- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Team Carousel
SP Page Builder’s Team Carousel addon will let you display your team members smartly on your website. It will help you create a gorgeous team member slider easily. You can take full control over the carousel design with easy settings.
How to Add a Team Carousel Addon?
You can add the Team Carousel addon to your page from the SP Page Builder sidebar. Simply drag the addon from the Addons panel and drop it on the section of the page where you want to add the Team Carousel.
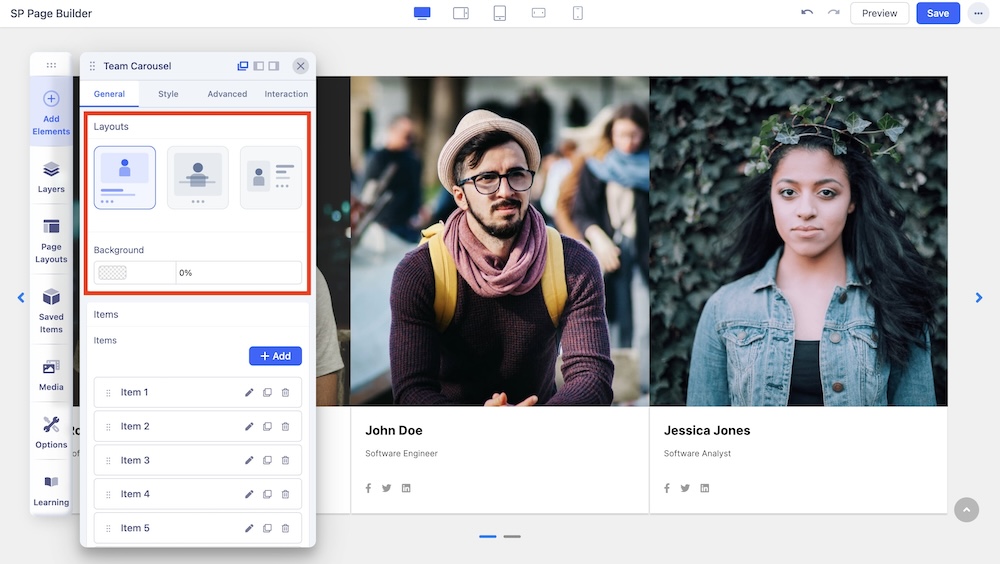
Layouts

This is the first section you will get when you enter the General tab. You can add multiple slides to your carousel and showcase them in 3 different layouts. Select your desired carousel layout and customize it your way. 3 of these carousel layouts vary based on their content and image positioning. Each of these layouts is unique and has its own design needs.
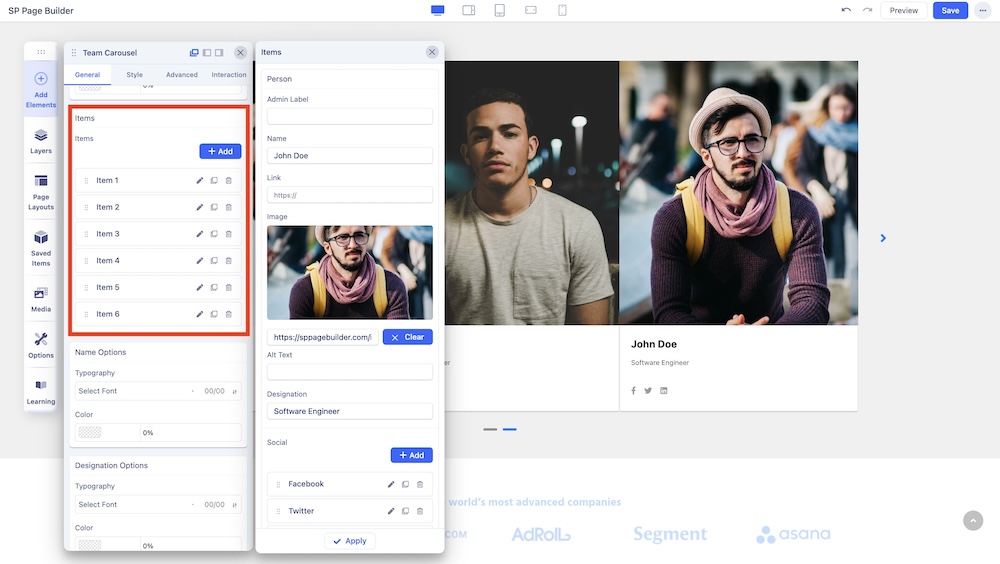
Items

