- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
FAQ & Troubleshooting
No Offcanvas (Mobile) Menu after Helix update
If after Helix Ultimate update to Helix Ultimate 2.x on the front-end, after clicking [=] icon you don't see Mobile Menu items but only darker (blurred) background - please follow those steps:
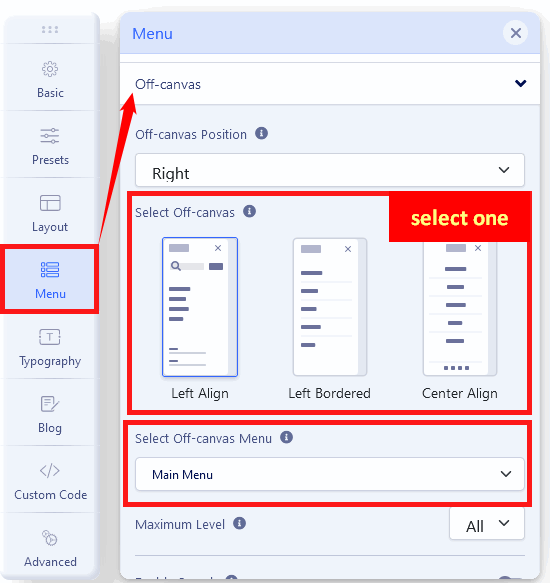
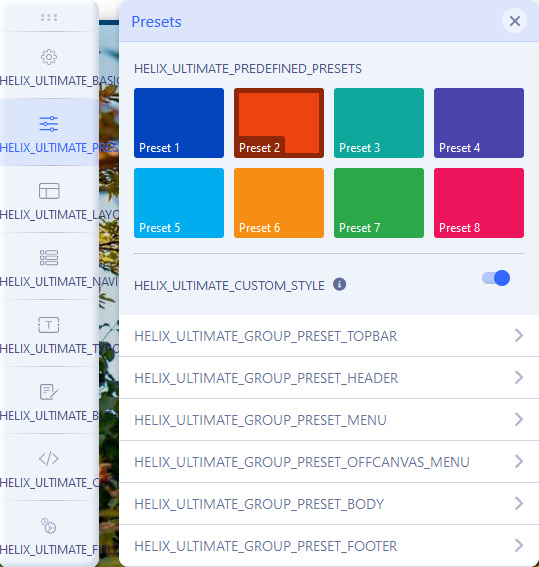
- Go to Templates > Helix Ultimate > Template Options > Menu > Offcanvas
- Then select one of the layouts. There must be a blue border around it (see the screenshot below).
- Check if you selected the needed Menu inside "Select Off-canvas Menu".
- Click SAVE to set the new settings. Now it should be fixed.
- If not, change Off-canvas Position (Left-Right or Right-Left), save settings, and then recheck.

