- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Frontend layout Customization with page builder
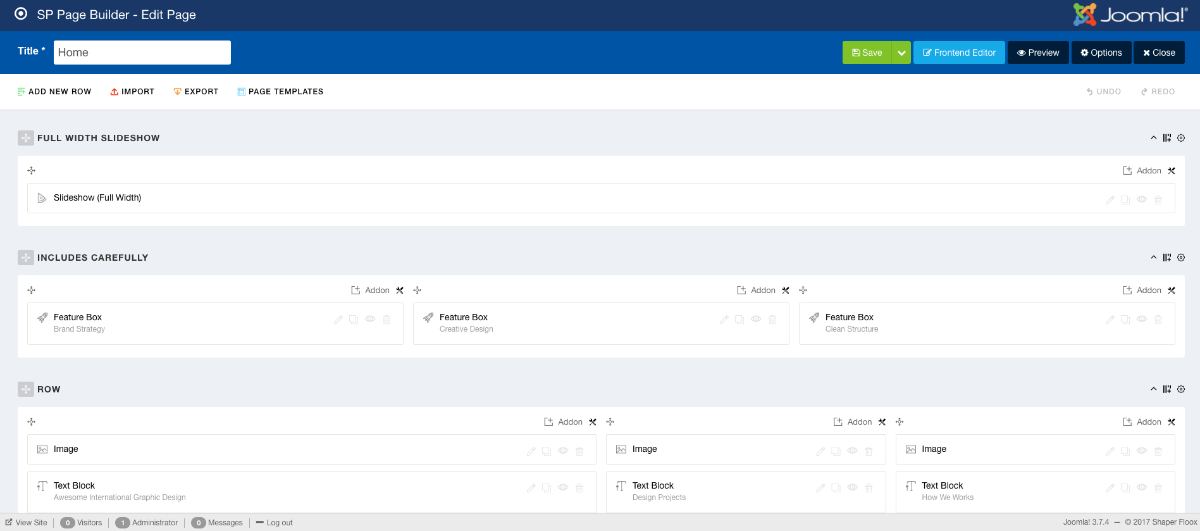
Default homepage and several subpages in Floox template demo were created using SP Page Builder Pro 2.x component. The following screenshot shows the layout of "Homepage (Default variant) with a list of the addons used in the demo content configuration.
Within this page, you are availed with easy customization functionalities with SP Page Builder. Page layouts are created with pre-built SP Page Builder addon and row/column options. Every addon holds information for particular sections in the layout. You need to customize these addons with your desire contents like images, texts, and designs.

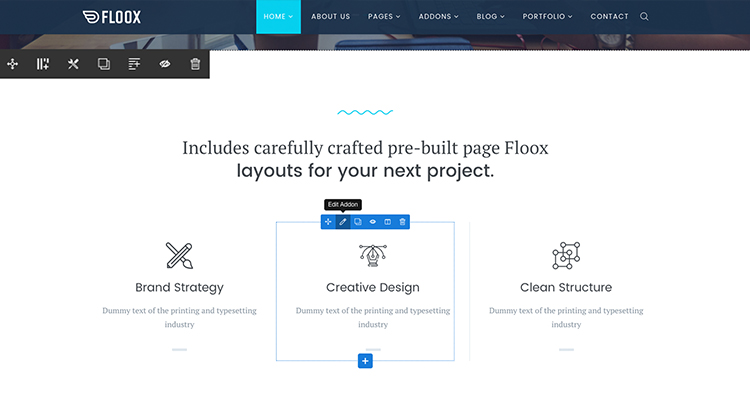
Frontend Editor of page builder
For frontend editor you just have to click the frontend editor on top of SP Page Builder and login to your template. Now click edit page. With this frontend editor will be activated. You can enjoy amazing drag and drop also row option editing functionalities with the editor.