Here you can edit and customize each of the carousel items.
Admin Label: Set the admin label of the carousel item (team member).
Name: Use the text field to insert the name of the team member.
Link: Insert the self-hosted profile URL of the team member.
Image: Set the display image of the team member.
Alt Text: Set the alt text for the display image of the team member.
Designation: Use the text field to insert the designation of the team member.
Social Profile Link Options: Select the socials of the team member you want to display and insert the link to their profile.
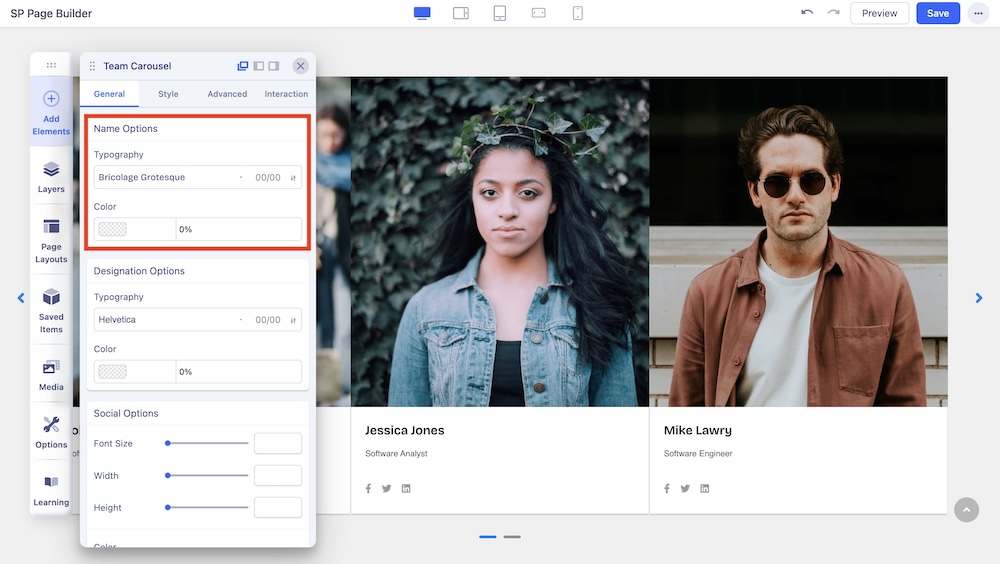
Name Options

Change the typography options such as the font and font color of the names displayed in the carousel.
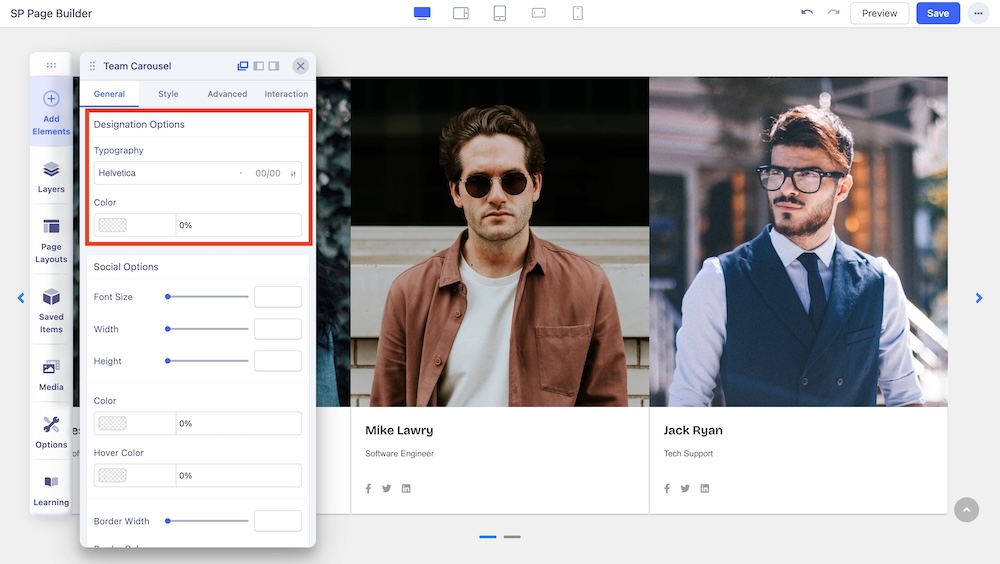
Designation Options

