- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How To Add Css To The Helix Ultimate Template? I am Using SP Page Builder 5 Beta
M
Maria
Hi fistly i would like to say that Page Builder is super and has help me do so many things love it!
On my new site I am using and EasyBlog and need to bring the EasyBlog up close to the Helix menu?
See the Photos bellowto see how it looks now.


Mark from Stackideas wrote to me to change the padding of the Helix Ultimate Template's css file and add the following.
body #sp-main-body { padding-top: 20px; }
I am using SP Page Builder 5 Beta and cant find where to put the css code in.
Could you please let me know where to add the css code in?
Thanks
3 Answers
Order by
Oldest
Pavel
Accepted AnswerHi. Create custom.css file in /templates/shaper_helixultimate/css/ and add all your custom code to this file.
Do not ignore the reading of Helix documentation. It is written about it there.
And try to use simpler selectors, if possible.
So it will be enough (not need body before).
#sp-main-body {
padding-top: 20px;
}The more complex selector, the slower your site works.
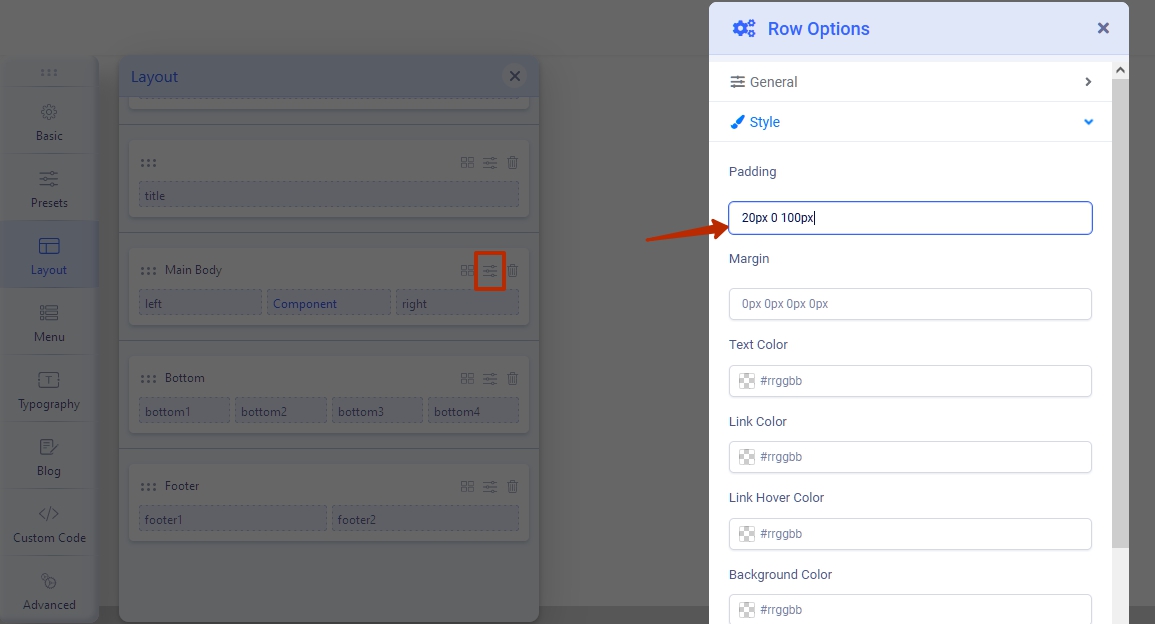
Also you can set it there instead of using the code

Paul Frankowski
Accepted Answer@Maria, as @Pavel said , many useful tips you can find here >> https://www.joomshaper.com/documentation/helix-framework/helix-ultimate-2/customization-tips
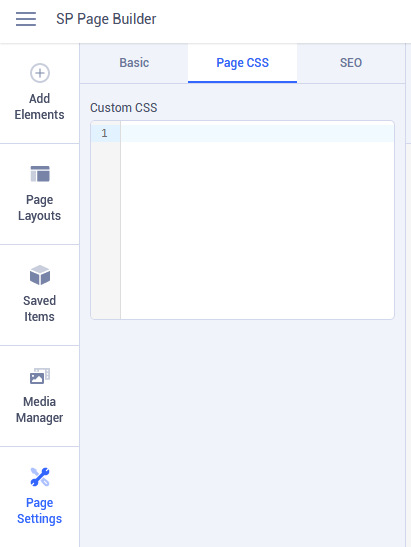
In SPPB 5.x each page have "Page CSS" field where you can use Custom CSS for that page only.
Page Settings > Page CSS

@Pavel - thanks again for helping words.

