- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Introduction
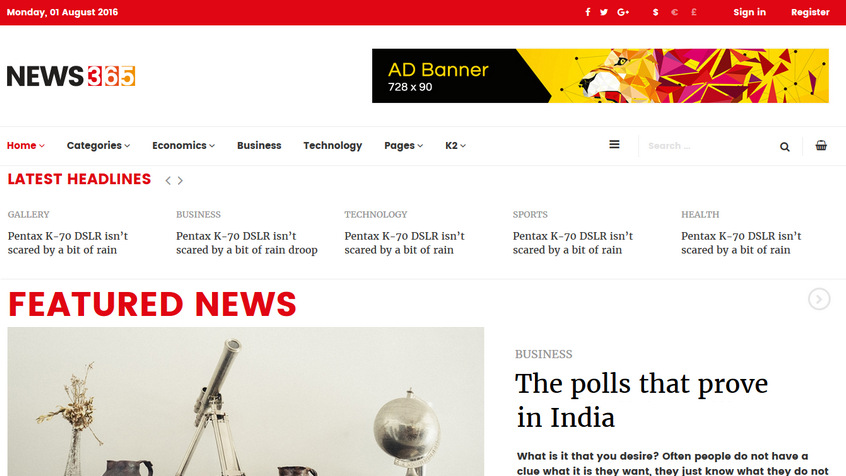
News365 was created as a Joomla 3 template with Quickstart for the world or local news, magazine website, professional blog and other editorial-related projects. This template can be used for any news topics such as economics, gossip, politics, technology, sports, business, games, and much more. This amazing product offers many incredible features even e-commerce solutions, each added in order to enhance your web page. It manages to balance power and beauty, resulting in a high-quality browsing experience for all users. News365 is flexible enough to serve all niches and even includes helpful and time-saving demo content.
This is a multipurpose NEWS 365 responsive template that will help your business grow, give you the opportunity to present local news. Inside Quickstart only you will find multitool, drag & drop SP Page Builder Pro, so you can easily customize everything, also Coming Soon Page & 404 Page. And last but not least, it comes with ad spaces allowing you to place your ads wherever you want them. It uses Joomla, J2Store, AcyMailing, SP Simple Portfolio and Helix 3 Framework (with Bootstrap 3 inside). The clean layout follows current design trends and offers both a boxed and open layout as well. This Magazine/News template is translation-ready and can be translated very easily. It supports languages written in a Right-To-Left direction (RTL Support).
This is the best inbox solution to build an awesome web-site for your clients. Dominate the news market, with News365 on board!

The following guide contains the basic configuration settings for the Joomla 3 template. Because this template has been based on Helix3 Framework please check related documentation.

