- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Build Faster Websites with Lazy Load in SP Page Builder v3.7.0
Since the inception of SP Page Builder, it has always been all about empowering you to build great websites. Arming you with the best features to make your imagination come true. After providing Interactions, Blend Mode, Context Menu, Inline Editing, and a ton of other groundbreaking stuff, we can now proudly say that SP Page Builder has come a long way.
However, today is all about making your website perform better. The spotlight of this update is lazy loading. It is a revolutionary way to make your website faster. We’ll dig dipper on why and how SP Page Builder does it. But first, let’s have a brief look at the changelog.
Full Changelog of SP Page Builder v3.7.0 Pro
- New: Content lazy loading option
- New: Carousel option in the Clients addon
- New: Image filter and hover options in the Clients addon
- Update: 2 map styles (Open Street Black/White, Hike Bike) have been removed due to API not responding issue
- Fix: Non-numeric value issue in the Testimonial Carousel addon
- Fix: Inner Row
margin: autonot working on the front-end issue
What is Content Lazy Loading?
Before understanding lazy loading, we need to first understand how a browser loads websites. When you load any webpage on a browser, all contents of that page are loaded simultaneously. When the entire content is downloaded, you get to see the webpage. This process takes up a lot of time, bandwidth, and memory load. Users have to spend unnecessary time waiting, thus increases the bounce rate of your website.
