- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Page Settings
SP Page Builder’s page settings have a lot of handy settings that lets you manage the page’s language, access level, page CSS, SEO settings, and more.
You can access to it from the frontend sidebar editor of SP Page Builder. When you open the Page Settings tab, you’ll see the settings are categorized into three categories:
- Basic
- Page CSS
- SEO
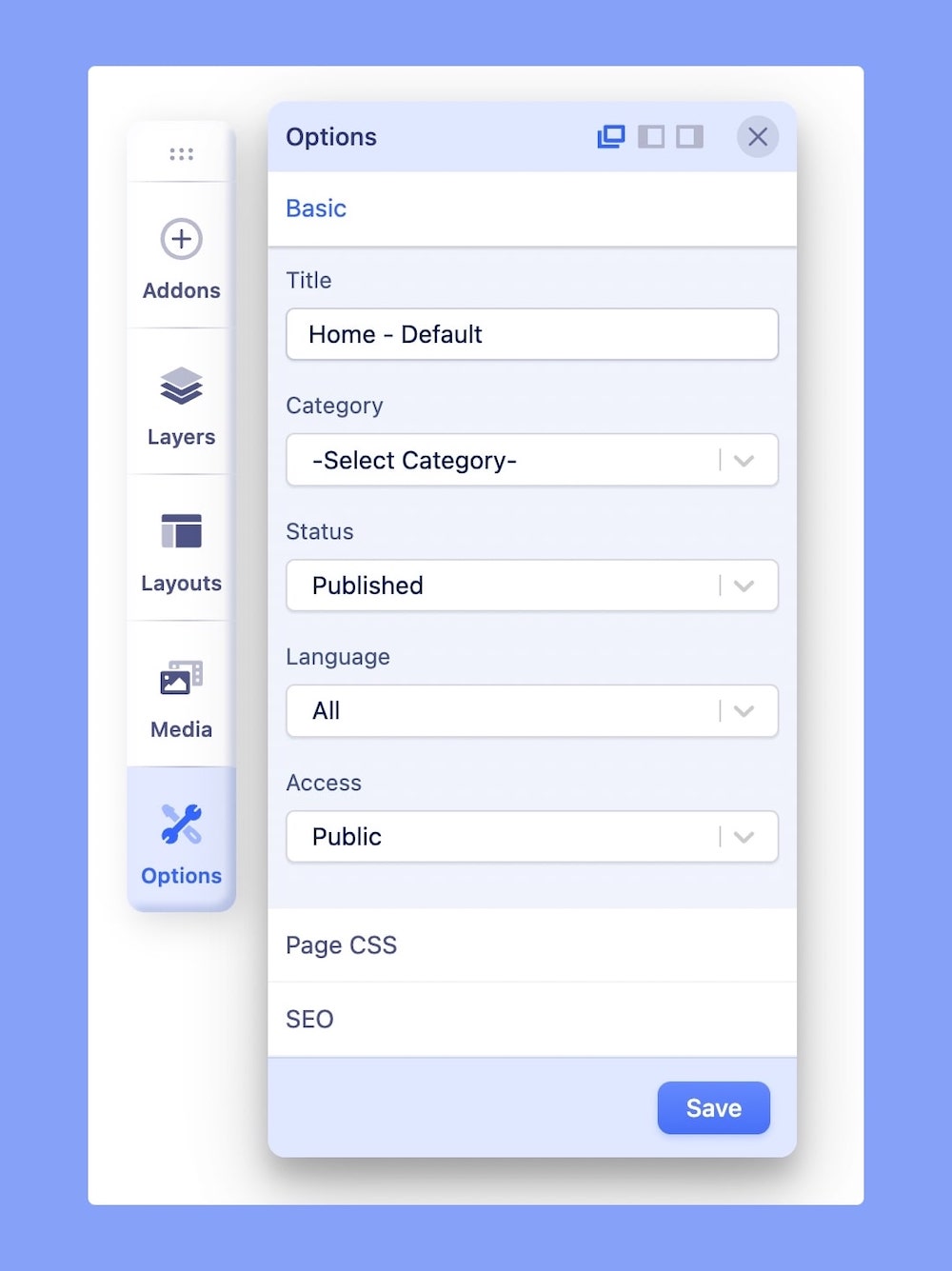
Basic

Title: Use this field to set or change the page title.
