- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Slideshow Configuration
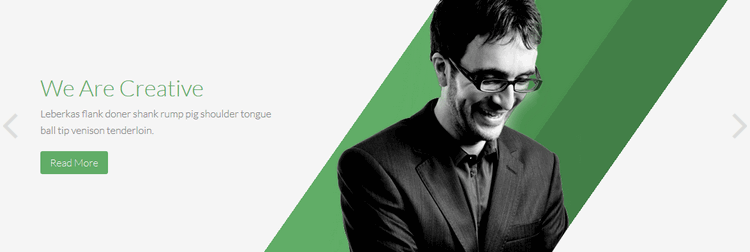
In our template demo we used SP Smart Slider module which was published on "slideshow" module position. Here we used 400px - 400px dimensions images for our sideshow, PNG format with transparency.

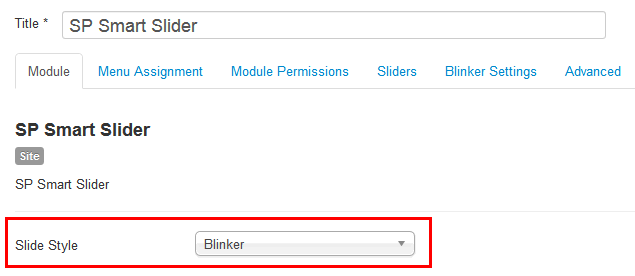
Basic Options :
In module basic options we select "Blinker" from Slide Style.

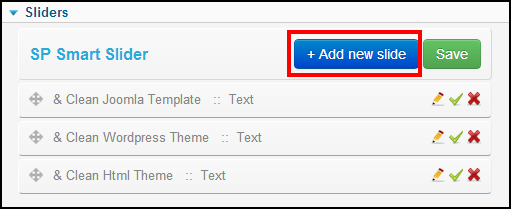
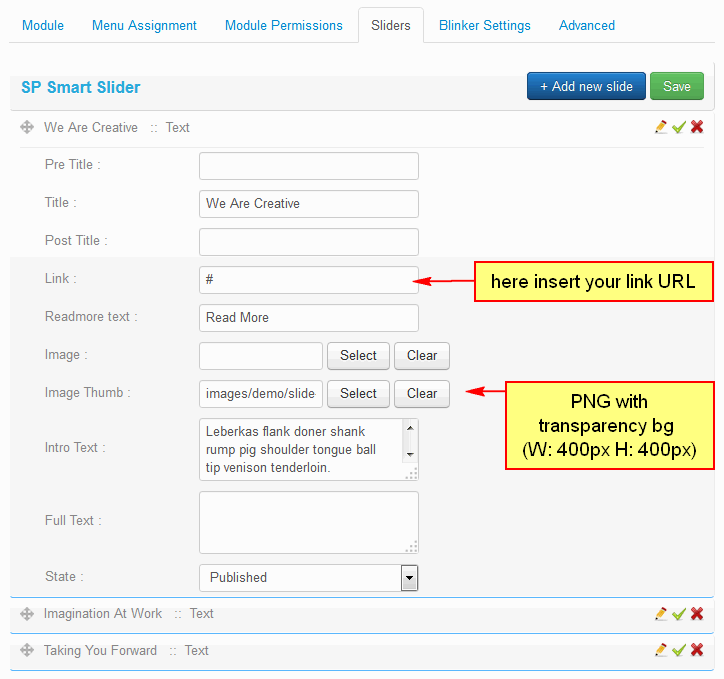
Sliders:
Add new slide button to add a new slide.

Edit Slider
This awesome sideshow settings provide you to select the title, post title, read more text and intro text. From here users will also able to select the image source. Here is another option for the thumb image also.

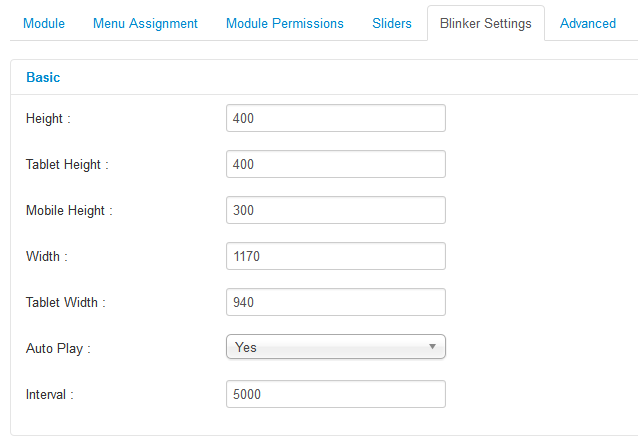
Blinker setting
This awesome slideshow settings provide you to select the height, auto play or Interval time between slides.