- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Scrolling
CR
clements radenborg
Hi, I've built my website https://clements.nl with Pagebuilder 3.7.15 and Joomla 4.0.3.
I notice on my homepage that scrolling is not working smoothly. I have to slide twice or more, sometimes in Chrome it is not possible at all to scroll or the page runs down by itself, especially in Inspect-mode.
It only occurs only on the homepage. Both on my mac as on my iPHone. and with multiple browsers as well. I've already tried to disable the rows one by one, but no result. I've also switched of lazy loading to see if that was what was causing this, but with no result.
I'm out of ideas, any help is highly appreciated.
8 Answers
Order by
Oldest
Pavel
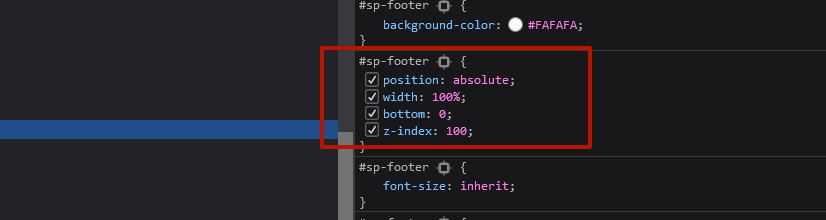
Accepted AnswerAnd this is not quite a good code to press the footer to the bottom.

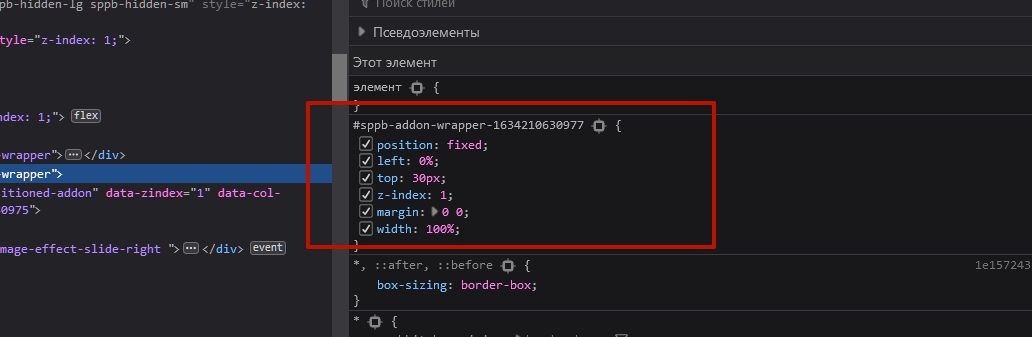
You have nerd something with position fixed of addon in first section and tried to fix footer with a crutch.
 Your footer fix causes more problems than decides.
Your footer fix causes more problems than decides.