If the above steps will not help, please watch the video guide: https://www.youtube.com/watch?v=OFgIgCB8e1Q
If it still doesn't help, please use the Custom CSS fix:
.burger-icon > span {background: #222;}
.offcanvs-position-right.offcanvas-active .offcanvas-menu {background: #fff;}
.offcanvas-menu {background-color: #fff;}
.offcanvas-menu .offcanvas-inner ul.menu > li > a {color: #222;}Remember to disable CSS compression before using Custom CSS. Then, after using it, you can enable CSS compression, but clear Joomla and browser cache as well. If you use JCH Optimize or a similar tool, clear the cache inside it.
If your header with logo and the off-canvas menu is too narrow, please change its height value using: Mobile view (icon on the top) with Header Height (Mobile) value. For example, use the value 60px. Then save template settings. If somehow it will not help in your case, please use the Custom CSS method:
@media (max-width: 680px) {
#sp-header {height: 60px;}
}Off-canvas Menu Doesn't Appear
If your Helix Ultimate-based template doesn't have the Mobile Menu [=] icon displayed in Mobile or Tablet view, please try this Custom CSS code:
@media screen and (max-width: 860px) {
#sp-menu .sp-module {display: none;}
#offcanvas-toggler {line-height: 75px; height: 75px;font-size: 20px;}
.burger-icon {width: 25px;cursor: pointer;}
.burger-icon > span {display: block; height: 3px; background-color: #333; margin: 4px 0;}
#sp-header #offcanvas-toggler {display: flex; align-items: center;}
}Use it in Template Options > Custom Code > Custom CSS (at the beginning of the textarea) > Save & Close. In the above example, we used the black (dark grey) color of [=] Menu lines; you can change to white, or yellow, blue, etc. Because the dark icon will not be visible on a dark background, keep the contrast.
Off-Canvas Menu Icon missing on the right side in Joomla 6
If, after upgrading to Joomla 6 or Joomla 5 and the latest version of Helix Ultimate, the off-canvas burger icon has disappeared if it's set to the right side of the header, you need to use extra Custom CSS:
#sp-menu.menu-with-social .sp-megamenu-wrapper {
flex: auto;
justify-content: space-between;
display: flex !important;
align-items: center;
flex-direction: row;
justify-content: flex-end;
}
@media screen and (max-width: 992px) {
#sp-header.full-header-left .menu-with-offcanvas #offcanvas-toggler,
#sp-header.full-header-center .menu-with-offcanvas #offcanvas-toggler,
#sp-header.header-with-modal-menu .menu-with-offcanvas #offcanvas-toggler,
#sp-header.lg-header .menu-with-offcanvas #offcanvas-toggler,
#sp-header.header-with-social .menu-with-offcanvas #offcanvas-toggler
{display: block !important;}
}If the above will not help, try a different Custom CSS instead:
@media screen and (max-width: 992px) {
.helix-ultimate #sp-header nav.sp-megamenu-wrapper #offcanvas-toggler,
#sp-header a#offcanvas-toggler:not(.offcanvas-toggler-secondary)
{display: block !important;}
}It should return the off-canvas menu [=] icon on Mobile/Tablet view. Remember to use that code as the first lines in your Custom CSS area or custom.css file, then clear the Joomla & Browser cache.
Mobile (Offcanvas) Menu - items are not active
If you cannot click to open submenu items, probably that you used the wrong Menu item type. Please do NOT use those (Separator or Header) for main menu items (!). We recommend using the "URL" with "#" (hash) mark inside the URL field. Then your Mobile Offvancas Menu will work correctly, and you will be able to see and click (+) to open submenu items.
Mobile Offcanvas Menu - I cannot scroll down to see all the items
If you don't see all menu submenu items because you cannot scroll down, you have to use extra custom CSS to fix it:
.offcanvas-menu {overflow-y: scroll;}No Submenu items in Mobile View
- As a first step, check if the main menu items are not Separators or Headers.
- Then, in the Menu module ("offcanvas" position), check if Sub-menu Items: Show, if you have "Hide" - which to "Show" > Save & Close.
- In that same Menu module, also check the value used for "End Level" - it should be set at "All" or another value: "5" or "6".
If the above tips do not help, try the Custom Code Fix:
I added this JS and CSS in the Template Options > Custom code section. Please follow this guide: https://www.joomshaper.com/documentation/helix-framework/custom-code-css-js-meta
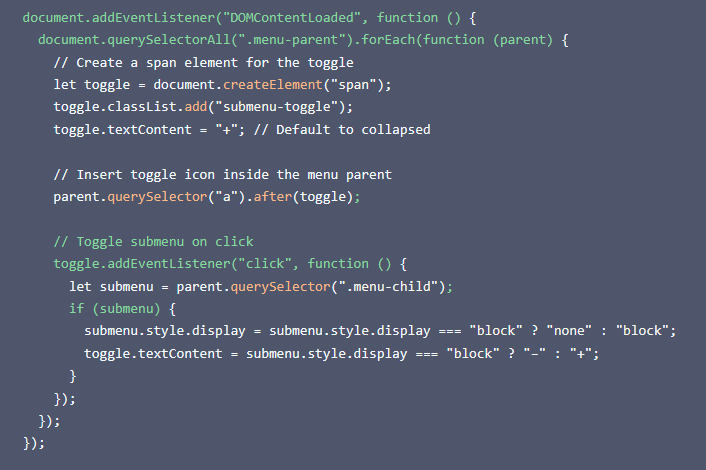
Start from the Custom JS section:

