- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Bottom Layout Settings
The Bottom/Footer section is common for all subpages.
Bottom Modules
It was built by using two types of modules only:
- 1x Menu module (use Main Menu as a source of menu list)
- 2x SP Page Builder modules
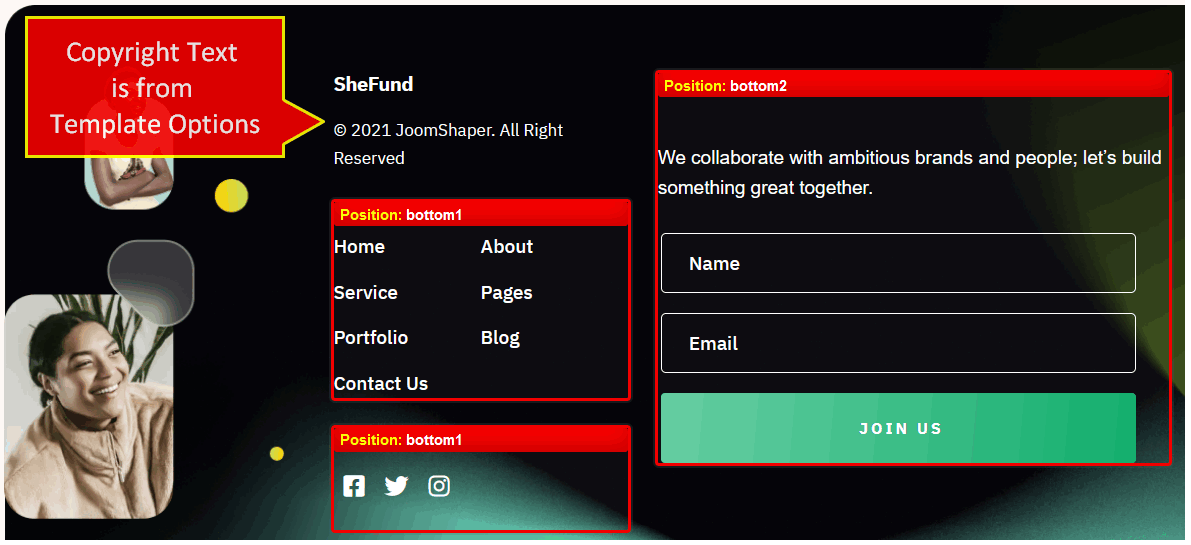
Those modules were published on positions: bottom1 and bottom2. As you may see on the below screenshot, Copyright Note (Text) was added using Template Options - Basic - Copyright field.

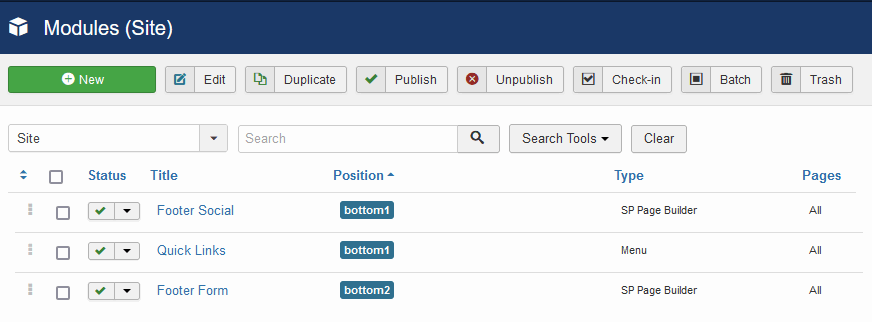
List of those modules published at the bottom of the demo website (Quickstart).

Background Image
The background image (dark pattern with ladies) was set using template core styles (CSS). To replace it please override default styles using custom CSS code. Here is part of the original code from the Demo package:
#sp-bottom .container {padding: 90px 0px 50px 0px;margin: 0 auto;background-image: url(/../images/footer-bg.png);background-size: contain;background-position: center center;background-repeat: no-repeat;}
The original background image path is: templates/shefund/images/footer-bg.png
The image file (png) is inside the template folder.