The whole complex of these solutions should be revised and making it different.
In general, the page has many other things that are crooked and require correction. All this accumulates errors in the layout and leads to unpredictable consequences.
Pavel
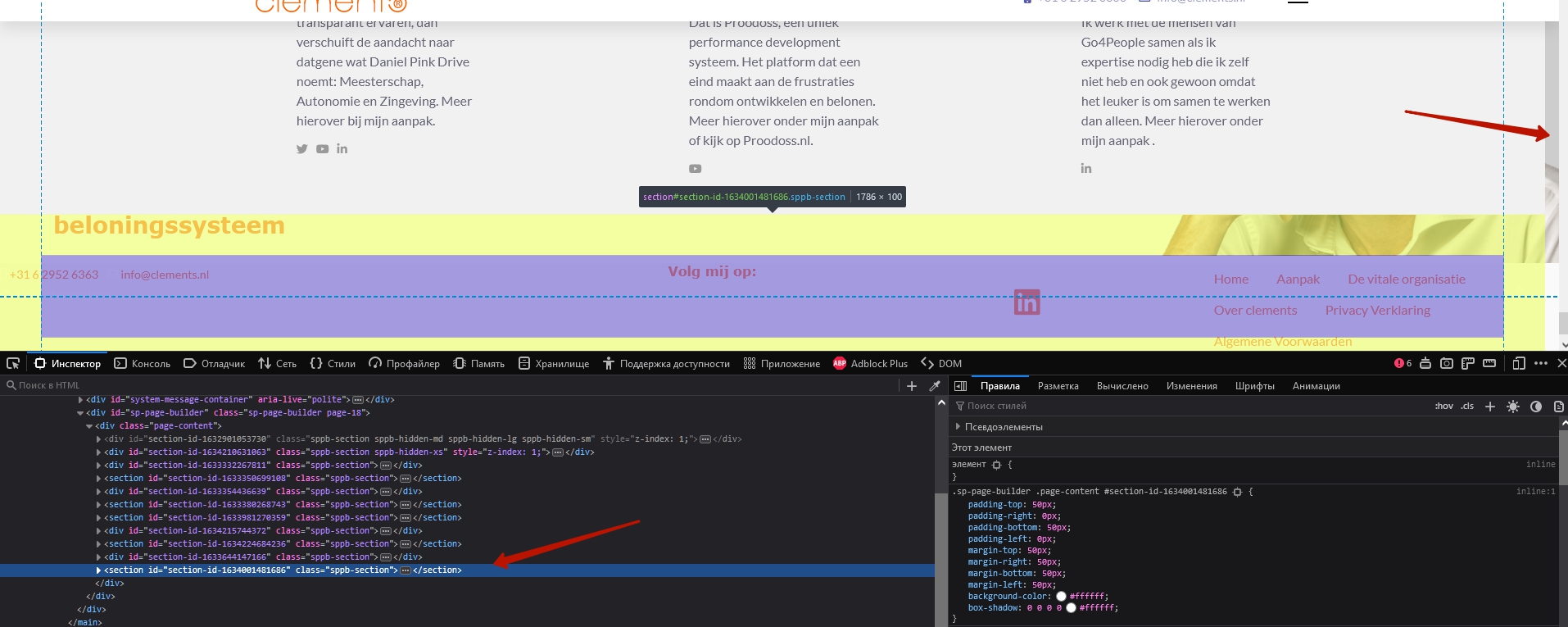
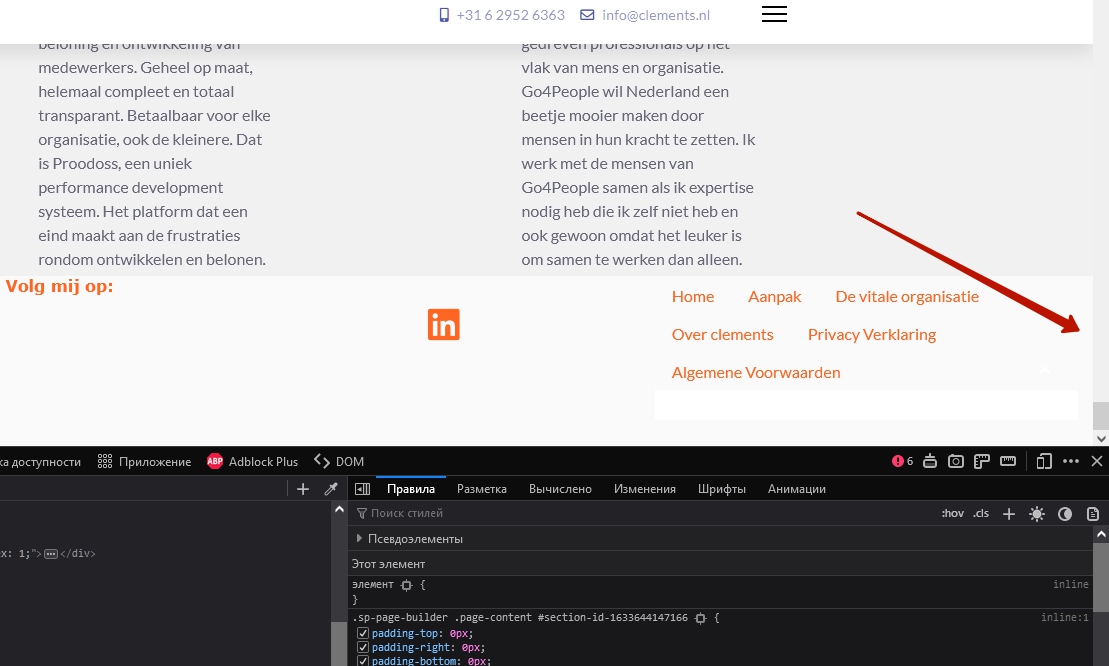
Accepted AnswerHi. The problem causes the lowest, empty section in SP PB. Remove it.
How it is now:

After deleting:

Tip: Do not use margins in the first level sections if you definitely do not know what it leads. It is not correct and can cause overflows. Use paddings
CR
clements radenborg
Accepted AnswerHi Pavel,
Thank you, it solved the problem! I'll dive into the code further to smoothen it, buit since I'm no developer as you may have noticed, I'm struggeling a bit. What I want is just the first section to stand until the second section completely covers it. Is there another way to achieve this?
Thanks again, Clements
Ofi Khan
Accepted AnswerHello clements radenborg
I am glad that your issue is solved. Thanks for accepting the proper answer.
As always, thanks to Pavel for help.
