- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
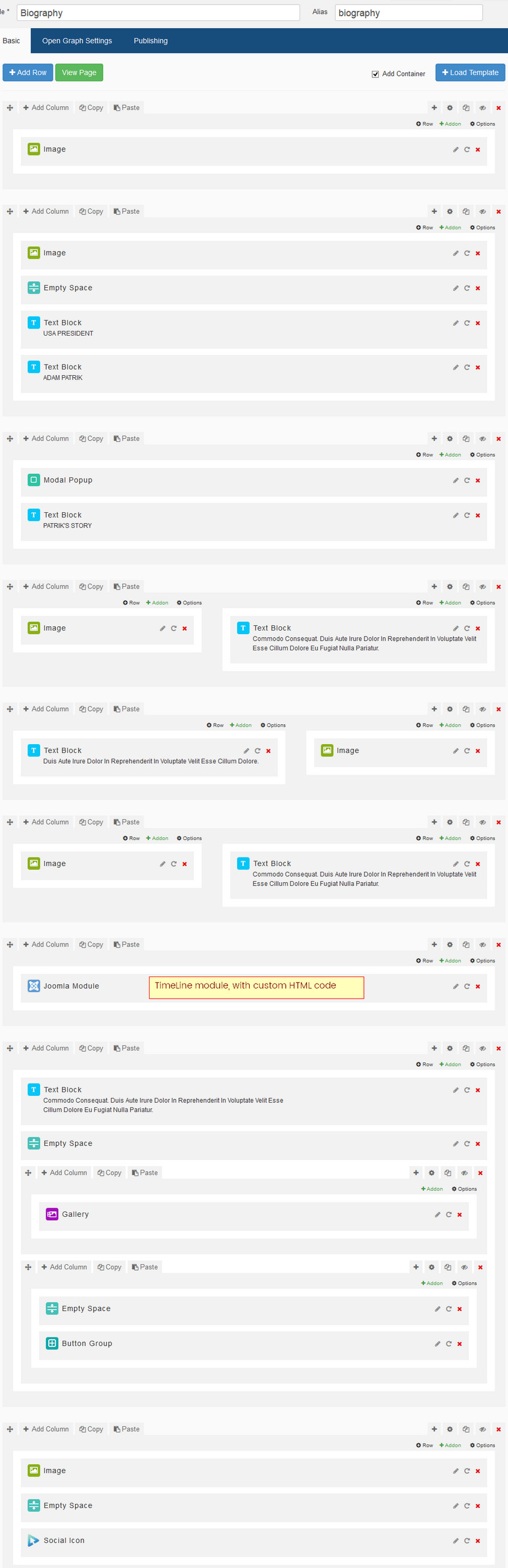
Biography Layout
Here is Biography Variant layout from demo site created by SP Page Builder Pro tool provided by JoomShaper team.

What is important in module addon we used Custom HTML module (pagebuilder position used), which in demo include following HTML code:
<div id="timeline">
<div class="row timeline-movement timeline-movement-top"> </div>
<!-- 18 March 2011 -->
<div class="row timeline-movement">
<div class="timeline-badge"> </div>
<div class="col-sm-6 col-xs-6 timeline-item">
<div class="row">
<div class="col-sm-11">
<div class="timeline-panel left-part">
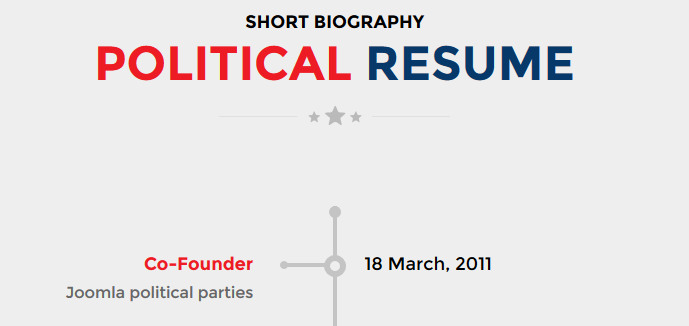
<p class="title">Co-Founder</p>
<p class="details">Joomla political parties</p>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xs-6 timeline-item">
<div class="row">
<div class="col-sm-12">
<p class="timeline-date">18 March, 2011</p>
</div>
</div>
</div>
</div>
<!-- 28 June 2011 -->
<div class="row timeline-movement">
<div class="timeline-badge"> </div>
<div class="col-sm-6 col-xs-6 timeline-item">
<div class="row">
<div class="col-sm-12 left-timeline-date">
<p class="timeline-date text-right">28 June, 2011</p>
</div>
</div>
</div>
<div class="col-sm-6 col-xs-6 timeline-item">
<div class="row">
<div class="col-sm-offset-1 col-sm-11">
<div class="timeline-panel">
<p class="title">Sub-Editor</p>
<p class="details">Republic political parties</p>
</div>
</div>
</div>
</div>
</div>
<!-- 09 April 2011 -->
<div class="row timeline-movement">
<div class="timeline-badge"> </div>
<div class="col-sm-6 col-xs-6 timeline-item">
<div class="row">
<div class="col-sm-11">
<div class="timeline-panel left-part">
<p class="title">Secretary</p>
<p class="details">StarWars political parties</p>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xs-6 timeline-item">
<div class="row">
<div class="col-sm-12">
<p class="timeline-date">09 April, 2012</p>
</div>
</div>
</div>
</div>
<!-- 29 January, 2013 -->
<div class="row timeline-movement">
<div class="timeline-badge"> </div>
<div class="col-sm-6 col-xs-6 timeline-item">
<div class="row">
