- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Typography
Typography in websites is arguably more important than other design elements since type is the one thing that is consistently rendered across different browsers. Properly selected Fonts make it easy to bring personality to your project. We allow webmasters a choice, they can use Google Fonts or/and System fonts. Of course, anytime they can also upload and set their own custom font using custom CSS.
Fonts can be used for the whole website (Body), Headers (H1-H6), and Navigation (Main Menu). You can also assign the Fonts to specific CSS elements (Class / ID) only.
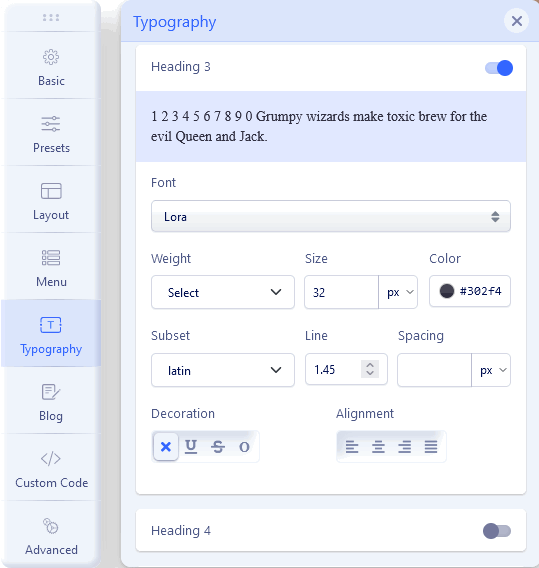
Typography Options:
- Font – Choose your font family
- Weight – Choose the weight of the font
- Size – Choose a size for your font (px, em, etc.)
- Color - Choose a color for your font
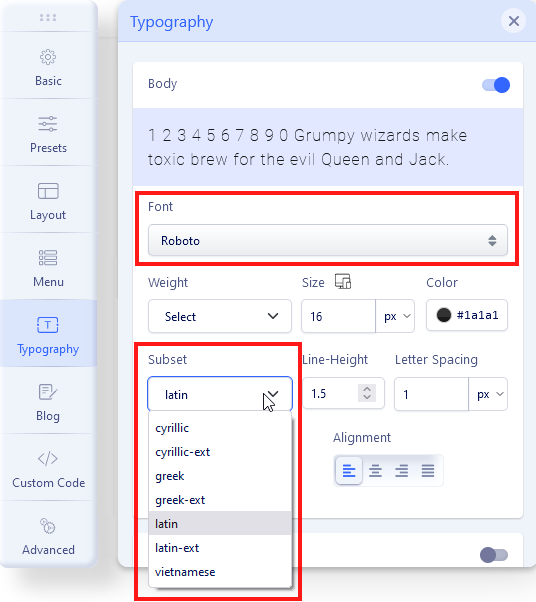
- Subset – Option for Google Fonts only. Choose subset used for language native letters for the font, like Latin, Latin Ext, Cyrillic, and Greek. Not all Google Fonts support your native language, so you may not see all extra diacritical marks. In that case, you have to choose a different font.
- Line-Height – Set your line-height, the distance between lines of text. It's a number that will be multiplied by the current font-size to set the line height. This is not px value.
- Letter Spacing – Set horizontal spacing between text characters. Positive values of
letter-spacingcause characters to spread farther apart, while negative values ofletter-spacingbring characters closer together. - Alignment - Set the horizontal alignment of the content.
Accessibility tips:
- Font Color - ensure that the contrast ratio between the color of the text and the background color is placed over is high enough that people experiencing low vision conditions will be able to read the content of the page.
- Use a minimum value of
1.5forline-heightfor main paragraph content. This will help people experiencing low vision conditions, as well as people with cognitive concerns such as Dyslexia. - A too large positive or negative
letter-spacingvalue will make the word(s) the styling is applied to unreadable. - The inconsistent spacing between words created by justified text can be problematic for people with cognitive concerns such as Dyslexia.
Google Fonts
In general typography in Helix Ultimate templates is mainly based on the Google Fonts collection (950+ fonts). With so many unique fonts to use, you're bound to find something you like! This settings area allows you to easily choose font(s) from the Google Font Directory to your Joomla! template. The Google Fonts is compatible with popular (and updated) browsers. They work reliably on the vast majority of modern mobile operating systems, including Android browsers and iOS 4.2+ (iPhone, iPad, iPod). Support for earlier iOS versions is limited. All available Google Fonts are released under open source licenses. You can use them in any non-commercial or commercial project.
Notice! Not all fonts fully support your native language diacritical marks (signs). Check it on Google Fonts Website before complaints.