Best regards
Pavel
Accepted AnswerWhat I want is just the first section to stand until the second section completely covers it. Is there another way to achieve this?
Remove your code for addon fixed position, first section z-index and footer.
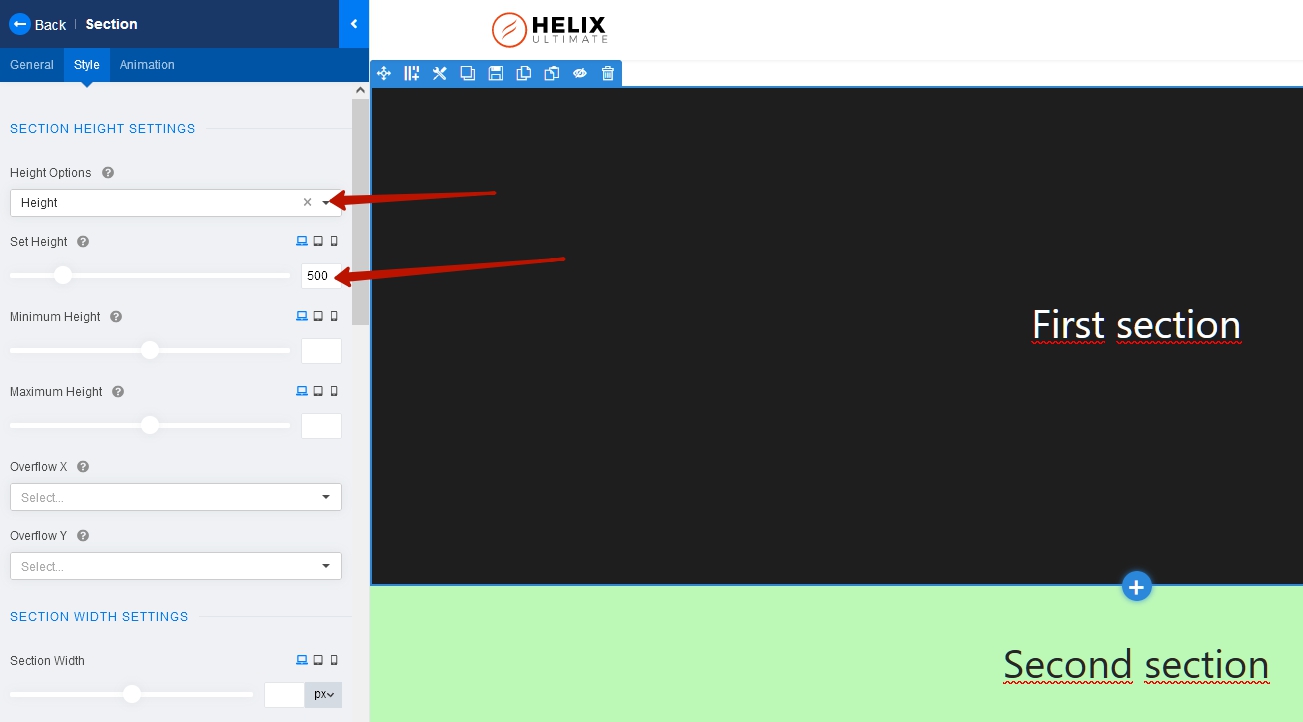
Set the fixed height for the first section.

