are not so huge changes, that's why many of "old" documenation is still valid. I have to one day check then copy & paste to HU 2.0x docs, indeed.
You put custom CSS in wrong place .... there is Custom code CSS field !!!! Not before < / head > !!!! oh, why people do not read & think, brrrrrr !!!
About login, sorry, look down
Paul Frankowski
Accepted AnswerFollow all steps to set logo and Menu in one header row - sticky header. It can't be explained any simpler than in that video:
...and whole rest is in your hands.
K
Kieron
Accepted AnswerThe CSS is added and both logo and menu are centered. Thank You. I understood the video Paul offered (from a relative perhaps?) but I could not read all the CSS off the screen .... it is unclear. Would have been nice to have pasted the CSS in the description.
Last issue I hope ... the drop down menus are black background. Where is it getting this colour from? I have set it to #2D3C37 everywhere.
Paul Frankowski
Accepted AnswerAbout submenu bg color, in Template Options > Custom Code > Custom CSS somebody (you?) added that:
#sp-header, .sp-megamenu-parent .sp-dropdown .sp-dropdown-inner {
background: #000 !important;
}As we all know:
#000 = black and !important is strong rule.
So use different bg color for 2nd class .sp-megamenu...... that's all.

