- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Troubleshooting (How to fix...)
Missing Mobile Menu after Helix3 update
If you noticed that after Helix3 based template Mobile Menu is missing or the off-canvas toggler, the menu appears for a short time and immediately hides again you have to use below Custom CSS to fix it:
@media screen and (max-width: 768px) {
.hidden-sm, .hidden-xs {display: none !important; visibility: hidden;}
}
.offcanvas {visibility: visible !important;}
.offcanvas-menu .offcanvas-inner .sp-module .sp-module-content > ul { margin: 0 5px; display: block;}
.offcanvas-menu .offcanvas-inner .sp-module {margin-top: 20px !important;}
Hidden Columns or Rows still appear on the Mobile View
If you set to Hide Column or Row inside Mobile view but they are still displayed please use below Custom CSS:
@media screen and (max-width: 768px) {
.hidden-sm, .hidden-xs {display: none !important; visibility: hidden;}
}You don't have to use this CSS if you used the first CSS fix from the top, it also includes the below fix.
Error "cannot Access Protected Property Joomla\cms\menu\menuitem::$params" After Updating
The problem is based on big changes in Joomla 4 with the menu code. To fix it please follow all steps:
- If you have it, please DELETE that file:
templates/shaper_helix3/html/com_sppagebuilder/page/default.php - Please download the Helix3 template package (free template): https://www.joomshaper.com/joomla-templates/category/free
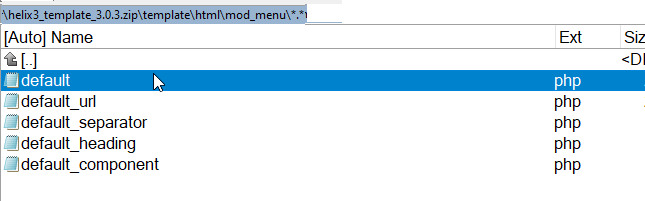
- From that package extract and copy this file: template\html\mod_menu\default.php

- Then use the FTP tool or File Manager from cPanel and override that file: templates\shaper_NAME\html\mod_menu\default.php
Extra tips:
- shaper_NAME - use your current template folder name that you have on your server or localhost!
- Using a similar method you can fix also other problems with Helix3 templates.
- If you don't have access to the FTP tool or File Manager from cPanel, you can use the Joomla 4.x component named Phoca Commander.
------

