- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
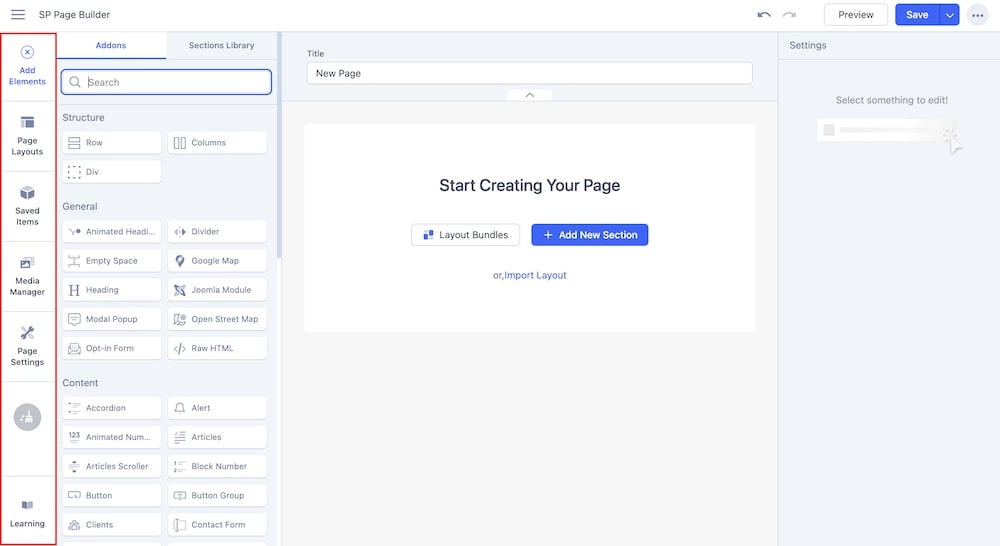
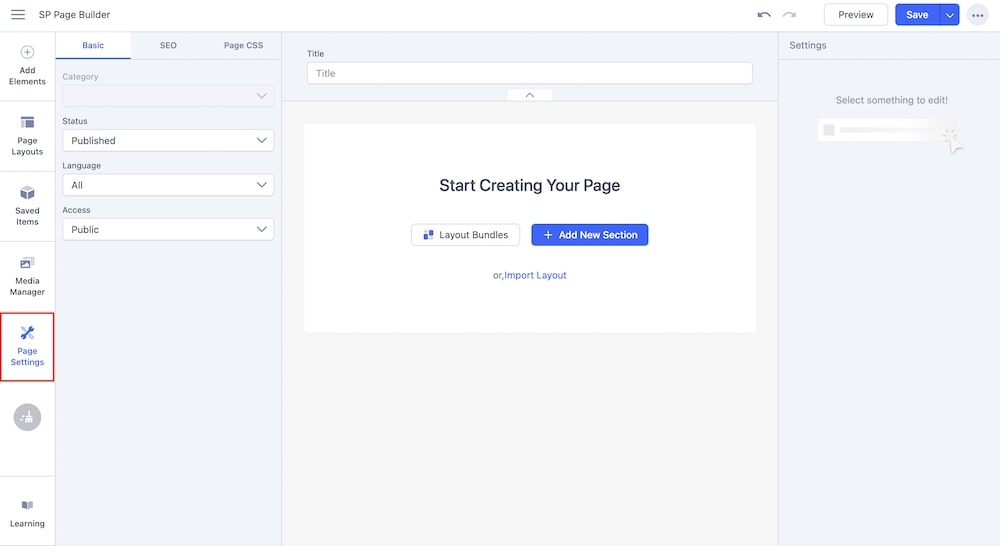
Main Menu Bar

