- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
How to use Menu links
External Links
Because this is OnePage layout it has its own rules.
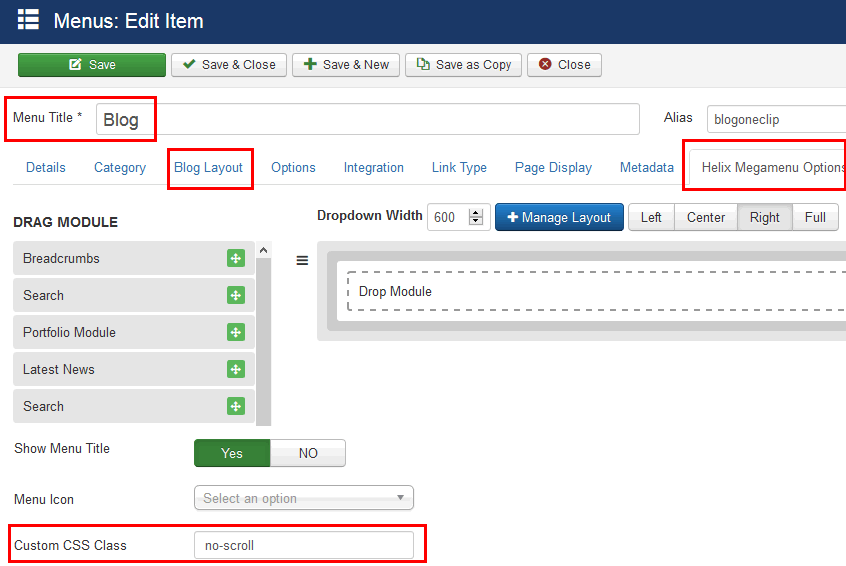
- Home menu item must have "home" inside Custom CSS Class field (Menu: Edit item -> Helix Megamenu Options)
- All external page/url for example Blog or Portfolio menu item must have "no-scroll" name inside inside Custom CSS Class field (Menu: Edit item -> Helix Megamenu Options)
Without them template system will not work properly. Please add class name: no-scroll
- for each menu item which should be external / beyond homepage.
Note! Do not use "no-scroll" class name for Home menu item only.

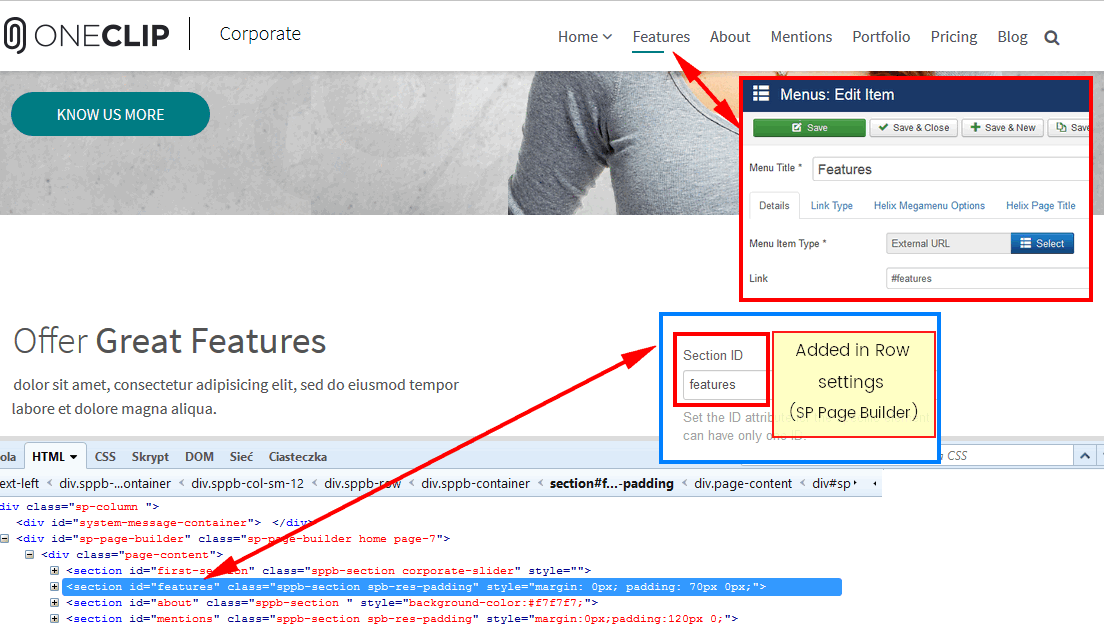
How to add menu link to selected Rows
OnePage links (menu items) are internal links to IDs names. By including an anchor tag within a page, you can place links in the body of your post which when clicked allow the reader to smooth jump to another location on the page. The anchor link only works when you are jumping to a specified spot on the same webpage. If you want a link to jump a specific location on a different page, you'll need to replace #anchor with the component view or full URL for the page. Remember about mentioned above "no-scroll" CSS Class.
- If you are using page created in SP Page Builder (Pro) write unique ID Section names for each row. We suggest to use short names, you can use "-" between words.
- If you are using Helix3 Layout use default section ID names.