The above and below Code you can also copy from that forum topic.
and then the CSS part:
.menu-parent { position: relative;}
.submenu-toggle {
position: absolute !important;
right: 10px;
cursor: pointer;
font-size: 18px !important;
font-weight: bold;
z-index: 12;
}
.menu-child {display: none;}
.menu-child.show {display: block;}
.offcanvas-menu .offcanvas-inner .sp-module ul>li a, .offcanvas-menu .offcanvas-inner .sp-module ul>li span {
display: flex;
font-size: 1rem;
padding: 0.125rem 0;
position: unset;
}
.offcanvas-menu .offcanvas-inner .sp-module ul>li { overflow: unset !important;}Now, save the settings and refresh the browser cache.
How to center submenu (from Mega Menu) when it is full-width alignment
As a temporary fix, please copy the custom CSS code:
.sp-megamenu-parent {position: static;}My MegaMenu bar is not centered anymore
If, after the Helix Ultimate update from 1.1x to 2.x your Mega menu bar is not centered anymore, you have to use an extra CSS line:
#sp-menu > .sp-column.align-items-center { justify-content: center !important; }MegaMenu without arrow icons for submenu items
If, after the Joomla update (from J4.x), you don't see icons in the dropdown menu or off-canvas menu, please follow the steps:
- Go to Template Options > Advanced (tab)> Font Settings > check if you have enabled Font Awesome (must be On).
- If you still don't see arrow icons, check Advanced (tab) > SCSS > Compile SCSS to CSS: On > Save changes.
- If you have it On already, turn it OFF, save changes, and Turn On > Save changes
- Clear the Joomla cache and reload the browser cache.
- As an alternative, use the below Custom CSS (Joomla 5+):
.helix-ultimate .offcanvas-menu .offcanvas-inner ul.menu > li.menu-parent > a > .menu-toggler::after,
.helix-ultimate .offcanvas-menu .offcanvas-inner ul.menu > li.menu-parent li.menu-parent .menu-toggler::after,
body.ltr .sp-megamenu-parent > li.sp-has-child > a::after,
body.ltr .sp-megamenu-parent > li.sp-has-child > span::after,
body.ltr .sp-megamenu-parent .sp-dropdown .sp-dropdown-items .sp-has-child > a::after
{font-family: "Font Awesome 6 Free"; }ONLY if the above tip does not help, try with the v5 version.
font-family: "Font Awesome 5 Free";}In case of missing Bottom Navigation Arrows, use also those lines (in Joomla 5 and Joomla 6, you have to use "6 Free" :
[class^="icon-"]::before, [class*=" icon-"]::before {
font-family: "Font Awesome 5 Free"; }I cannot save Template settings
If you cannot save changes in the Template Options area it may be caused by:
- extensions conflict,
- enabled Mod Security in cPanel,
- enabled Rocket Loader script.
In that case, please disable all compression plugins and Cookie module and try saving again. If that will not help - disable Mod Security that is used domain inside cPanel. Ask hosting support if you cannot find that option. After adding & saving all changes you can turn on (enable) Mod_Security again.
If you need to disable the mod_security then alternatively you can use this code inside the .htaccess file (use it at the bottom):<IfModule mod_security.c>SecFilterEngine OffSecFilterScanPOST Off</IfModule>
Missing Webfonts.json File
If you installed only the template and you cannot choose any Google Font it means that the webfons.js file (with a list of fonts) was not uploaded.

Do not panic, easy to fix it:
- Download that file (zip) or take it from Helix Ultimate template.
- Unzip the package and extract the needed file:
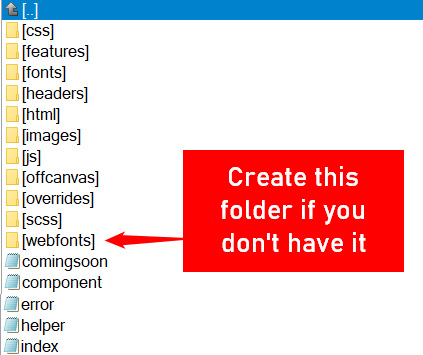
webfonts.json - Using the FTP tool, File Manager (from cPanel), or other File Manager extension, upload that file here:
templates\TEMPLATE-NAME\webfonts\ - If you don't have a "webfonts" folder in the template folder, first create one using the FTP tool or File Manager (cPanel)

