- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
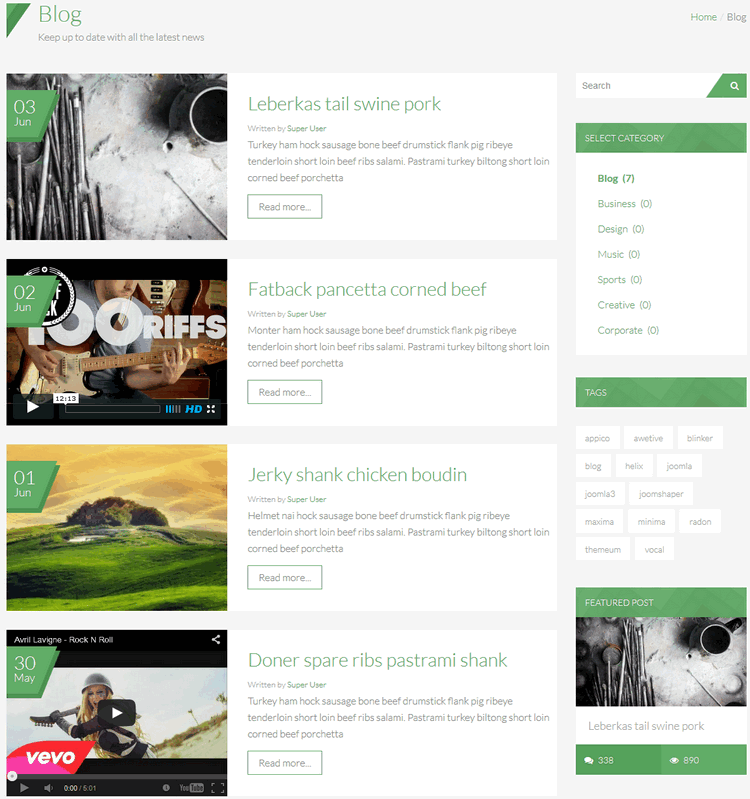
Blog
Here we use k2 component (getk2.org) to create this featured blog settings.

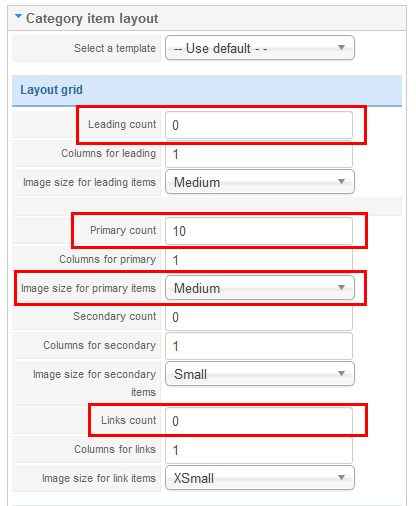
k2 Category Blog Settings
To cutomize the k2 blog we set "0" leading count and "10" primary count and one column for it. In other layout options we select the pagination as Auto & we fixed the pagination results.

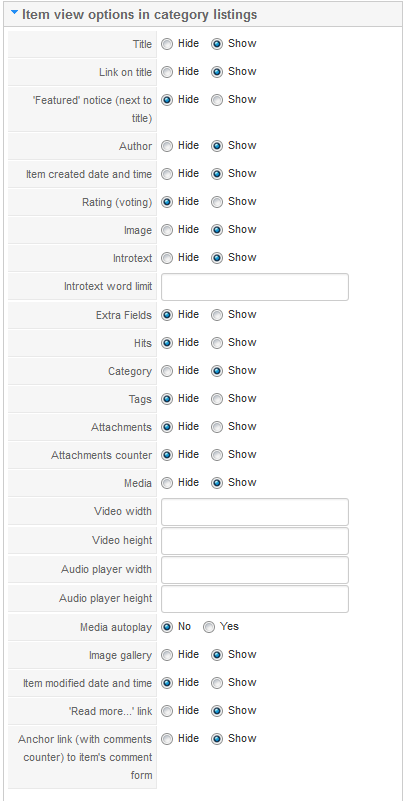
K2 Category listing settings
To adapt the k2 listing we select the necessary option which is needed for this awesome blog page like title, link on title, rating, image etc.

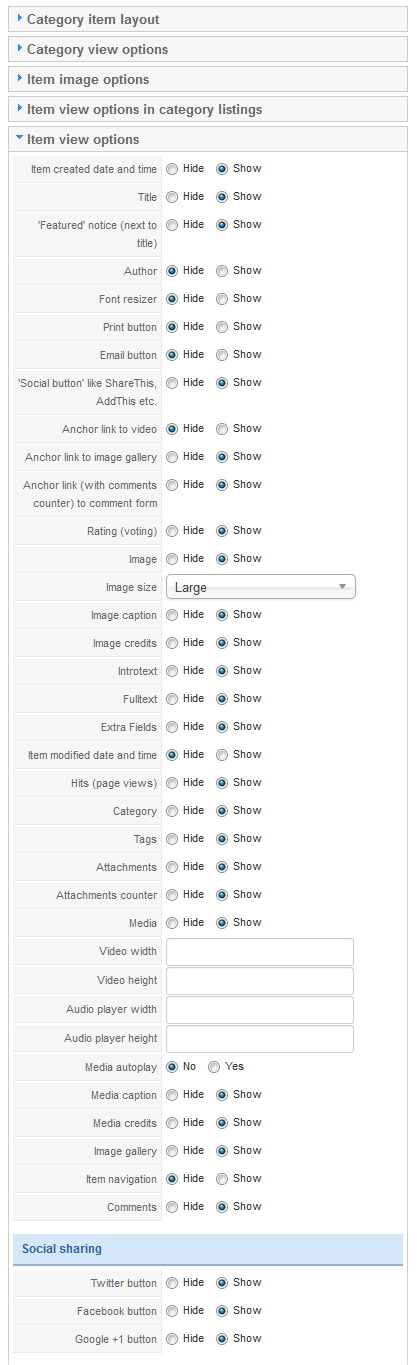
K2 Item view settings
To cutomize the k2 item view we also have to select the necessary options.

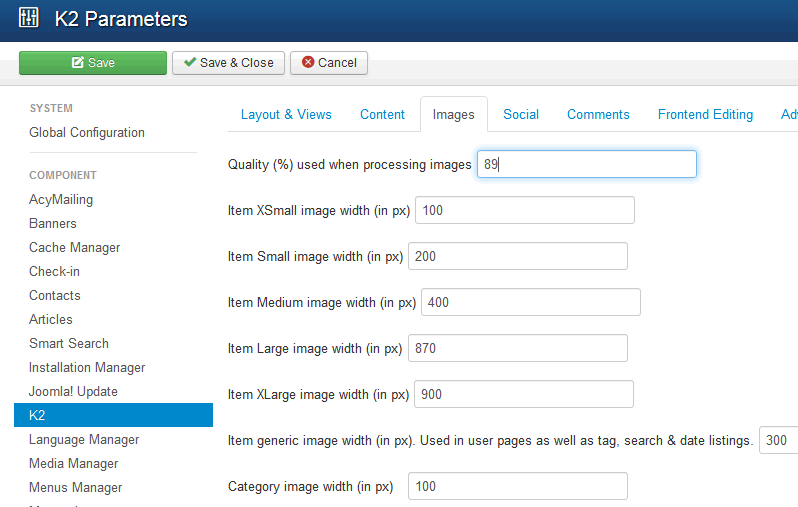
K2 Parameters - Images tab
Here we used 900px of width for XLarge images for the blog, K2 do the rest - all smaller images, just set parameters as we did.

..

