- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Mobile Offcanvas Menu Not Working!
TB
Trevor J Bourne
I'm able to click the menu icon on mobile, and it turns red (like it's supposed to according to my custom css) but the menu doesn't open! Can someone help?
12 Answers
Order by
Oldest
Paul Frankowski
Accepted AnswerHi Trevor, please make a screenshot + upload somewhere and put a link to it here.
Now I am not sure how it looks like, and how to help. Like a doctor, I have to see to cure.
BTW
In case of similar case ... read 1st tip from: https://www.joomshaper.com/documentation/helix-framework/helix-ultimate-2/troubleshooting-faq
TB
Trevor J Bourne
Accepted AnswerPaul, I don't think I have the helix editor UI like that. I'm using one of the SP page builder templates.
I can't exactly send a screenshot, because the problem is that is isn t showing up. You can go to the site, dev.trevorsdomains.com/signblasters (on mobile) to see that the button reacts when tapped, but the menu doesn't open like it should. I'm sure there's a way to see the page's sourcecode from there too ?
Paul Frankowski
Accepted AnswerBut always you can upload image somewhere and share link to it, right.
As I saw Mobile Menu you have from template - not from SP Page Builder component, I guess you forgot about it.
I need access to check mobile [=] issue.
TB
Trevor J Bourne
Accepted Answerno the problem isn't that I can't share an image, it's that I can't show an image that has nothing in it haha
Are you able to access the page source code? Like inspect element. most of the stuff ive set up for the mobile menu right now is just custom css.
Paul Frankowski
Accepted AnswerTrevor, I guess you forgot that you disabled showing header in Mobile view that why browser does not display anything there.
Yes, I am pretty sure it's settings not template issue as you may think.
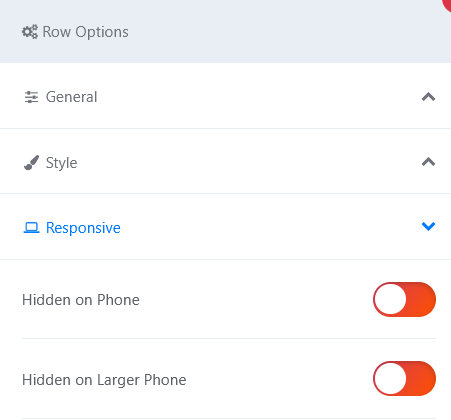
Please check Layout - Header - Row options - Responsive setting for Mobile. Those two must be "RED" = Off

TB
Trevor J Bourne
Accepted AnswerI have that hidden because I have a separate row that I called "mobile header," because i couldn't get the margins and such to cooperate on the normal header
Paul Frankowski
Accepted Answerwith hidden header all content inside is hidden as well, also becuase mobile menu takes settings / classes from orginal header.
Maybe you should consider using Custom CSS to change appearance of "header" in Mobile view only, if you really need something unique. In my eyes, now you complicate simple things and make your webmaster's life harder.
TB
Trevor J Bourne
Accepted AnswerWe tried using Custom CSS to change its appearance on mobile, but couldn't get it working because the margins for each elements was "stuck" within the columns of the row it was contained in. The separate mobile header was the first solution we had
Paul Frankowski
Accepted Answerhave you heard about :
- @media (max-width: 640px) { .... }
- "!important" in CSS
this may fix everthing in hand of skilled webmaster.
TB
Trevor J Bourne
Accepted AnswerYep thats what we used originally. Even with that and unique margins on mobile, i couldn't get it perfect. We got it to look good on our personal phones, but when we changed the screen display size it completely got messed up and didn't look right at all, yknow.
Like, it was only letting us use negative margins, which doesn't work when the screens arent the same size! So the mobile-only header was the best solution we had at first.