Category: Select a category for your page from the drop-down list.
Status: Set the status of the page to either Published, Unpublished, or Trashed.
Language: Each Page created in SP Page Builder can be assigned to a different language. It also means that first, you have to configure Joomla multilingual system to be able to choose languages for items. Install extra languages and configure it, also from Languages: Content. Then you'll be able to choose the language for each Page.
Access: Set the access level of the page here.
Permissions: Manage page permissions, what group of user can or cannot do.
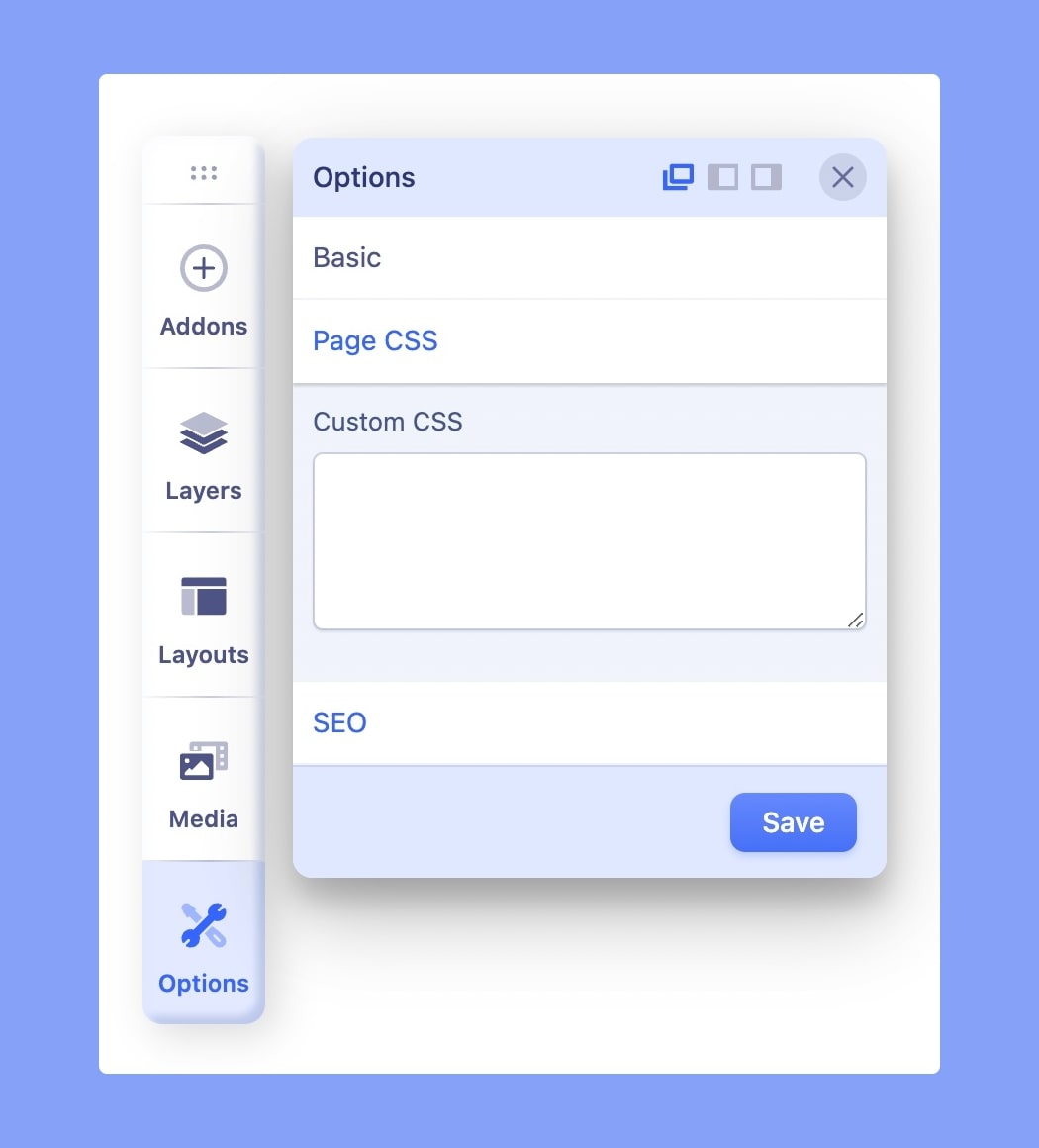
Page CSS

Custom CSS: Write the custom CSS code here to customize the appearance of your page.