The same rule is for Helix-based templates; just use the proper template folder name. Even if you do not plan to use Google Fonts, that file should be there to hide that error message.
I cannot find the Google Font on the Font Selector list
In most cases, if you see a font on the Google Fonts website (fonts.google.com) but cannot find it on Font Selector inside Helix Template Options > Typography > Body/Heading, it means that your list of fonts wasn't updated. Hopefully, it's easy to correct/update it. Just follow the above tip.
Missing Language phrases in Helix after Joomla update
If you noticed that all language phrases have gone from Helix Template Options after Joomla update (4.4.x, 5.x) it means that you have to update the language file. The Joomla Team decided to make some changes to how Joomla reads & processes language files, that why the old template language file may not work anymore. The issue is occurring because there are line breaks in the language string "COM_FINDER_ADVANCED_TIPS". You can remove them using the Text Editor in a template language file. All paragraphs should be in one line.

If you have raw Helix Ultimate (but an older version) just install a new Template Helix Ultimate 2.1.x update >> https://www.joomshaper.com/joomla-templates?search=helix
If you renamed the template folder, take a new language file from the raw Helix Ultimate template package (en-GB.tpl_shaper_helixultimate.ini) and use content from it inside your renamed language .ini file.
If you have an Investa template, download the file, unzip it, and then use the FTP tool to overwrite the current language file inside the language/en-GB folder.
If your template is based on Helix Ultimate (a premium template from JoomShaper) you have two alternative methods to fix the template language file from language/en-GB folder:
- Edit template language file (.ini), find the string "COM_FINDER_ADVANCED_TIPS", and then using Text Editor, remove the space between paragraphs, all should be in one line. Save changes.
- OR you can just download this file, unzip it, and then:
- Check the unzipped folder, there are a few already fixed language files, you can use them if you recognize the name of the template you are using.
- If not, then rename file
en-GB.tpl_shaper_helixultimate.inito be the same as the template language file that you have
in the language/en-GB folderen-GB.tpl_YOUR-TEMPLATE-NAME.ini - As the final step use the FTP or File Manager (cPanel) to overwrite the current (.ini) file.
- Remember that after those steps, it will be fixed for the English language only.
If your template was bought or downloaded from a different than the JoomShaper website, please contact its seller/developer or use the above tips at your own risk.
Can't Install Template
Common reasons:
- Wrong file/package (only template can be installed inside the current Joomla Admin area).
- Corrupted template zip file during download (try to download template package again, check if you can open zip file on your computer).
- PHP missing support of .zip files (PHP ZIP extension allows you to read or write ZIP compressed archives and the files inside them, hosting support needed).
- Check if a downloaded template was developed for your Joomla version. Do not use J3 templates on the Joomla 5 website (!)
Always make sure you are installing a template first, not a quickstart package!
How to hide Page Title
Page Title is from Helix features. You can customize the title or hide it, all that can be done from Menu item settings:
Menus > Main Menu (in most cases) > Select the desired item -> Page Display (tab) -> change "Show Page Heading" to "Hide" or customize the title name.
Deprecated: Creation of dynamic property HelixUltimateFeature
As the first step make sure that you updated the template to the last, current version. If that will not help, please follow the steps:
- Download the Helix Ultimate template (link).
- Unzip it on your computer (laptop, desktop).
- Using the FTP tool (or File Manager from cPanel) copy all files from:
template/featuresand upload them here:templates/THEME_NAME/features(override all files on the server)
Cannot Access Protected Property Joomla\CMS\Menu\MenuItem::$params
This problem is always from template code override, not from the Helix Ultimate plugin itself as you may think. Sometimes the template is old, created to work only for Joomla 3, and even if it may still display correctly on the front-end (in Joomla 4 or Joomla 5) - you won't be able to see and use MegaMenu.
Starting by debugging the problem is to enable showing errors to maximum and enable debug mode. Then you should be able to see which file causes the problem. If this is our template (purchases on the JoomShaper site) please use the forum post with our assistance. If the template doesn't belong to us (was made by somebody else), please contact the template developer & seller (Support Policy 8.8).
Helix Ultimate Blocked By Admin Tools
Unfortunately, it happens that sometimes Helix Template Options are blocked by the Admin Tools Pro component. Then you may see a message: "403 We detected that your latest request may have been part of suspicious activity and has been blocked (...)". In general, it's a problem with Admin Tools settings (default settings are too sensitive for not-core templates). Official Akeeba Support suggests those steps:
- Go to your site's administrator: Components > Admin Tools > Web Application Firewall.
- Click on Configure WAF.
- Click on the Cloaking tab.
- Set "Allow site templates" to Yes.
- Click on Save & Close.
Check also the "Permanently disallow IP after this many automatic blocks" field. There is a blank entry at the end. Click the delete (-) button next to it to remove it, then save it again.
Under the Auto-ban tab, more info: https://www.akeeba.com/documentation/admin-tools-joomla/web-application-firewall.html#waf-configure-autoban
0 DateTime::__construct(): Failed to parse time string (-) at position 0 (-): Unexpected character
If your Helix Ultimate Template Options settings area crashed like in the below screenshot

