- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Link On Addon Image Overlay
C
CHÉTELAT
Hello, With the image overlay addon, the link is only on the text. Is it possible to put a link in the background image ?
Thanks. Philippe
Website
https://memopilat.fr
7 Answers
Order by
Oldest
Pavel
Accepted AnswerRashida Rahman
Accepted AnswerHi CHÉTELAT,
Thanks for your query.
Hope suggestion from Pavel was helpful!
Best Regards
C
CHÉTELAT
Accepted AnswerSorry, I was out... I tried but I don't understand: "Add your own class name to addon's CSS Class field, and use following css code: ..." In the addon I paste this code nothing is working. You can see it in www.memoiresdeterritoires.fr under the top slider, on the right : "Histoire de la carte postale" block. I test it changing the ".your-class .overlay-im..." by a ".fond.overlay-im..." , for nothing in fact. So, I still not how to do it. Thanks for your help.
Pavel
Accepted AnswerHi.
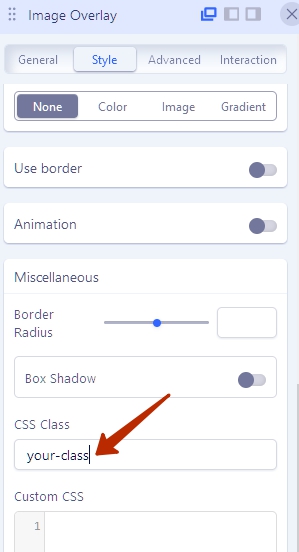
I do not see that you added something - neither the class name, nor the code.
Add class name here

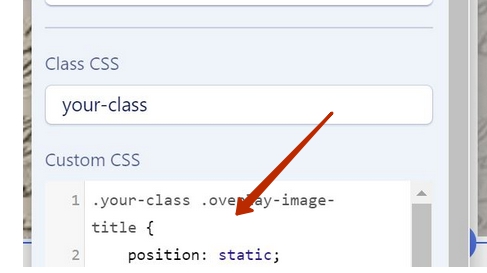
Add code to the custom.css file (read Helix doc about custom. css file)
After that, it will be enough for you to just add the same class name to all other Image Overlay addons.
C
CHÉTELAT
Accepted AnswerHi
I add the code and de Css Class name, as it is on 

Still not working.
I create un custom.css in the template folder, as on  (it was not custom.css file there).
Still not working.
(it was not custom.css file there).
Still not working.
I read also on the link you gave me where a change on an add to do on the style.php file. It had to be here "your_template\components\com_sppagebuilder\addons\image_overlay\site.php (after line 86)"

but it was not. I found it in /components/com_sppagebuilder/addons/image_overlay.
I don't understand what to do after line 86

Thanks Philippe
Pavel
Accepted AnswerHi.
Css Class name - Done
I create un custom.css in the template folder
Why don't you read the Helix documentation?. If you created the file, then you created it in a wrong place.
It should be created in this folder /templates/shaper_helixultimate/css/

This should also work here. If it doesn't work, then this is a bug. I am not a member of the JoomShaper team.
In any case, I personally do not use this field and do not recommend using it to others even if it works. Using this field, you create a bunch of unnecessary code, which will poorly affect performance.
I read also on the link you gave me where a change on an add to do on the style.php
I am not a supporter of this decision. And you need skills to do it. CSS solution provided by me is much simpler and does not require destructive PHP editing.
I adhere to the rules - to move on to PHP editing only when all other methods are exhausted.
You need to concentrate on two simple things:
- Add class name to addon - Done
- Create custom.css in right place and add the code to there
C
CHÉTELAT
Accepted AnswerThanks for your answer. I did what you told me, but it was still not working. I find why. We must not put the link in the title, but on the button. I did it, but still it iwas not working and this beaucause there was not text in the button. So I add spaces in the texte button (It possible to put text also because it will disappear on line) and all is working. Thanks for your patience: Philippe