On the contrary, when you have lazy loading enabled, all content (which include images, videos, iframes) of the webpage does not load at once. Only a certain portion of the webpage is loaded, and the rest of the content loads when users scroll down to them.
Types of Lazy Loading in SP Page Builder
In today’s update of SP Page Builder, you’ll have two types of lazy loading. We have provided built-in native lazy loading for the Chrome users. The native lazy loading postpones the loading of the resources until users reacher to a calculated distance from the viewport.
However, there number of users not using Chrome as their browser is massive and for them, SP Page Builder will be using IntersectionObserver’s Coming into View.
How to Enable Lazy Loading on Joomla Sites?
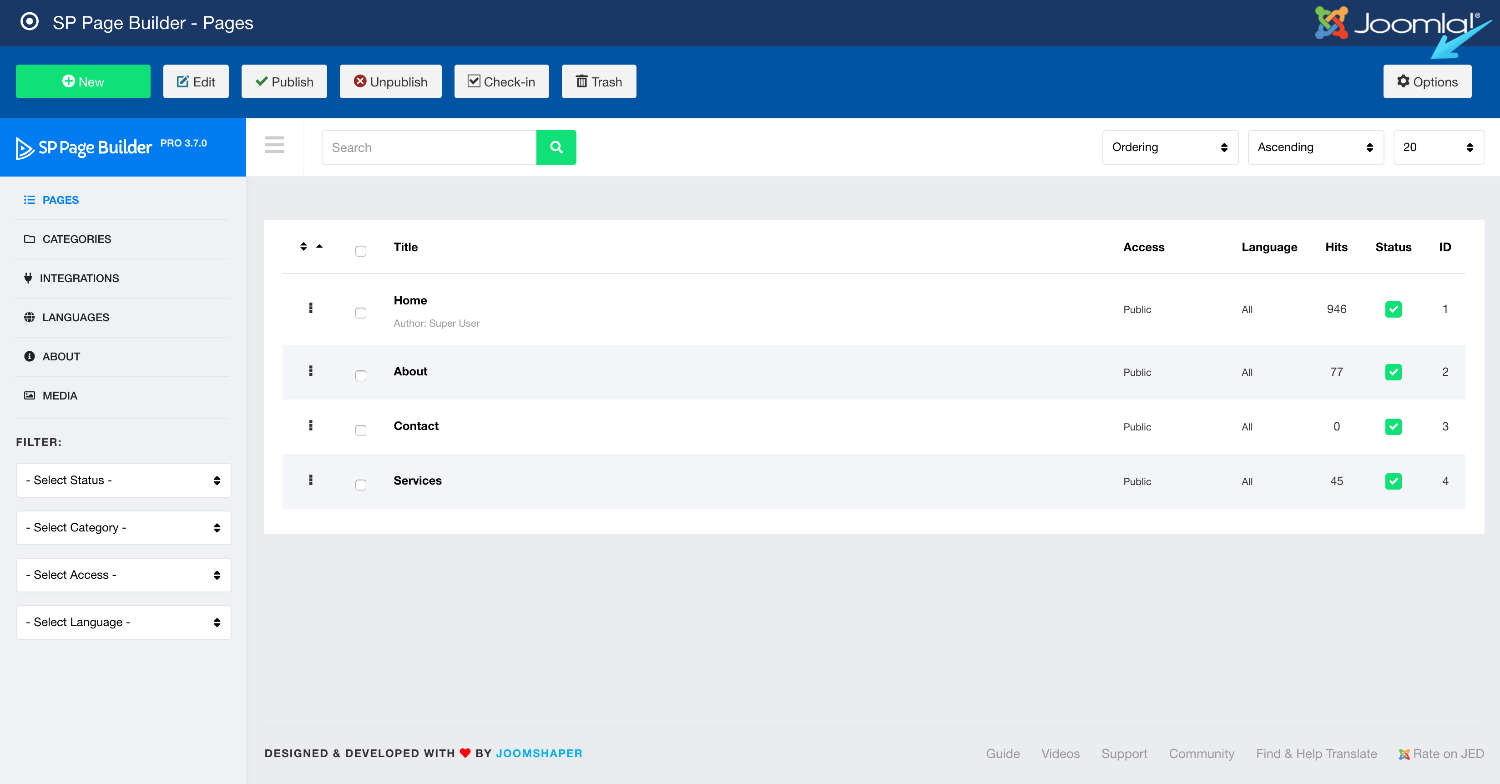
Websites that are built using SP Page Builder, can now use content lazy loading with only one click. You can enable lazy loading from the Global Configuration. Just click on the Options button on the top right corner when you are in the SP Page Builder panel.
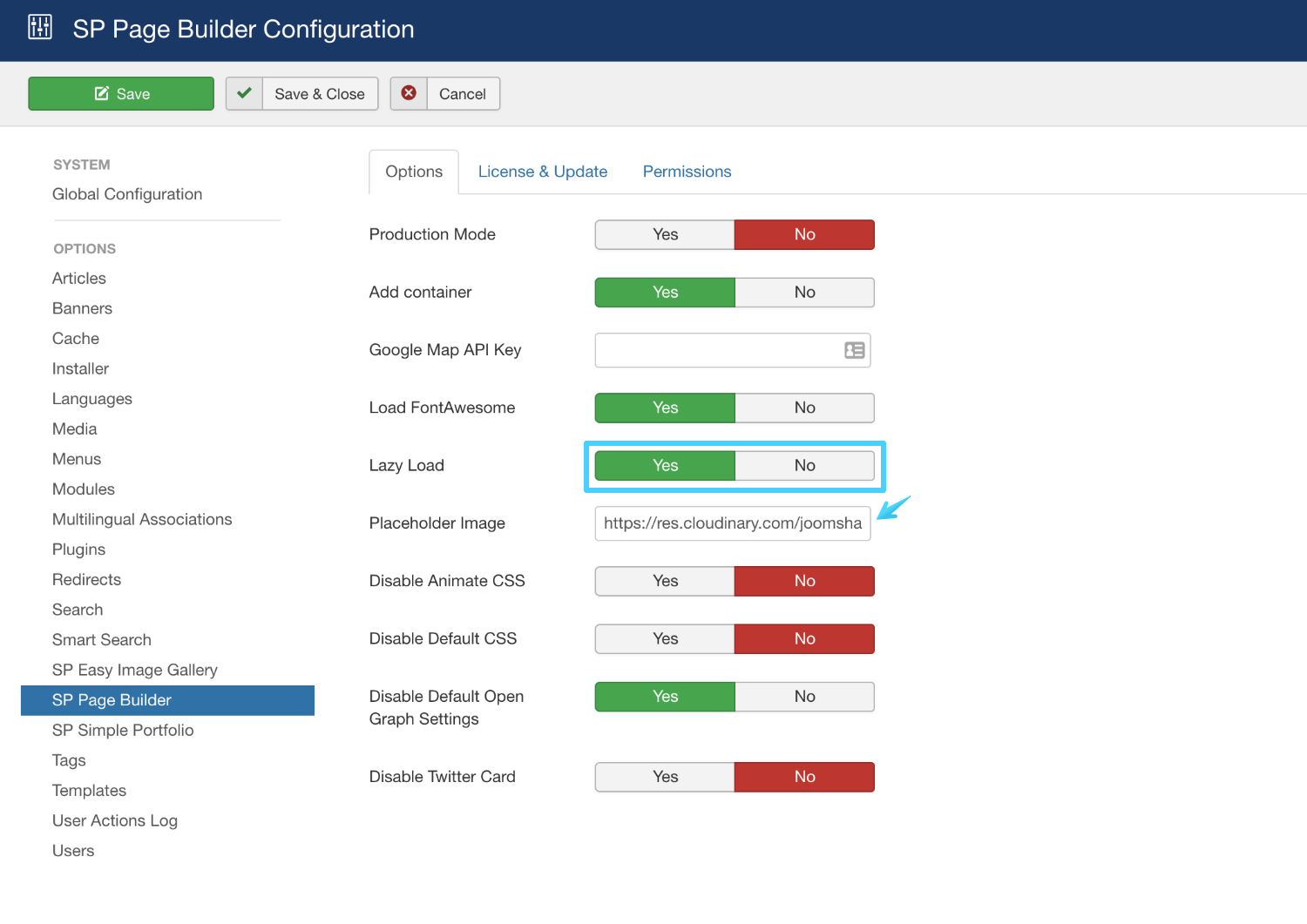
This will take you to the global settings of SP Page Builder, from there you need to turn ON the Lazy Load button.
You’ll see there is a Placeholder Image field opening up when you turn on the Lazy Load option. This image will be used initially before the actual content loads. You can host the image on any server and put the link here. You can choose any picture. However, you need to make sure you use the lightest image file possible.
Once you enable the mentioned option, all pages created with SP Page Builder Pro will have lazy loading. Photos, drawings used in the addons of SP Page Builder including Article, Slideshow, Carousel, Clients, Image, Modal, Person, and the rest will be replaced with the dummy image.