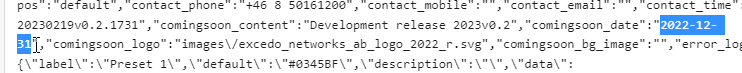
The problem is caused by the wrong date format in the Coming Soon field. The correct schema is YYYY-MM-DD, like 2023-12-30, without exception even if you live in the USA.

If you updated Helix already, to fix it you have two options:
- Reinstall with older Helix Ultimate 2.0.11 - go to Template Options > Basic > Enable Coming Soon > change date, and save settings, then you can install Helix Ultimate 2.0.12+ again.
- Or edit the Joomla database using PHPMyAdmin from cPanel -
- Go to table
#_template_styles - On column
template-shaper_helixultimateedit field theparamswhere you have to find the phrase "comingsoon_date" and the date numbers next to it. Remember that "-" must be between numbers. Correct the date format and save the changes! And it will be fixed.

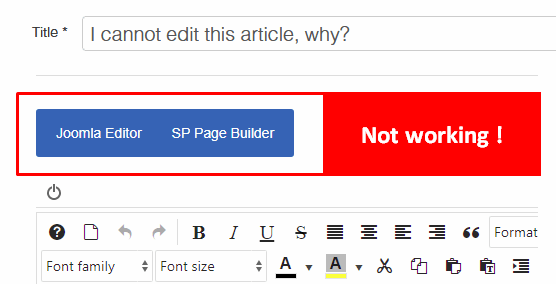
I cannot edit articles anymore, buttons are not active
If you updated the Helix template and have enabled Article or K2 Integration (SP Page Builder Pro) and you have installed (preinstalled) J2Store (free/pro) and you don't see editor options inside the article (K2 item) anymore - it means that there is a conflict between jQuery UI.

To be sure it is it - check also if in the browser console there are the following errors:
jquery-ui.min.js:12 Uncaught TypeError: this._addClass is not a function
at e.<computed>.<computed>._create (jquery-ui.min.js:12)
at e.<computed>.<computed>._create (jquery-ui.min.js:16)If yes, hopefully, it's very easy to fix it:
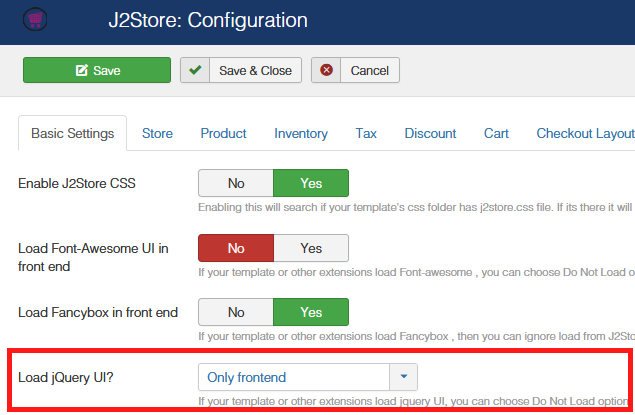
- Go to: Components - J2Store
- Then Setup - Configuration
- In Basic Settings - Load jQuery UI - set "Only frontend" or "No" (recommended).
- Then click "Save" or "Save & Close" to keep changes.

