- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
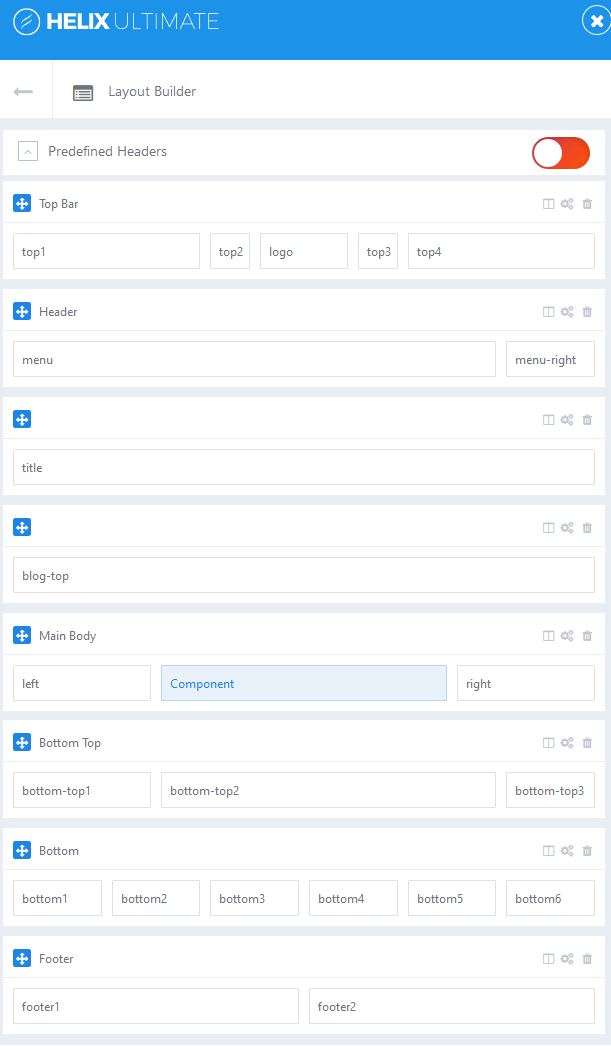
Layout - Module Positions
The following screenshot highlights the main layout module positions that we used in the current template. By using Layout Builder in Helix Ultimate, you're able to move positions or even change their sizes in the grid (based on Bootstrap 4). Our in-built layout builder from template settings provides you the opportunity to add new positions, columns, and rows wherever you need and to move the elements as much as you want. More information & tips inside Helix Ultimate Manual.
Note #1: To see modules published in the right or left sidebar in Single (Detail) Article view you have to change one option. In Helix Options > Blog > Details > Disable Modules : OFF
Note #2: This template has additional "content-top" and "content-bottom" module positions, although they are not visible in Layout Builder which can be used to display modules above and below component area.