- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
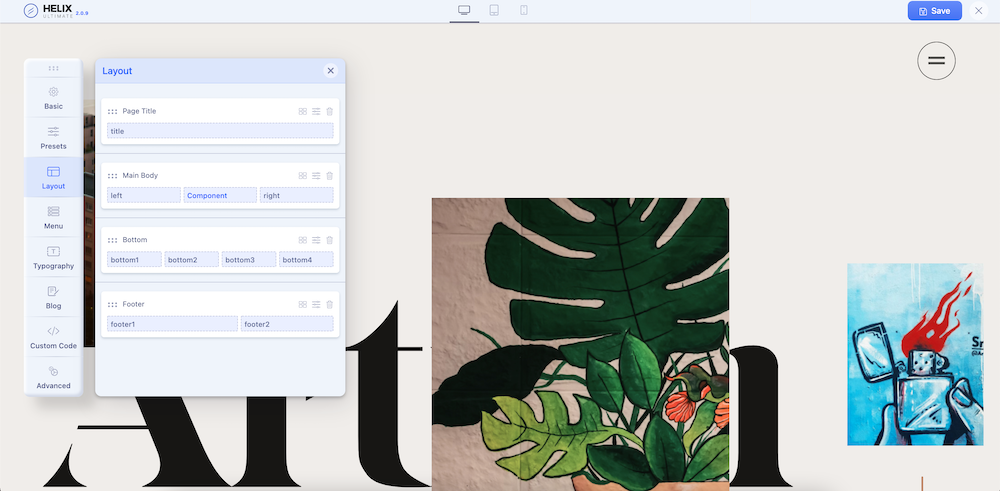
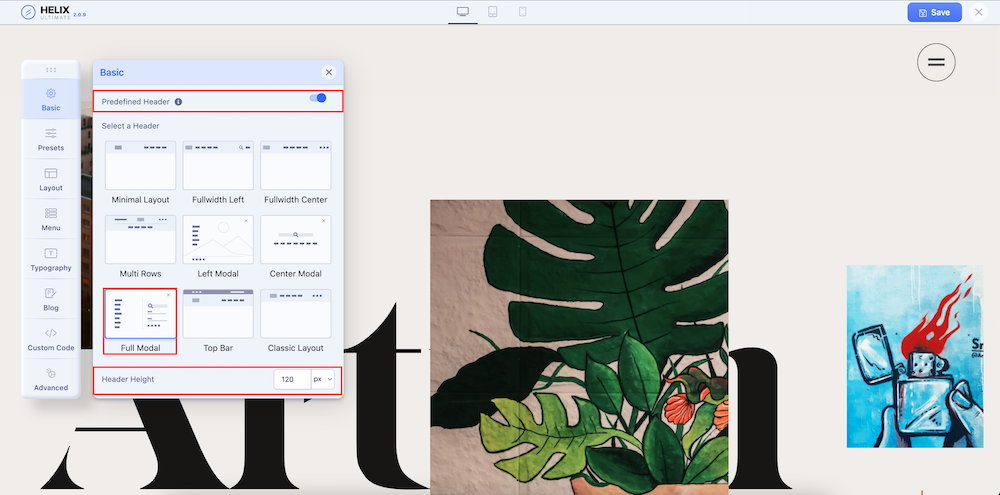
Layout - Module Positions
The following screenshots highlight the main header and layout module positions that we used in the demo template. Default Header style can be changed, and by using Layout Builder in Helix Ultimate, you're able to move positions or even change their sizes in the grid (based on Bootstrap 5). Our in-built layout builder from template settings provides you the opportunity to add new positions, columns, and rows wherever you need and to move the elements as much as you want. Even hide some of them in the tablet or mobile view. More information & tips - Helix Ultimate 2.0 Documentation.
Predefined Header

Website Layout