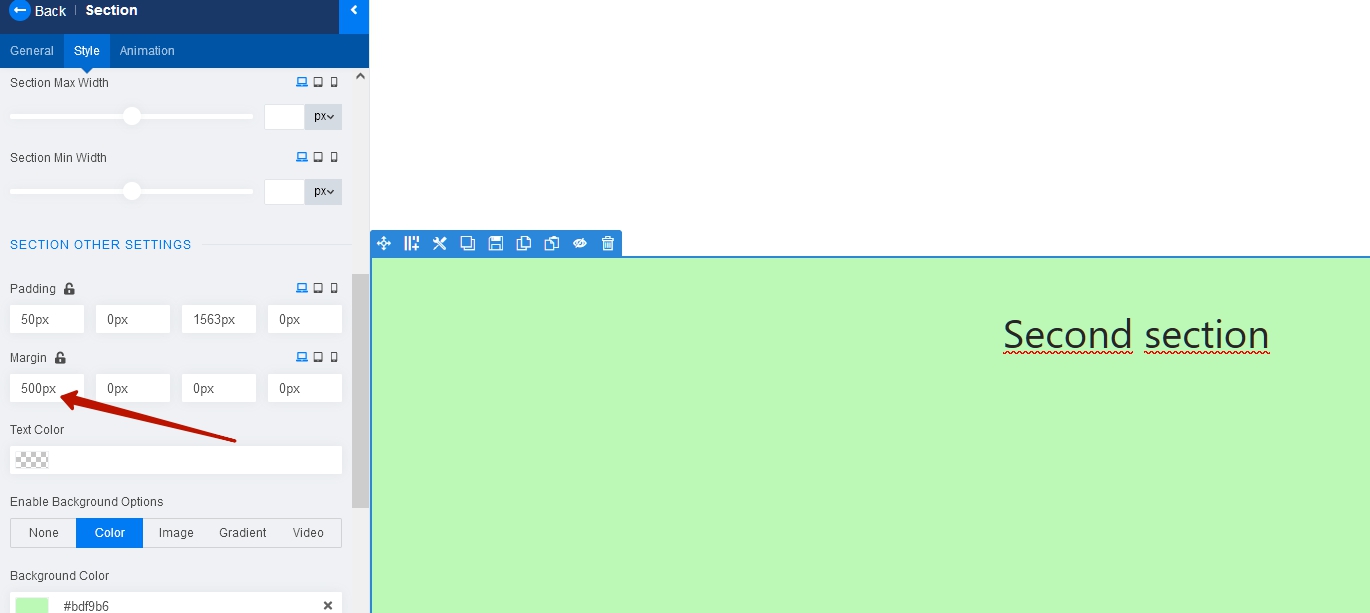
Set margin-top in second section equal to the height of the first section.

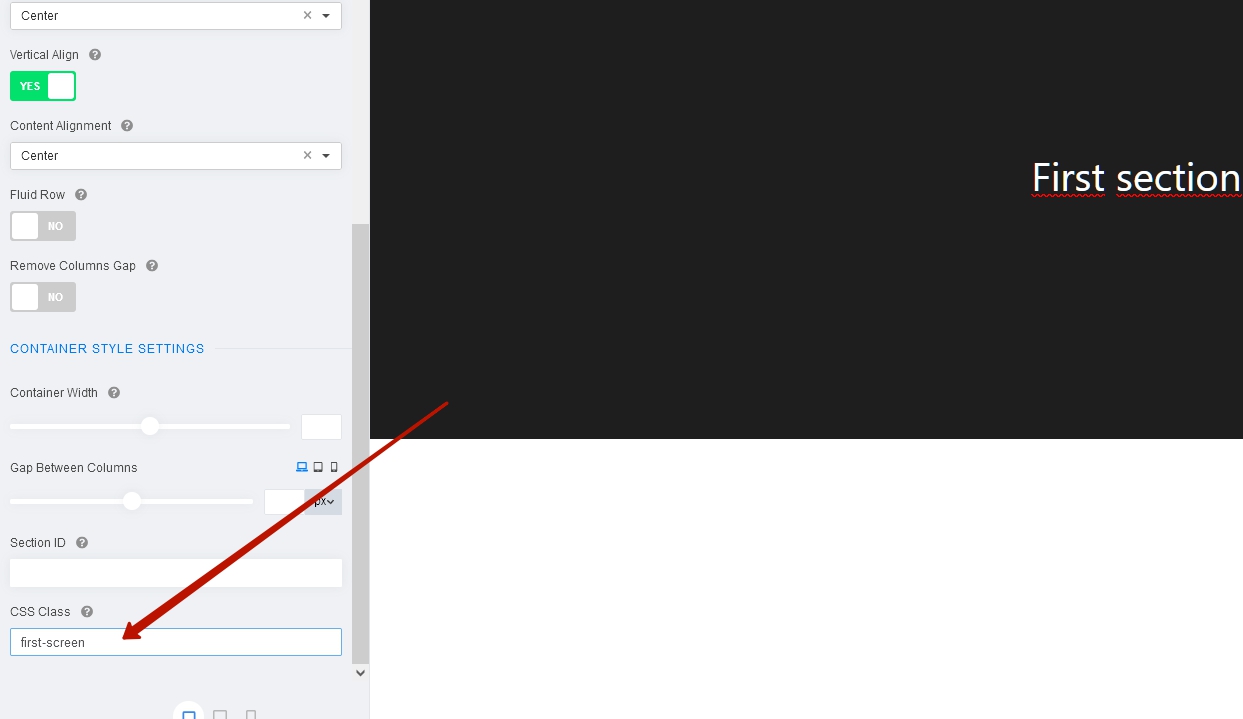
Add class name to the first section something like first-screen

Use following code
.first-screen {
position: fixed !important;
top: 0;
}
#sp-footer {
position: relative;
z-index: 1;
}Set padding-top in first section to сompensate Header height. If required for mobile devices, change the height of the first section and margin-top in second section.