The editing interface of the backend editor comes with a Main Menu Bar that contains Add Elements, Page Layouts, Saved Items, Media Manager, Page Settings, Clipboard Cleaner, and Learnings. You can carry out all your major activities like adding SP Page Builder addons to your created sections, accessing existing layout bundles & previously saved items, etc from this main menu bar.
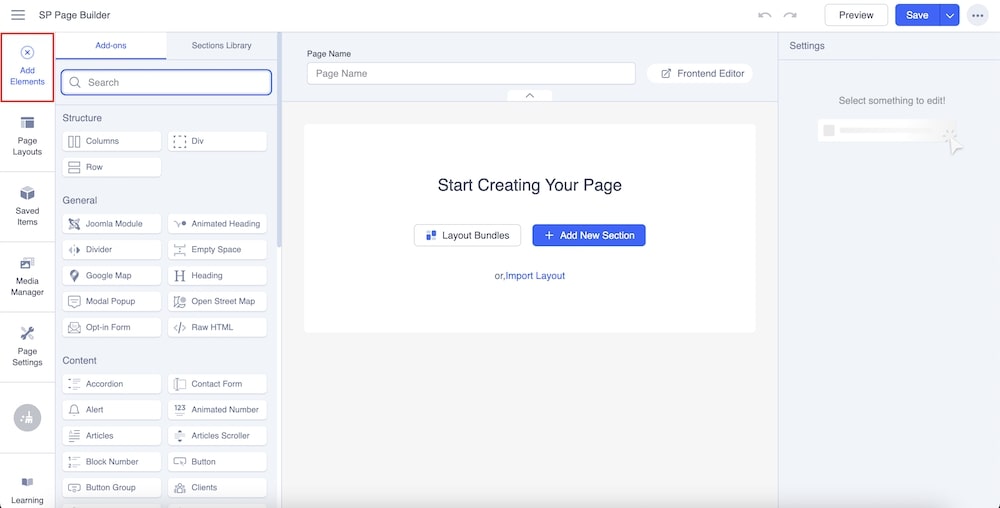
Add Elements

The Add Elements option is where you can access all the available addons as well as the Section Library.
Once you have created a section simply click on Add Elements and drag and drop any addons from the list as you deem fit.
Similarly, you can also drag & drop any ready-to-use sections from the Sections Library.
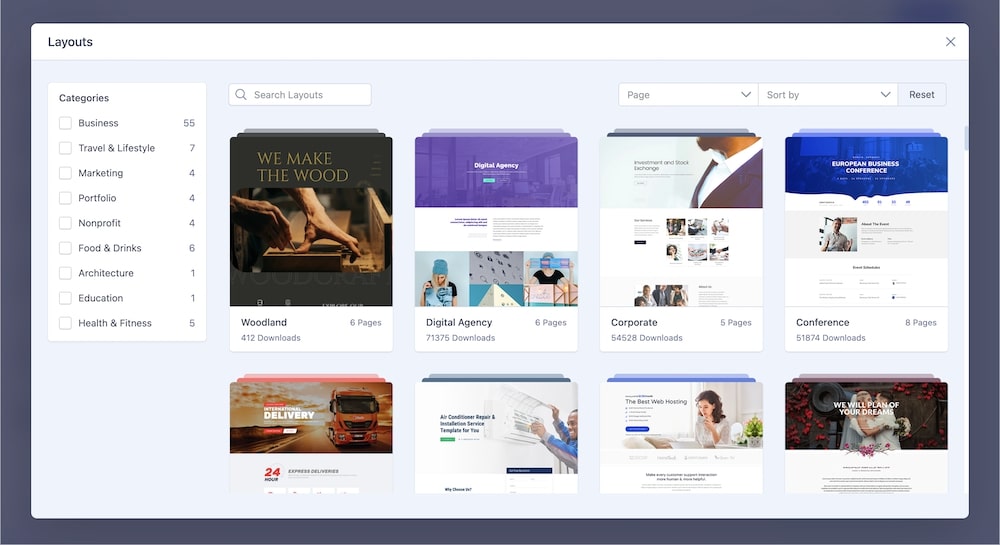
Page Layouts

