- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Presets
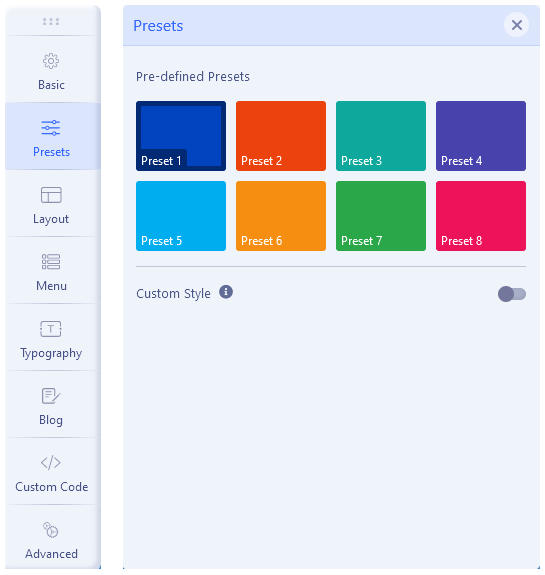
Presets
The Presets tab gives you the ability to quickly and easily configure color settings related to the appearance of the Helix-powered template. This includes being able to switch between pre-configured presets with customization options and a custom color set.

By default Helix Ultimate 2.0 comes with 8 colors presets, which allows you to choose one color style. The Preset Selector gives users the ability to quickly switch between Presets, used for the whole template style, with a pre-designed color palette and style settings.
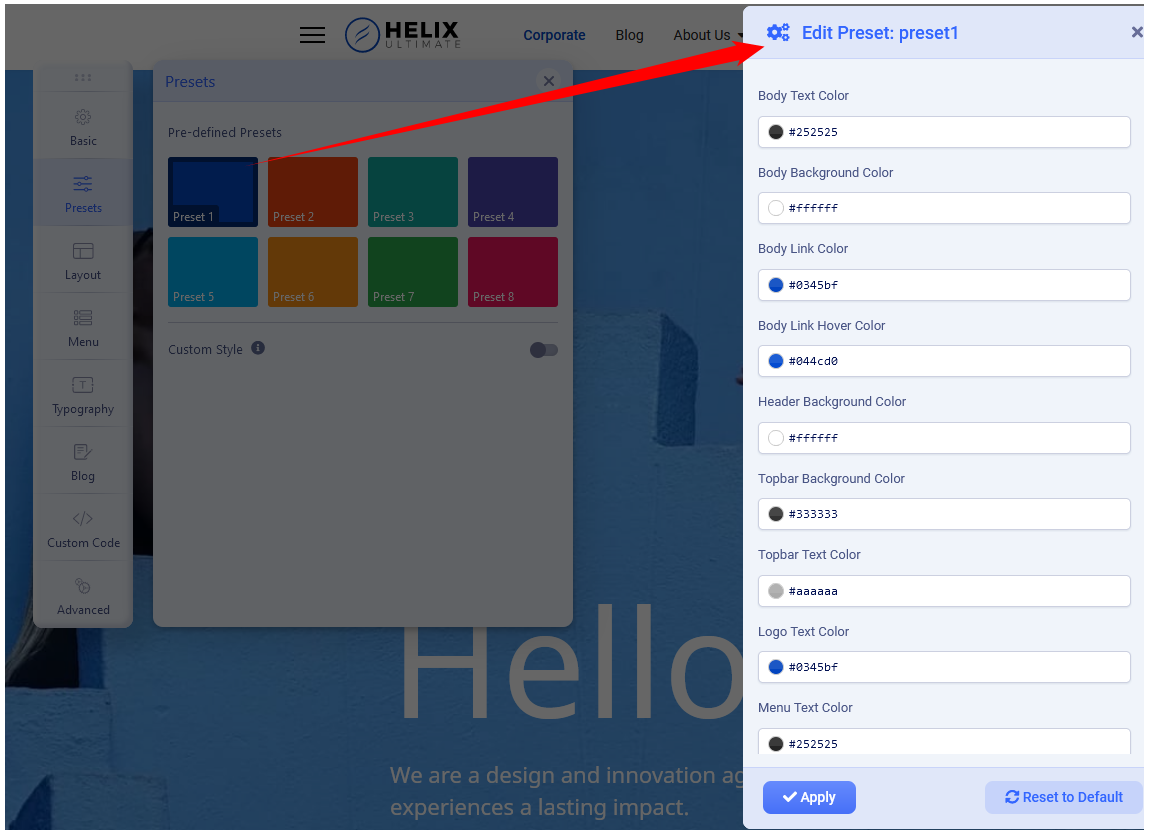
Each color Preset can be customized, after choosing it, just hover the color box to see the pen icon, then click it to Edit current Preset (screenshot below).

Custom Style
But you're not limited by only preset choices because you can enable “Custom Style” and choose there your own main colors. Notice, built-in presets will not work if this option is enabled.
For some areas, you can define those also from Layout tab, separately for each Row (section). If you want to define more colors or use extra CSS3 effects you have to use custom CSS to override default font color, background colors or other elements.