Change the typography options such as the font and font color of the designations displayed in the carousel.
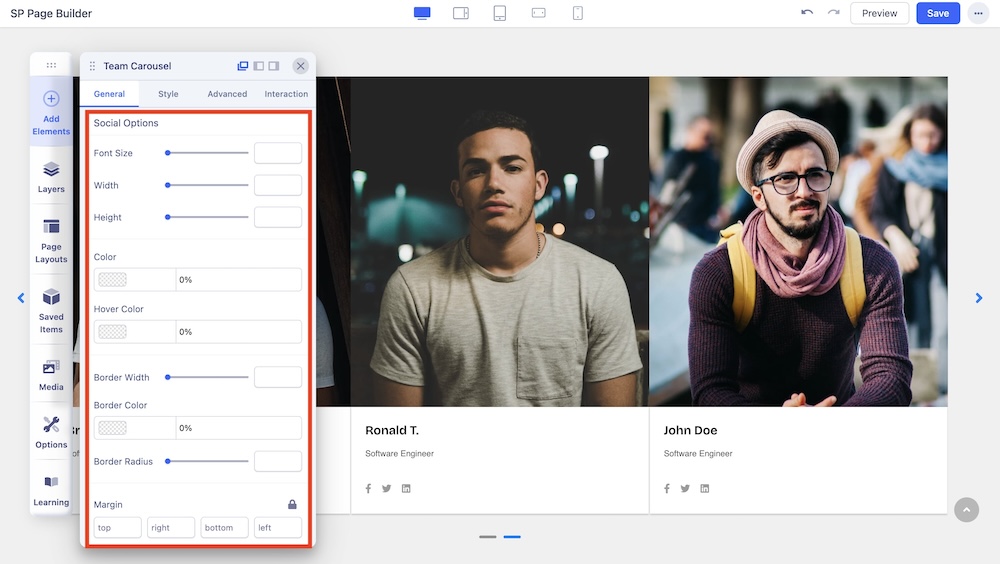
Social Options

You can also customize the font size, style, color, margin, and border settings of the social icons in this section.
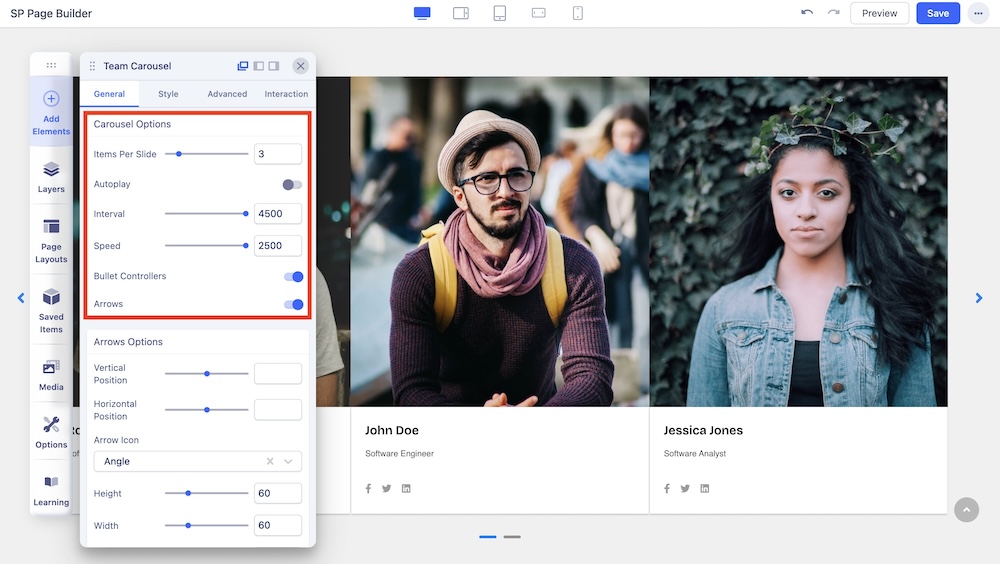
Carousel Options

