- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Introduction
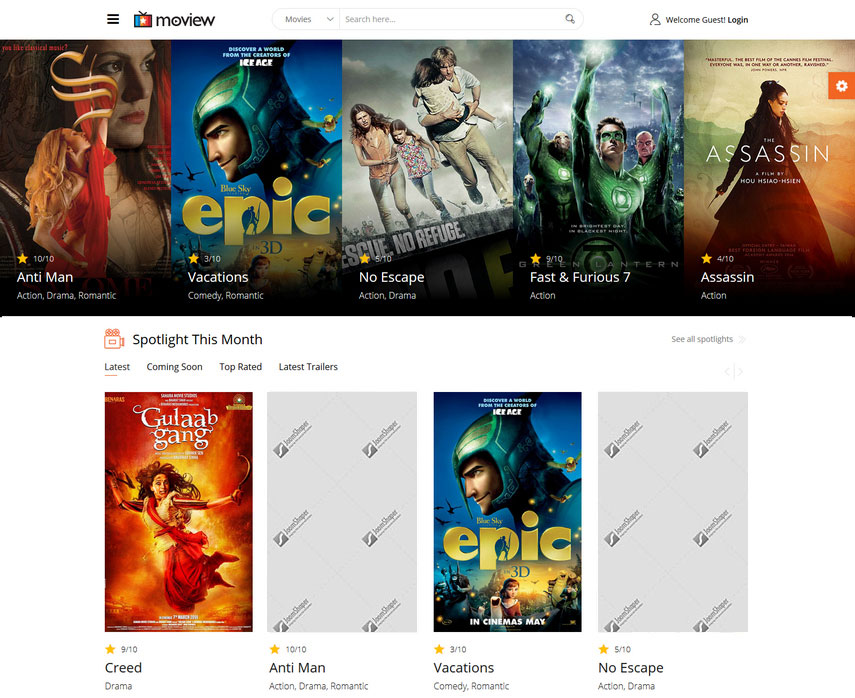
MOVIEW template (and QuickStart package) for Joomla 3.4+, is awesome looking movie review design. It allows you quickly set up your own IMDb, Rolling Stone or CinemaBlend site. Template can be used for any news niche such as video, music, games (pc/mobile) and much more. Modern, full of features and flexible design can be used to create any other website.