If you don't use J2Store and you don't have an editor or editor toolbar - please make sure that you have chosen TinyMCE editor or JCE editor (updated) as your default editor in Global Configuration - check also your User settings.
0 count(): Argument #1 ($value) must be of type Countable|array, null given
Solution: Go to this file location -> templates/template_name/html/mod_login/default.php and change from this<?php if (count($twofactormethods) > 1) : ?>
to this<?php if (count((array)$twofactormethods) > 1) : ?>
My custom CSS is not working
There are a few common causes for such issues in CSS. And to be honest, in most cases, it's the webmaster's mistake. Perhaps somewhere higher in your CSS code, you made a mistake that affects the entire code that you add below. Sometimes missing closing "}" or/and opening "{" bracket may cause that. Missing a single closing bracket can throw off your entire website, because the browser quits loading your rules as soon as it encounters the malformed code. Typo errors are also important, for example, with=/=width (!). Invalid CSS format is one of the main causes of CSS not working. Although you can use !important it can cause more problems further down.
Often the browser is very sensitive to these types of errors. First, check manually line by line. If still you cannot find it - there is an official CSS Validator, so you can copy the whole custom CSS that you have, paste it there, and check the results. Make suggested changes, and correct errors, typos, etc..
Since all templates and most extensions contain their own sets of styles, you will often find that your custom styles must “compete” against existing styles. In such situations, the more specific CSS selector will almost always win out over a less specific selector.
Another possible reason why CSS is not working is that you may have put the wrong class or ID name in the Custom CSS field or custom.css file. It won’t work since the browser is unable to match the name(s) to the class names used in the HTML code. Therefore, always make sure to check if the name of classes or IDs is entered correctly.
Often, browsers temporarily cache resources from sites you visit to enhance load speed. In some cases, Joomla websites use plugins/components for extra caching. So, sometimes you may not see custom styles on your site because the browser has cached your site’s old version or/and custom.css file. If clearing the browser cache does not rectify the issue, check this same site from the alternative browser. Also, you can rely on the private mode you get with some browsers like Chrome’s / Firefox's incognito window.
Do not feel bad if you make these silly mistakes. It happens to most of us, from time to time.
Shared in a Facebook article(s) don't have an image or have the old title
Both Helix Ultimate and SP Page Builder can add OG Tags that are added to the HTML code of the presented page, but indeed sometimes Facebook does not want to display it. In most cases, it's caused by a Facebook cache, not problems with JoomShaper products. Easy to make an investigation:
- Let's start with the source code of the page (with the article or page).Preview subpage using browser feature "View Page Source"
- Check the section between < head > and < / head > and search for meta OG tags, if you find them - the code is OK.
- Now use FB Tool: https://developers.facebook.com/tools/debug/
and put that URL there, and read what FB will tell you after analysis. - In some cases, you have to click "Scrape again" to reload the preview - if you saw old content without the current image/photo or title.
- If you made all the steps and it's OK - now during Article Share - all should be OK. If not blame FB, not us.
Com_sppagebuilder_media_manager_media_total_size_exceeds
If you cannot upload the website logo or favicon file inside Helix Ultimate, even if it's a very small (light) file. In that case please change PHP settings inside cPanel:
- in cPanel - MultiPHP INI Editor
- Memory_limit and set 256M or 512M (recommended) -- then it will be fixed. Probably you have "-1" (no-limit) and that's why you have an upload problem.
If you have a different hosting panel - please ask hosting support how to set the above value.
A temporary solution: use Joomla Media Manager and upload your website logo then just choose inside template options.
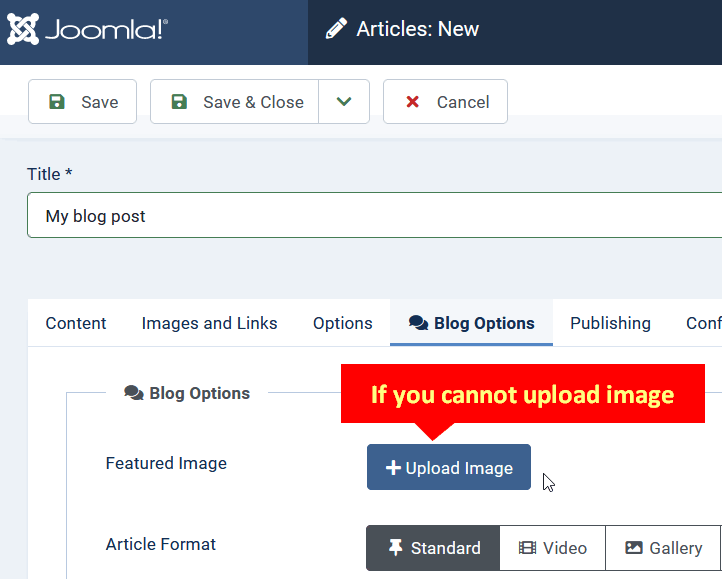
I cannot upload images in Blog Options
If you changed the PHP version and you noticed that you cannot upload photos in Articles in the "Blog Option" tab anymore. Below is a screenshot from Joomla 4, but in Joomla 3.10 it looks very similar.