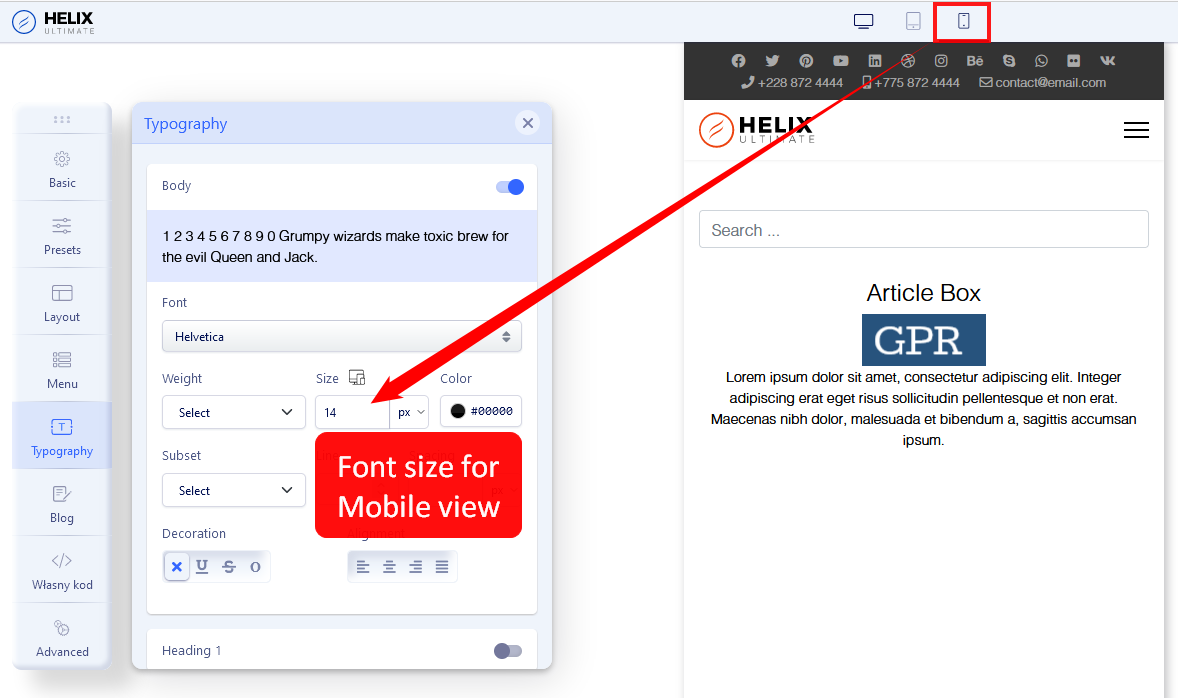
Tip! To change the font size used for Tablet and Mobile view - please first change the view using top icons Desktop (default), Tablet, or Mobile - then selected font size.
All other options (like Font Weight, Color, Decoration, Line height) are global, so they are used on all views.

Font size for Mobile view
GDPR/EU-DSGVO/Privacy Policy and Google Fonts
By new law is not allowed, to collect private data from your website visitors without permission.
Google Fonts is a service provided by Google Inc. from the USA. There is no doubt that Google Fonts relies on the generic Google Privacy Policy. The Google Fonts API (used inside Helix Ultimate) is designed to limit the collection, storage, and use of end-user data to what is needed to serve fonts efficiently. The use of Google Fonts is unauthenticated. No cookies are sent by website visitors to the Google Fonts API. Requests to the Google Fonts API are made to resource-specific domains, such as fonts.googleapis.com or fonts.gstatic.com, so that your requests for fonts are separate from and do not contain any credentials you send to google.com while using other Google services that are authenticated, such as Gmail. The use of Google Web Fonts follows from an interest in a uniform and appealing online presentation of services. This represents a legitimate interest within the scope of Article 6 (1) 1 lit. f GDPR. About the transfer of personal data to the US, Google has submitted to the EU-US Privacy Shield, https://www.privacyshield.gov/EU-US-Framework. More information about Google Fonts and privacy can be found here: https://developers.google.com/fonts/faq#what_does_using_the_google_fonts_api_mean_for_the_privacy_of_my_users.
In general, Google claims GDPR compliance. But if you feel that Google's explanations are not enough for law regulation in your country - anytime you can decide to:
- Do not use Google Fonts on your site, disable them from Typography settings, and use classic fonts (tip below).
- Replace Google Fonts loaded from Google servers to loaded from your server (tip about it you will find in "Customization Tips" section). Use google-webfonts-helper service which makes it easy to self-host any font from Google Fonts. If you embed them from your server, everything in a legal way would be OK again.
Arial, Verdana, Georgia...
You can choose widely supported cross-platform fonts: Arial, Tahoma, Verdana, Helvetica, Times New Roman, Trebuchet MS, and Georgia. “Web Safe” fonts mean that they will look perfect no matter the browser you are viewing them from. Also, these fonts are very popular and pre-installed on the operating systems: Windows, iOS, or Linux. You can save bandwidth and keep fast-loading pages using them.