Note: Any custom CSS that you add inside a Page is only available with that particular page. If you would like to use it on the whole website, then you will need to cut and paste it inside the Custom CSS area from your Joomla template.
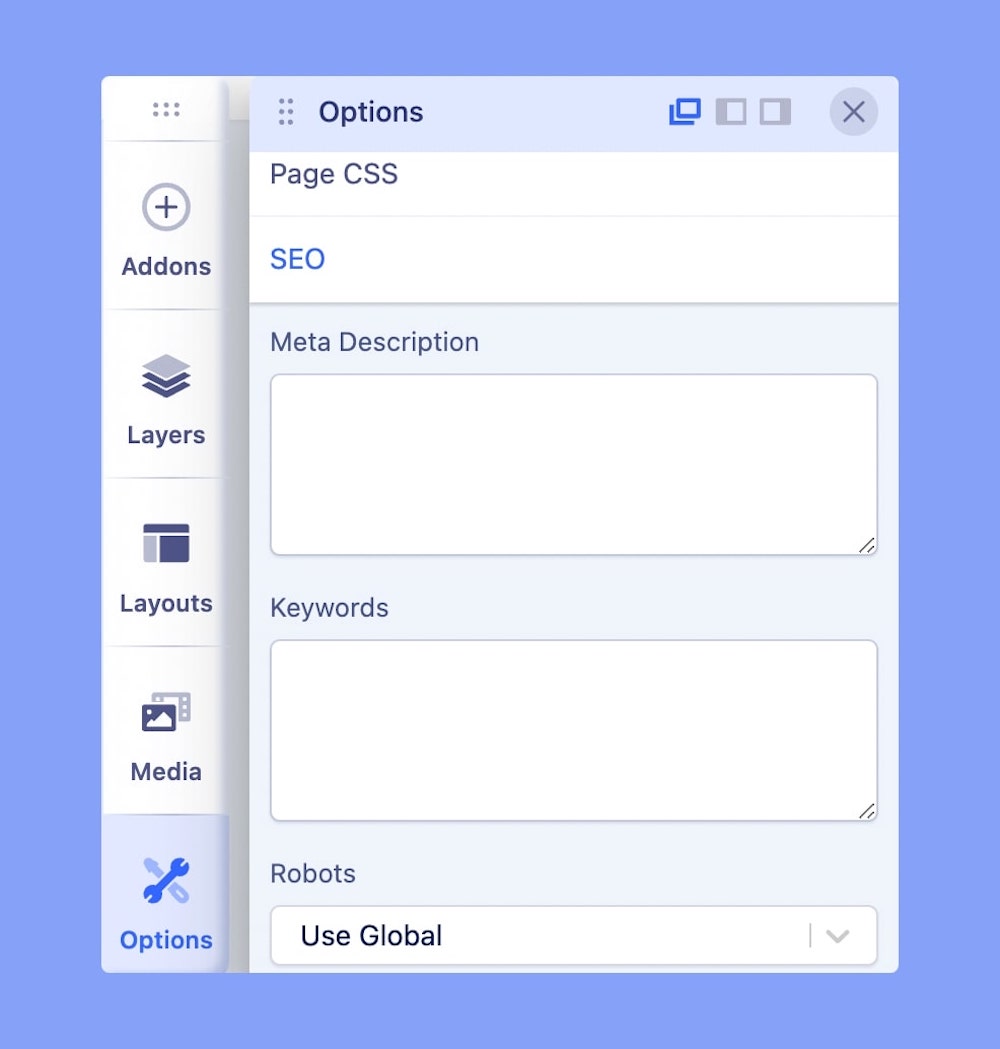
SEO

Meta Description
Meta Description is a brief summary of your web page. It is displayed as part of the search snippet in a search engine results page (SERP). It gives users an idea of the content that exists within the page and if it is relevant to their search query.
