- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
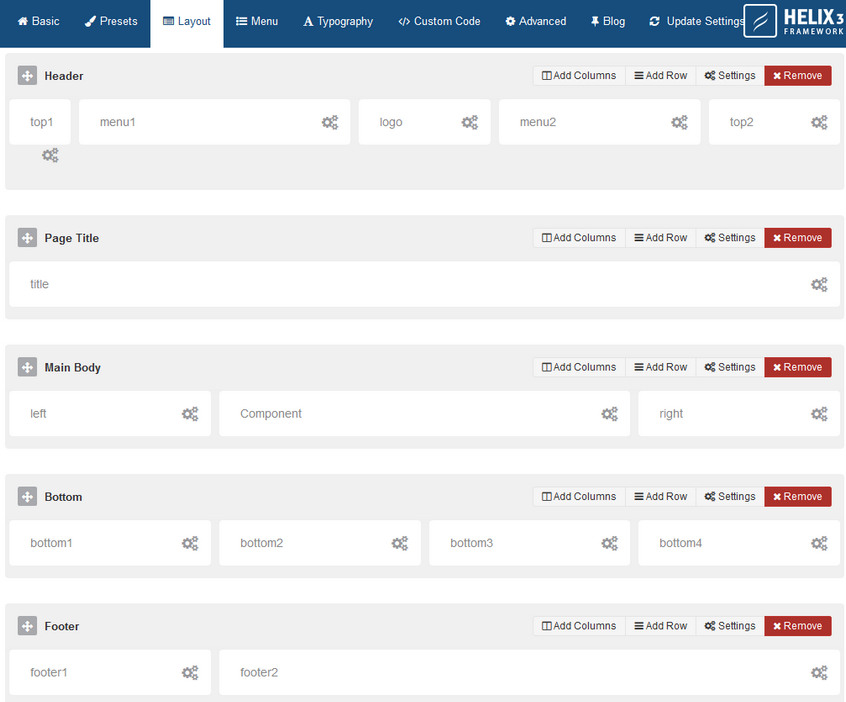
Layout - Module Positions
The following screen-shot highlights the default layout module positions that we used in current template. By using Layout builder in Helix3 users will be able to move positions or change their size in the grid. Our in-build layout builder from template settings provide the opportunity to add new positions, columns, rows wherever you need as much as moving elements.

These are the all available module positions:
- title
- top1
- top2
- logo
- menu1
- menu2
- search
- slide
- user1
- user2
- user3
- user4
- left
- right
- feature
- slider
- position1
- position2
- position3
- position4
- position5
- position6
- position7
- position8
- bottom1
- bottom2
- bottom3
- bottom4
- breadcrumb
- footer1
- footer2
- comingsoon
- offcanvas
- pagebuilder
- 404
- debug
It means that you can use all of them on layout grid. If you need more, you have to add new name inside: templates\shaper_politist\templateDetails.xml
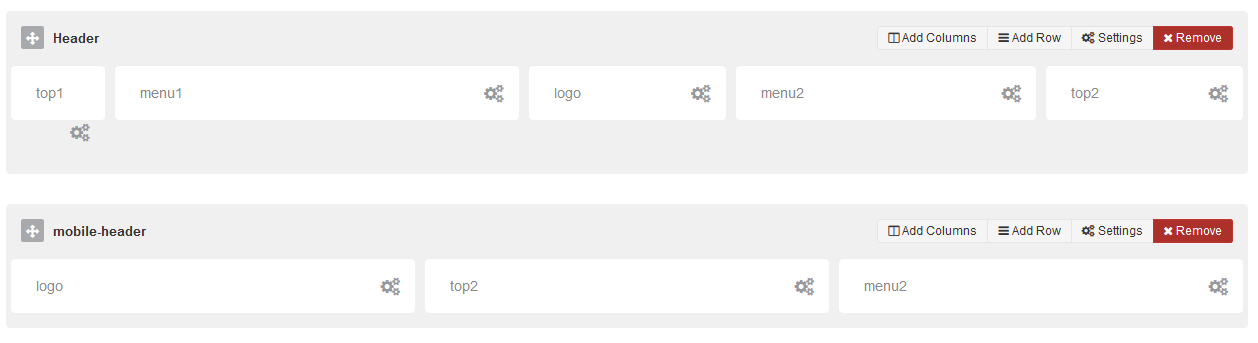
Mobile view customization
If you want to have more control under mobile view you can create 2nd row with similar positions, but please remember to disable visibility/display from Desktop and in original row hide on mobile view. In following screenshot you can see layout modified to be more mobile useful (3 columns). In this case, hikashop basket (module) will be also visible.