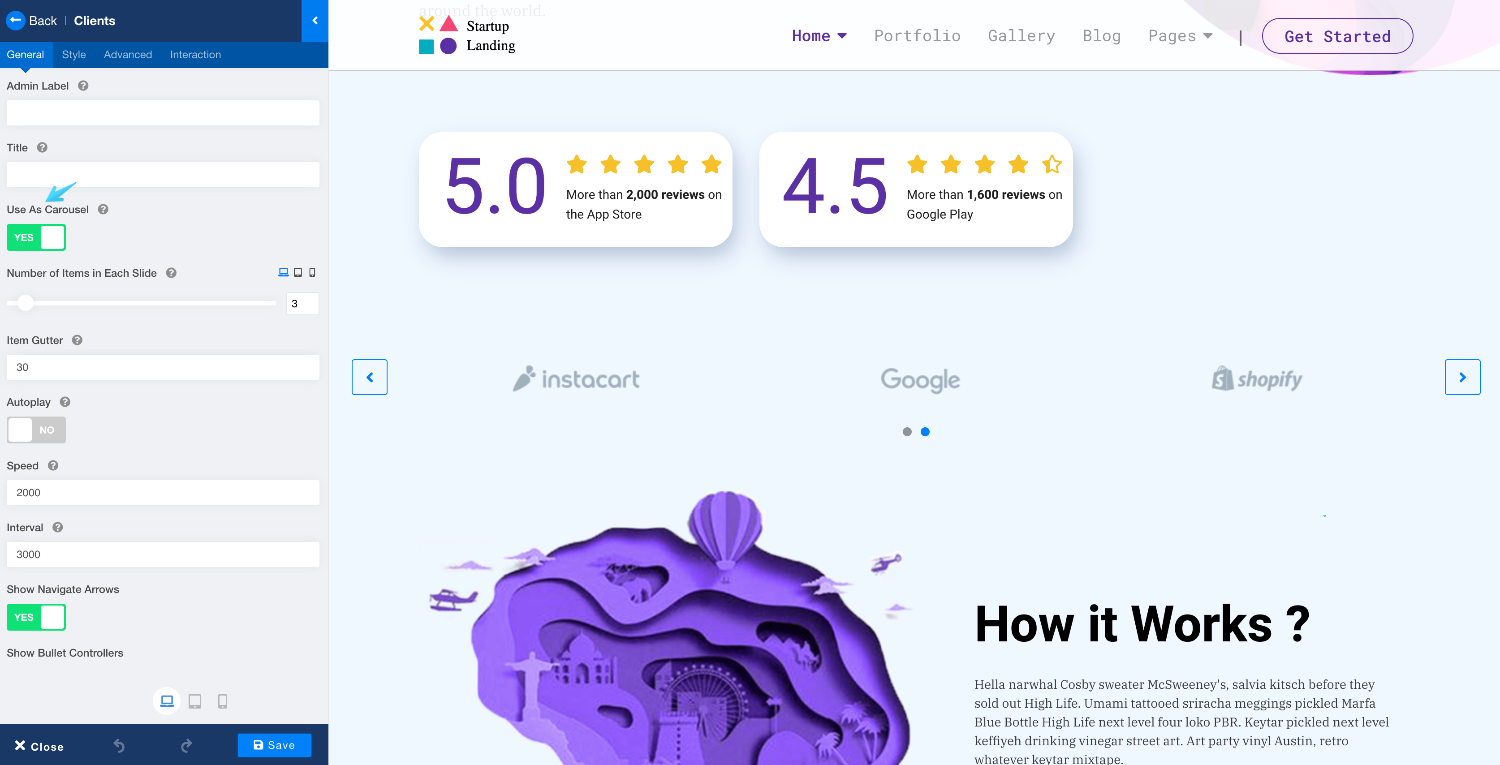
Carousel Option Now in Clients Addon
Yes, you read it right. Today’s update lets you use Carousel option to the Clientes addon. You can now make the brand logos of your client lively. To do so, just turn on the “Use As Carousel” button and you’ll be presented with related settings.
The settings are pretty self-explanatory, so you shouldn’t have any difficulty configuring it in your own way.
We have also added two of the CSS Filters and a few Hover functionality. Once you set them up according to your needs, you will have something like the following.
What Else Should You Know?
This update also brought a few tweaks to improve your experience. We have removed 2 map styles Open Street Black/White and Hike Bike from the Open Street Map addon. Since the API has not been responding properly. We have fixed some minor issues as well.
SP Page Builder is your knight in shining armor when it comes to building websites on Joomla. And in today’s update, you get an extraordinary feature like lazy loading. This will improve the users’ experience of your site and make your pages load a lot faster. What other revolutionary features you’d like to have in the upcoming updates? Put your thoughts in the comments below and help us make SP Page Builder the tool you deserve.
Try SP Page Builder for FREE! Get SP Page Builder Pro Rate on JED






Thanks,
Mamun
- As far as I see you added by default a 500px x 500px image, Is that the best image dimension ?
- Where the width is the priority, I think, Am I right ?
- Is it better to host it on our Media server folder thinking to have back the best performances ?