<div class="col-sm-12 left-timeline-date">
<p class="timeline-date text-right">29 January, 2013</p>
</div>
</div>
</div>
<div class="col-sm-6 col-xs-6 timeline-item">
<div class="row">
<div class="col-sm-offset-1 col-sm-11">
<div class="timeline-panel">
<p class="title">Founder</p>
<p class="details">Yoda political parties</p>
</div>
</div>
</div>
</div>
</div>
<!-- 09 April 2011 -->
<div class="row timeline-movement">
<div class="timeline-badge"> </div>
<div class="col-sm-6 col-xs-6 timeline-item">
<div class="row">
<div class="col-sm-11">
<div class="timeline-panel left-part">
<p class="title">Senate Leader</p>
<p class="details">Wordpress political parties</p>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xs-6 timeline-item">
<div class="row">
<div class="col-sm-12">
<p class="timeline-date">03 February, 2015</p>
</div>
</div>
</div>
</div>
<!-- 28 June 2011 -->
<div class="row timeline-movement">
<div class="timeline-badge"> </div>
<div class="col-sm-6 col-xs-6 timeline-item">
<div class="row">
<div class="col-sm-12 left-timeline-date">
<p class="timeline-date text-right">19 May, 2015</p>
</div>
</div>
</div>
<div class="col-sm-6 col-xs-6 timeline-item">
<div class="row">
<div class="col-sm-offset-1 col-sm-11">
<div class="timeline-panel">
<p class="title">House Leader</p>
<p class="details">New political parties</p>
</div>
</div>
</div>
</div>
</div>
<!-- 09 April 2011 -->
<div class="row timeline-movement">
<div class="timeline-badge"> </div>
<div class="col-sm-6 col-xs-6 timeline-item">
<div class="row">
<div class="col-sm-11">
<div class="timeline-panel left-part">
<p class="title">Youth Wing</p>
<p class="details">Modern political parties</p>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-xs-6 timeline-item">
<div class="row">
<div class="col-sm-12">
<p class="timeline-date">11 January, 2016</p>
</div>
</div>
</div>
</div>
</div>
Of course you can and you should customize above code and replace with real content.

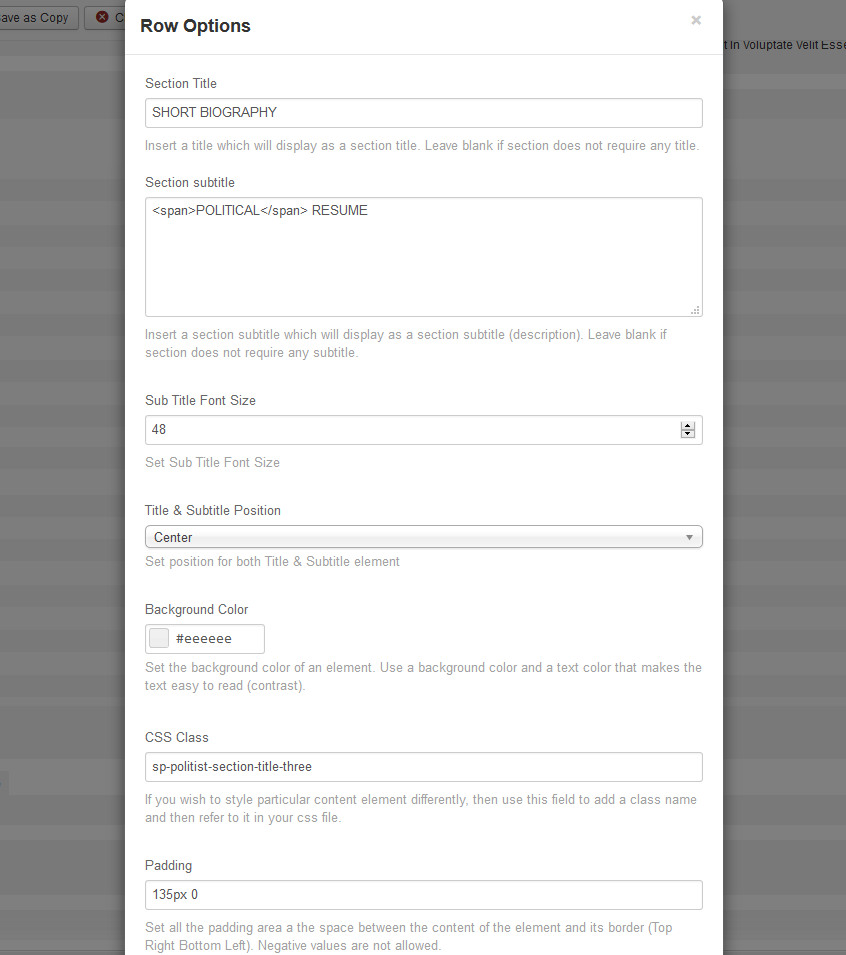
To get two colors header label we used Section subtitle in Row Options, please check following screeshot to see all important settings.