Here you will find the following options for further carousel customization:
Items Per Slide: Use the slider or the input field to set the number of items to be displayed per slide.
Autoplay: Enable autoplay to slide to the next item in the carousel.
Speed: Set the speed at which elements in a Carousel will slide to the next.
Interval: Set the time interval in which elements in a Carousel will slide to the next.
Bullet Controllers: Enable to show Bullets to slide the next item in the carousel.
Arrows: Enable to show arrows that point left and right to slide to the next item in the carousel.
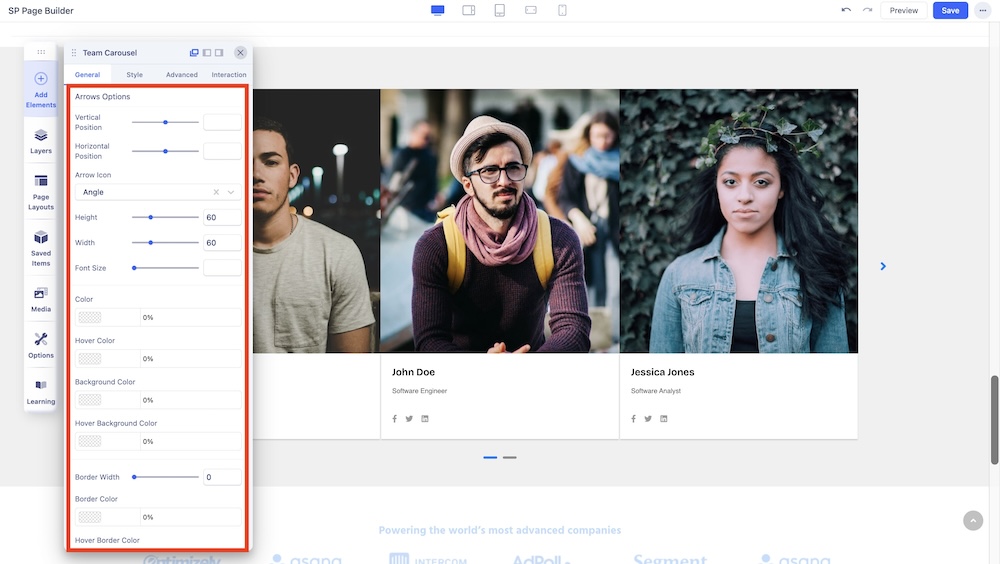
Arrows Options

If you choose to enable arrows, you will get the following options:
Vertical Position: Position of the arrow vertically.
Horizontal Position: Position of the arrow horizontally.
Arrow Icon: Choose to set Angle icon or Long Arrow icon.
Height: Adjust the height of the arrow.
Width: Adjust the width of the arrow.
Font Size: Adjust the size of the typography.
Color: Adjust the color of the arrow.
Hover Color: Adjust the hover color of the arrow.
Background Color: Adjust the background color of the arrow.
Hover Background Color: Adjust the hover background color of the arrow.
Border Width: Set the border width of the arrow.
Border Color: Set the border color of the arrow.
Hover Border Color: Set the border color of the arrow.
Border Radius: Set the border radius of the arrow.
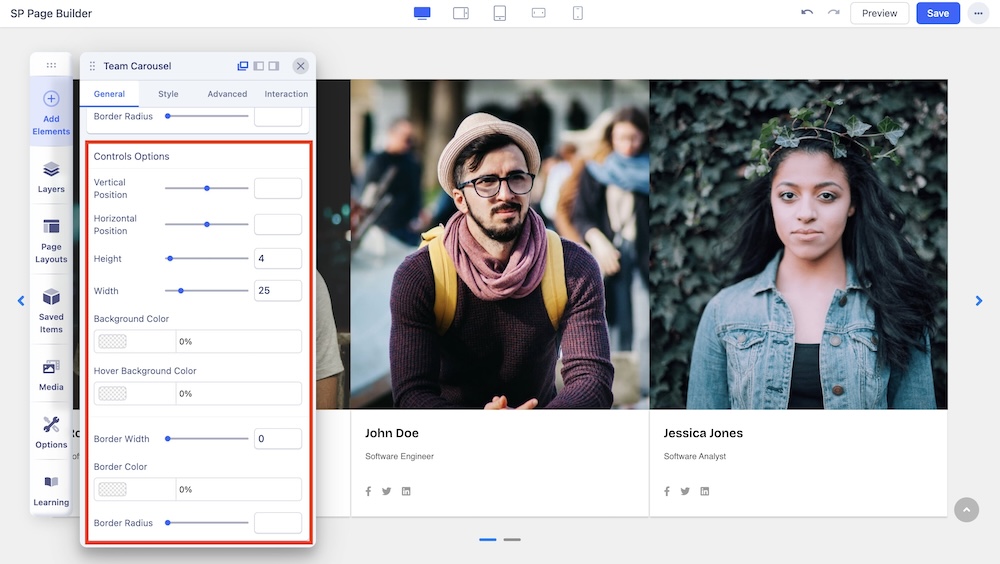
Controls Options

If you choose to enable Bullet Controllers, you will get the following options:
Vertical Position: Position of the bullet vertically.
Horizontal Position: Position of the bullet horizontally.
Height: Adjust the height of the bullet.
Width: Adjust the width of the bullet.
Background Color: Adjust the background color of the bullet.
Hover Background Color: Adjust the hover background color of the bullet.
Border Width: Set the border width of the bullet.
Border Color: Set the border color of the bullet.
Border Radius: Set the border radius of the bullet.