Use this text field to write the meta description of the page. It’s best to keep the length of your meta description between 150 and 160 characters.
Keywords
Keywords are words and phrases that define what your content is about. These are the words and phrases that searchers enter into search engines, also called search queries.
Analyze the keywords for your web page using the tools available online and insert them in this text field.
Robots
Robot instructs web robots which pages or directories should or shouldn’t be accessed and indexed by any search engines.
Use Global: Instruct the web robots to follow the global specified directives.
Index, Follow: Instruct the web robots to index your website’s pages and follow links on the page.
Noindex, Follow: Instruct the web robots not to index your website’s pages, but to follow the links on the page.
Index, Nofollow: Instruct the web crawlers to index your website’s pages, but not to follow the links on the page.
NoIndex, Nofollow: Instruct the web crawlers to refrain from indexing the pages of your website and to avoid following any links present on those pages.

Open Graph
Open Graph meta tags are snippets of code that control how URLs are displayed when shared on social media like Facebook, LinkedIn, or Twitter. You can find them in the <head> section of a webpage. Any tags with og: before a property name are Open Graph tags. SP Page Builder 5.2+ comes with few built-in options to let add your meta tags easily:
- Open Graph Type
- Open Graph Title
- Open Graph Image
- Open Graph Description
- Open Graph Author
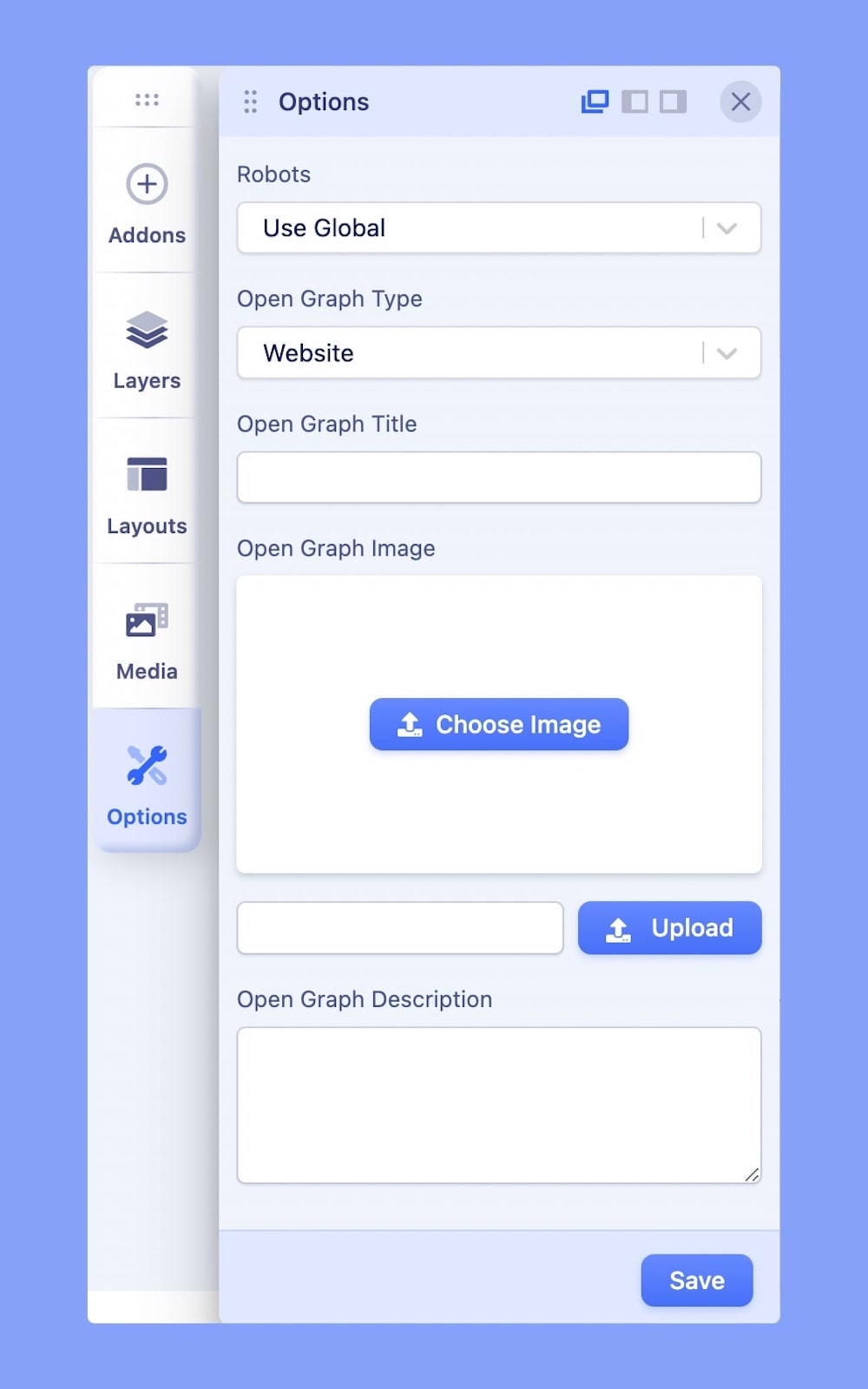
Open Graph Type
Select the open graph types according to the content of your website. Choose from a list of available open graphs types like websites, Articles, Videos, and more.