You can access Layout Bundles from the Page Layout option. When you open the Page Layouts menu, you’ll see a rich collection of all our Layout Bundles neatly organized.
To narrow down your search and quickly find the layout bundle that suits you the best you can utilize the newly added filters. Sort through the huge range of our Layout Bundles using the filters like “Pages” and “Sort by.” For detailed documentation on Page layouts, check here.
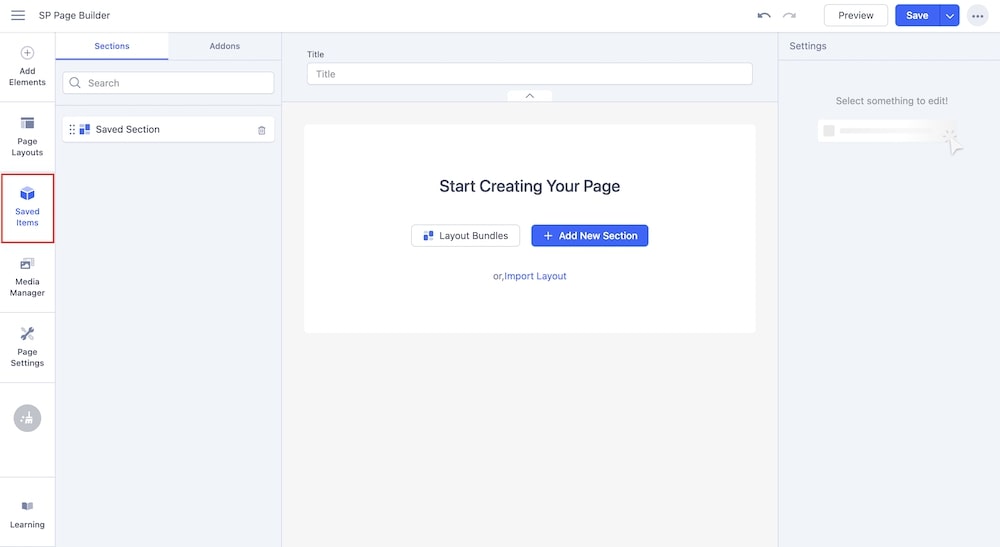
Saved Items

Now you can customize, save and reuse your addons and sections in the easiest way! Sp Page Builder 5 lets you reuse any addons or sections that you had previously saved and use them anywhere in your layout.
Save any addon or section that you wish to use later. Then access the saved addons or sections simply by clicking on the Saved Items from the Main Menu Bar. Now simply drag and drop the item on your created sections as many times as you want.
Page Settings

SP Page Builder’s Page Settings let you manage the page’s language, access level, page CSS, SEO settings, and more. The Basic, Page CSS, and SEO options have been arranged in 3 different tabs for a cleaner experience.
Check out our detailed documentation about Page Settings here.
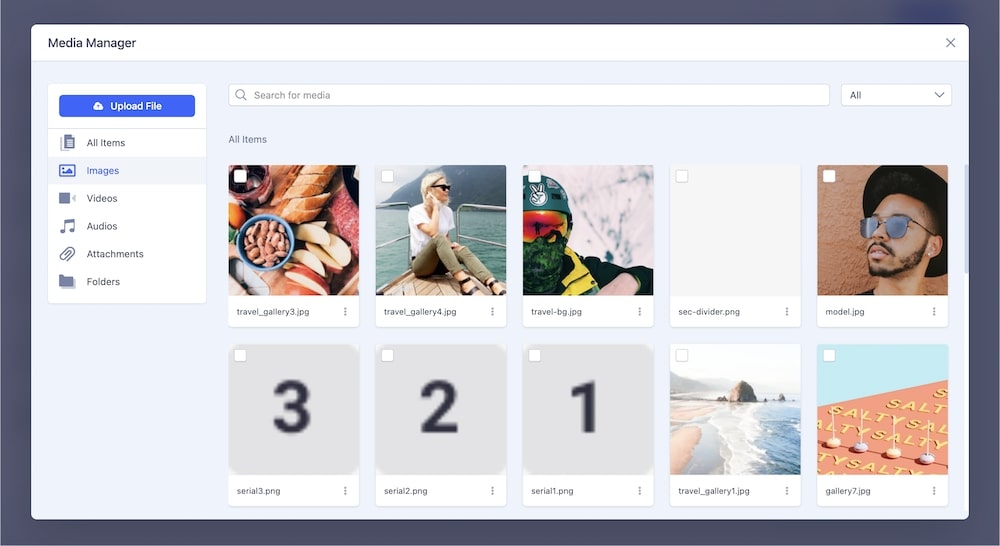
Media Manager

The SP Page Builder 5 Media Manager lets you effortlessly handle and manage your media files.
You can access Media Manager from the backend sidebar editor of SP Page Builder 5. When you open the Media tab, you can upload, access, and manage all your media files. Check out the detailed documentation of the Media Manager.
Quick Clipboard Cleaner
When you have copied an addon or an entire section you can quickly erase that item from the Quick Clipboard Cleaner button.
Learnings
Clicking on the Learnings option will quickly take you to our SP Page Builder 5 documentation.