- Do you have any type of suggestions about that image creation ?
1) Dummy image resolution depends on the most common image size on your website, we have chosen this for demo purpose
2) Yes, in most cases keep this file in /images -- unless you have access to a very fast external server.
3) I made few tests, and png or gif file with single bg color was the smallest, fastest.
It would be spectacular!!
But I can't promise you anything let me forward your request to the dev team.
Cheers.
But please add a video guide of Animations & Interactions.
Thanks
Grazie.
Thanks
Thanks
SP PB has far fewer bugs than most similar, third-party development. Do not mistake the one who does nothing.
----------
Thank you, Joomshaper guys. As always, great job!
But the predefinied function for using images in SPP "Open in Lightbox" and "Image Overlay" does not work, when activated lazy load.
Please fix this. Thanks!
And what is the acceleration of page loading? When measuring the speed with lazy loading enabled, the performance is much worse than without it.
It's not to cheat speed tester, Google tools load all content anyway. It's for a normal HUMAN browse.
---
Using page speed insights I get different resolutions on this same website every hour, even when I do not change anything.
I tested lazy load on mobile device. Images isn't loading correctly is blurred. When I disabled lazy load in SPP - all images loading good. Whos had some issue?
i tested it and i love lazy load. but my partners reported me that their sites are "jumping" when lazy load is on. but the site is faster that is for sure...is there anyone who has got the same issue?
thx JoomShaper team btw!!