- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
MegaMenu (Helix3)
Helix3 MegaMenu Generator
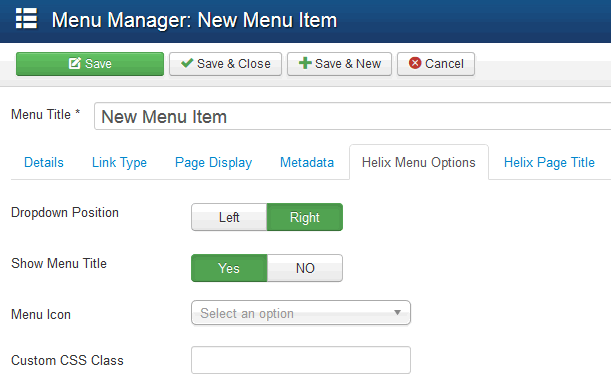
This guide is for templates based on the Helix3 framework only. Helix3 has a built-in mega menu that can be enabled in the main menu. One of the new and unique features of Helix3 MegaMenu Generator. It can be used after the first save of a menu item or in the current menu items. But first, check what you have inside before clicking.

- Dropdown Position - allows you to choose the alignment (left/right) dropdown position.
- Show Menu Title - allows you to hide menu item title, this may be useful when you want to show only the icon instead full title, like forthe Home position.
- Menu Icon - the use of icons beside menu items is a fantastic alternative that favors a quick visual option identification, and even the use of icons without text to accompany is viable. You can use font icons based on Font Awesome v4.3, it means that you have big collection of 519 icons to choose from.
- Custom CSS Class - allows you to add Custom CSS Class(es) to this menu item.
Adding a module to the menu
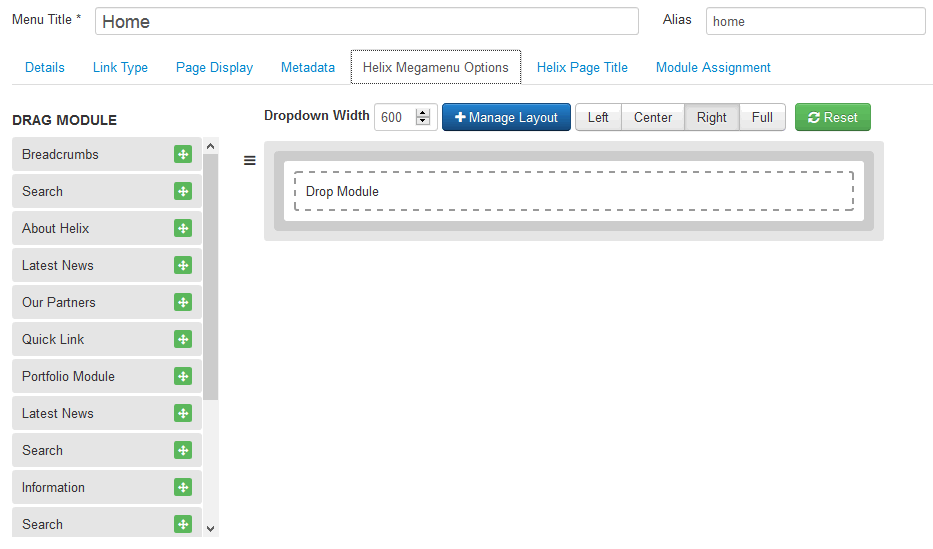
Once the Menu item is saved, you can recheck this tab. You should notice a new advanced Helix MegaMenu Options. From here, you can select a module and drop inside this menu item as a submenu.

You can use module from list of published in Module Manager. It means that if you want to add a new one into menu, it must be listed there as a published, position name is not required to work.

Menu Layout Management
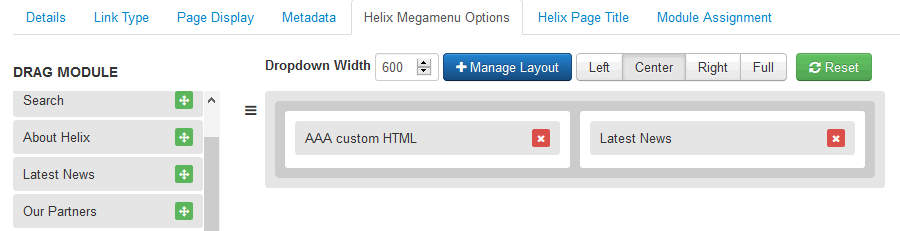
You can choose column layout, which allows you to set menu items in selected positions. To get this feature use "Manage Layout" option (blue button).

Using: Left, Center, Right and Full buttons you can control appearance of dropdown submenu.
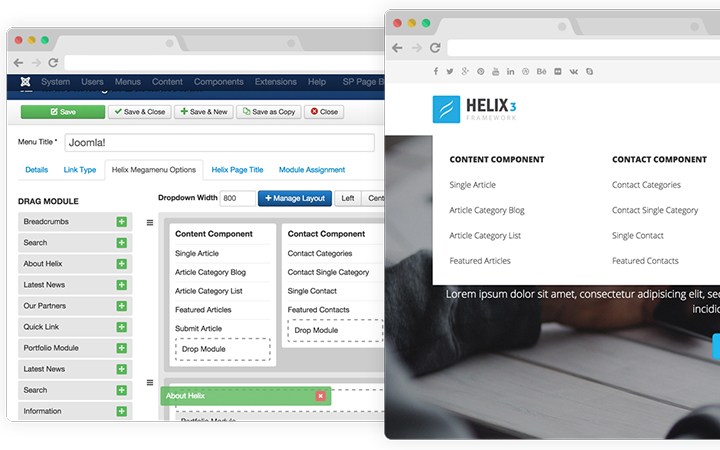
Two Columns SubMenu
Building a two or three columns SubMenu is quite easy process - all starts from Menu Manager, where you have to add all those sub menu items. Here is example structure to get 2 columns menu item. In our example we used "Menu Heading" but you can use "External Links" menu type as well.

 Remember that in Helix MegaMenu Options you have to refresh appearance of menu structure to get final result.
Remember that in Helix MegaMenu Options you have to refresh appearance of menu structure to get final result.
Video tutorial

