- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
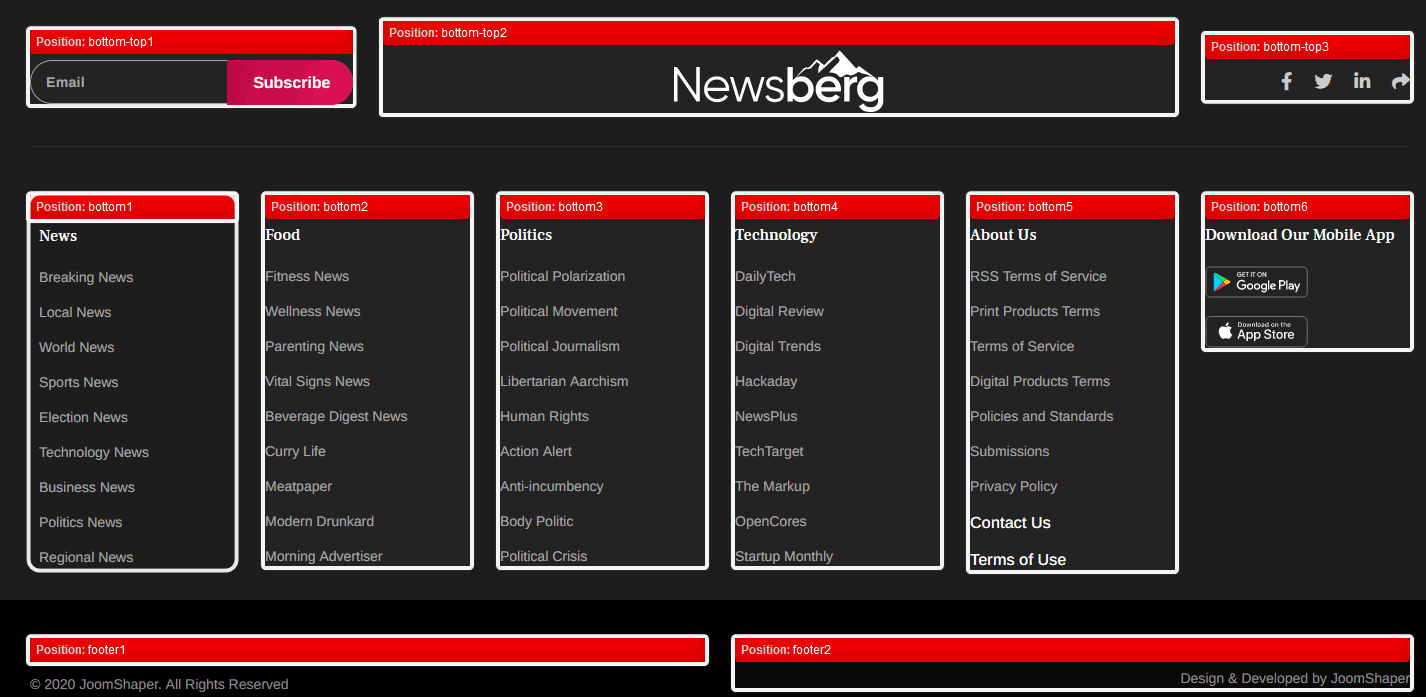
Bottom & Footer Design
The Bottom
The background color was defined by template styles, but using custom CSS you can override those classes using your own colors:
#sp-bottom-top,
#sp-bottom
{ background: #1d1d1d; color: #fff; }#sp-bottom-top a, #sp-bottom a {color: #eee;}
#sp-bottom-top a:hover, #sp-bottom a:hover, #sp-bottom-top a:active,
#sp-bottom a:active, #sp-bottom-top a:focus, #sp-bottom a:focus
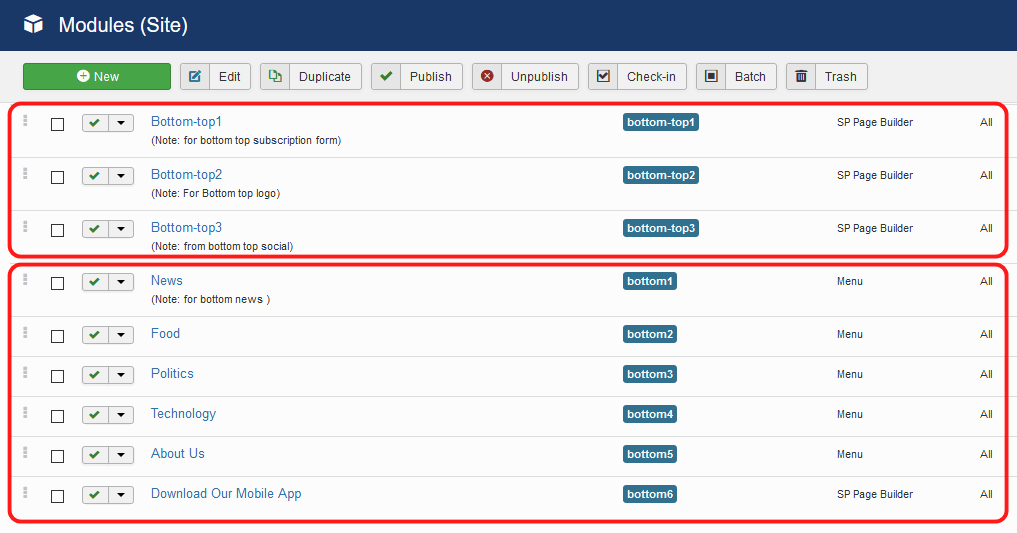
{color: #fff; }At the bottom of the template, we used several modules published on positions bottom-top1..3 and bottom1...6.
The Footer
- Copyright note is from Template Options > Basic > Footer
- Design & Developed by is from SPPB module published on footer2 module position
Footer background was set in Template Options > Layout Builder > Footer > Row Options > Style