- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
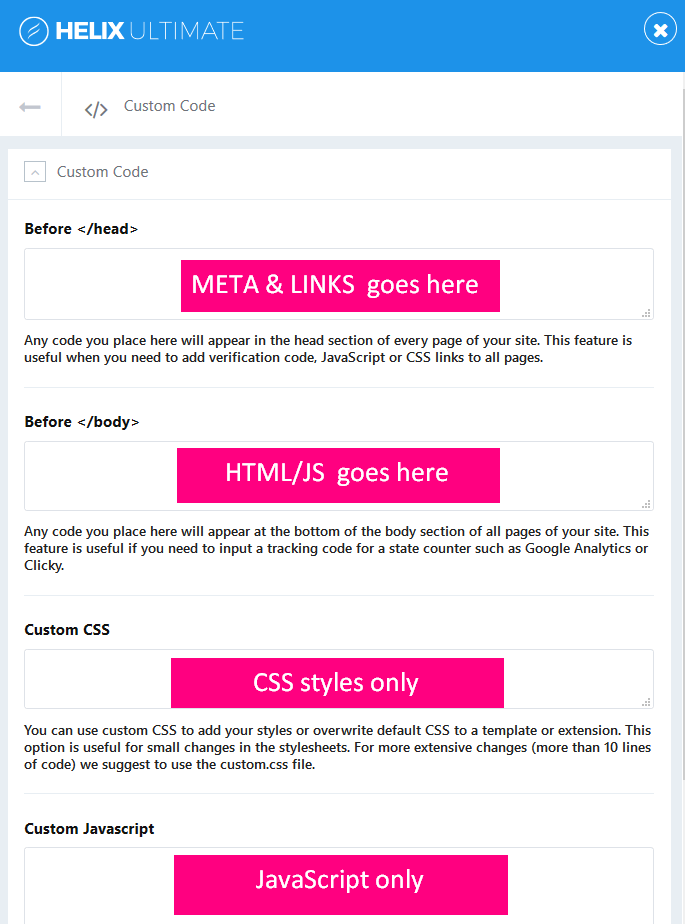
Custom CSS, JS and Meta code
Making small changes is easy, Helix Ultimate and SP Page Builder visual interface provides controls for many design properties. But sometimes you may want to add additional, for example, custom CSS that can't be created with option(s). It helps if you’re familiar with CSS.
You can easily customize the website with your own custom code, for example, with CSS, JavaScript, Meta tags, tracking and verification code by using the custom fields in that section of template settings. More information and tips on how to customize design you'll find inside Helix Ultimate Manual and blog post "Which line I have to edit...".
The custom code fields will help you to enhance the appearance of your Joomla! website without having to touch the core files of the template. And the advantage of using a Custom CSS field or custom.css file is that you will not lose the style changes you have done when you update your main template.