Website: This type should be used to represent your entire website. It's a great way to provide a high-level overview of your site's content and brand.
Article: This type is ideal for content-heavy pages such as blog posts, news articles, or feature articles. It's a great way to make your articles stand out on social media and drive traffic to your site.
Video: This type is designed for video content such as movie trailers, TV show episodes, or other videos. Using this type can help drive more views and engagement to your video content.
Movie: This type should be used for movie-specific content. This type is useful for film studios, movie theaters, or anyone who is promoting a specific movie.
TV Show: Similar to the movie type, this one should be used for TV show-specific content. This type is great for TV networks, streaming services, or anyone promoting a specific TV show.
Music Album: This type is ideal for promoting music albums. This type is useful for musicians, record labels, or anyone promoting a specific music album.
Book: This type should be used for book-specific content. This type is great for authors, publishers, or anyone promoting a specific book.
Profile: This type is designed for representing people's profiles. This type is useful for individuals, celebrities, or public figures who want to represent themselves online.
Open Graph Title
Use the text field to set a title to define your content.
Open Graph Image
Upload the Open Graph image here. When shared on social platforms, this image will be displayed.
Open Graph Description
Use the text field to write a brief description of the content. SEO experts recommend that you do not go beyond the limit of 200 characters.
Open Graph Author
Use the input field to insert a new author of your content. By default, the Name of the user will be used in OG tag. You can use any name you want, also universal phrase like "editor" or "site owner".