Please follow the steps to find a solution:
- First, in Joomla admin check: System Information > PHP Information > and search "memory_limit" - what is a value that you have? If you have "-1" (no-limit) please go to hosting cPanel or ask hosting support to change this value. We recommend using any value above 256M. For a typical small or middle website: 512M should be OK. Save changes and see if your value was updated. Then try to upload the image again.
- Try to upload a different image, maybe a smaller one with .jpg as an extension name. Are you able to see the uploaded image now?
- Then check the height values in Template Options > Blog > Image size settings. If it's 0, then give it a valid value as per your choice. For example 150px, 250px or 300px.
- Add or request your hosting provider to enable the GD Library on your hosting server.
- You can also disable the mod_security in cPanel (for a few minutes) and re-check.
- If still not helping - please disable all extra plugins that are used in Article editor mode. Then try again.
JUser: :_load: Could not load this user; user ID: XX
In general, it's a Joomla warning known to all J! webmasters since Joomla 1.x. It means that the author of the article doesn't exist now. Here are some basic solutions that you can use to troubleshoot and resolve this issue:
- Edit each article and in Publishing (tab) > Created By > choose an author from the list of current users > Save & Close (repeat for others articles)
- Trash all demo articles that you don't need. Create your own articles.
- Create a new User (User Manager > New) - then using PHPMyAdmin in the prefix_users table change his ID from the current number to the number from the warning message.
Remember that any changes to your website should be performed carefully and with proper backups in place to avoid data loss (step 2). If you're unsure about 3rd step, it's better to seek assistance from someone with experience in the Joomla database.
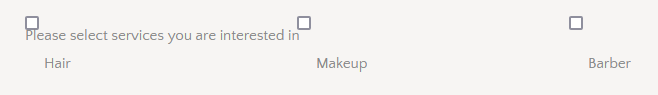
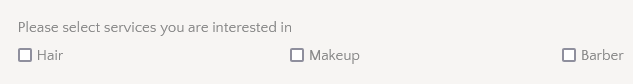
Convert Forms: checkbox fields position is scattered
If after adding checkbox fields you see something like in the below screenshot. Where label fields are far below the checkbox, not next to as supposed to be.

You have to add extra Custom CSS code to fix it.
.convertforms label {transform: none !important;}After using the above code inside Template Options - Custom Code - Custom CSS or inside custom.css file or inside Convert Forms forms settings you should get a fixed view.

Call to undefined method Joomla\CMS\Document\HtmlDocument::getWebAssetManager()
Make sure that both the Helix Ultimate template and plugin are updated to the latest version. Then check if the installed JCE Editor was updated, it should be v2.9.33+. In case of problems switch to TinyMCE editor to check the front-end article editor.

