- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
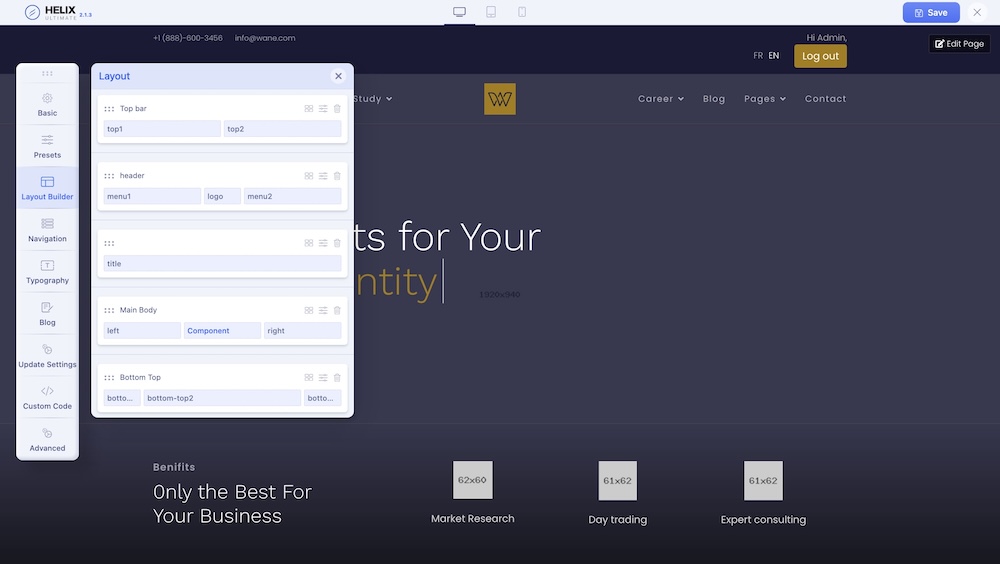
Layout - Default Modules Positions
The following screenshot highlights the main layout module positions that we used in the current template. By using the Layout Builder in Helix Ultimate, you're able to move positions or even change their sizes in the grid (based on Bootstrap 4). Our built-in layout builder (found within template settings) provides you with the opportunity to add new positions, columns, and rows wherever you need and to move the elements as much as you want. You can find more information & tips inside the Helix Ultimate Manual.
The WayneCorp template has unique module positions, such as:
- menu1 and menu2 - used on the left and right positions of the default header
- bottom-top1, bottom-top2 and bottom-top3

Note: This template has "content-top" and "content-bottom" module positions not visible in Layout Builder, but they can be used to display modules above and below the component area.