- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Flickr Gallery
SP Page Builder comes with the powerful Flickr Gallery addon for you. Use the Flickr Gallery addon so that you can display an unlimited number of images with Flickr Gallery.
How to Add a Flickr Gallery Addon
You can add a Flickr Gallery addon to your page from the SP Page Builder sidebar. Simply drag the addon from the Addons panel and drop it on the section of the page where you want to add a Flickr Gallery addon.
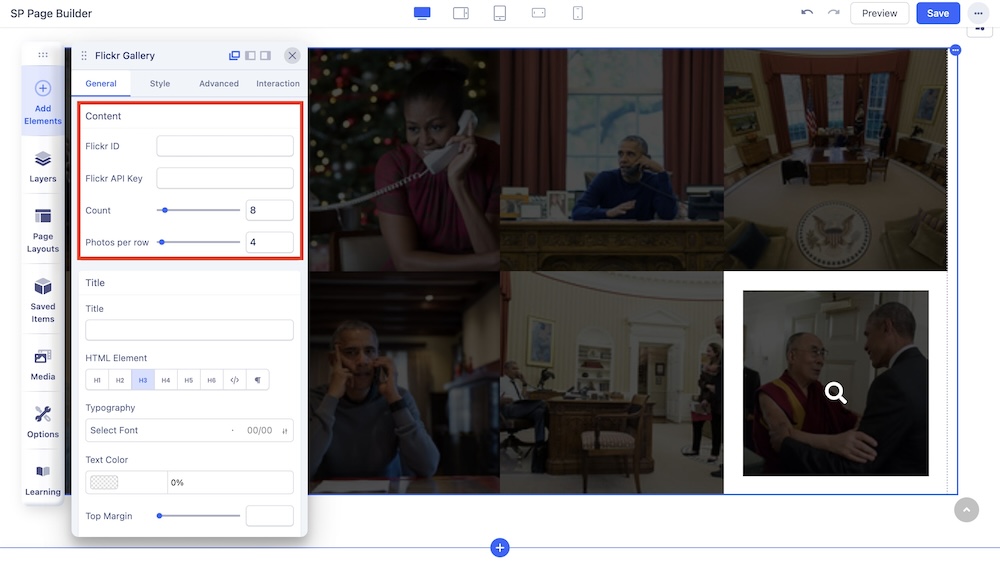
Content

Under the General tab, the Content section comes with the initial settings to add your Flickr account.
- Flickr ID: Use this field to enter Flickr ID here. To find your Flickr ID visit idGettr. This little site will help you get your Flickr id.
- Flickr API Key: Insert your Flickr API Key in this field to display an unlimited number of images with Flickr Gallery.
- Count: In this field, you have to add the desired number of Flickr images you want to add to your webpage. So, set the number of photos you want to display.
- Photos per row: Set how many images you want to display in each row within your Flickr Gallery Addon.
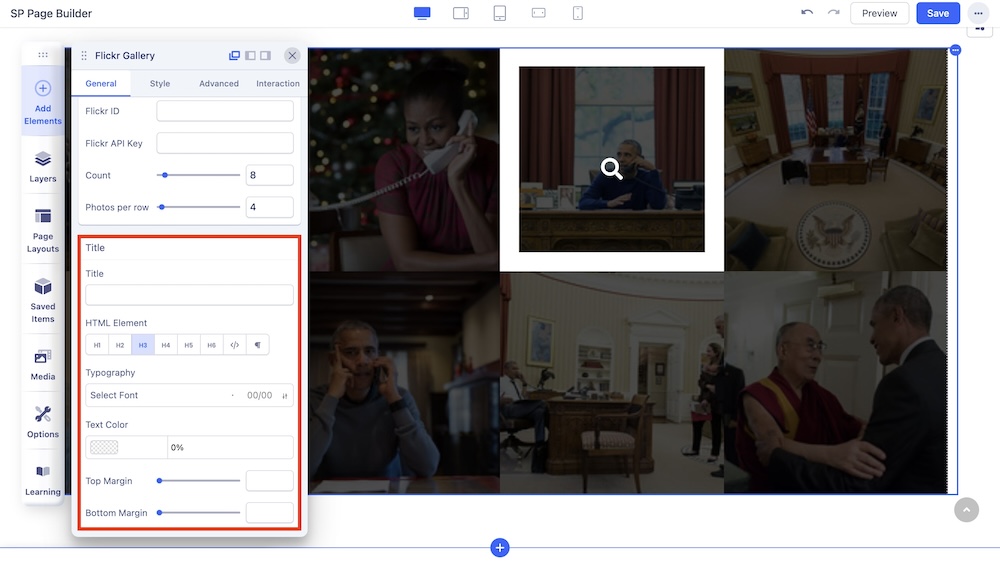
Title

Use this tab to add a title to the section you just added with the addon.
- Title: Add a title to your addon.
- HTML Element: Set the HTML Element of your title.
- Typography: The Typography Settings lets you edit your title’s appearance to fit your preference. Adjust your font types, Size, Line Height, Letter Space, Style, and Weight for your Feature box button texts. Learn more about Typography here.
- Color: Choose your title’s color option. Learn more about color settings here.
- Top Margin: Adjust the top margin of the Flickr Gallery.
- Bottom Margin: Adjust the bottom margin of the Flickr Gallery.

