- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Front-end Sidebar
SP Page Builder 4 has a brand new ultra-flexible front-end editor. Save yourself the time and hassle and boost your productivity with SP Page Builder’s editor where every change is visual and instant.
Create beautiful pages through live editing with the powerful drag & drop front-end page builder and elements and content on the fly. All you have to do is drag the elements you want to use and drop them in the right place.
How to Access Front-end Editor
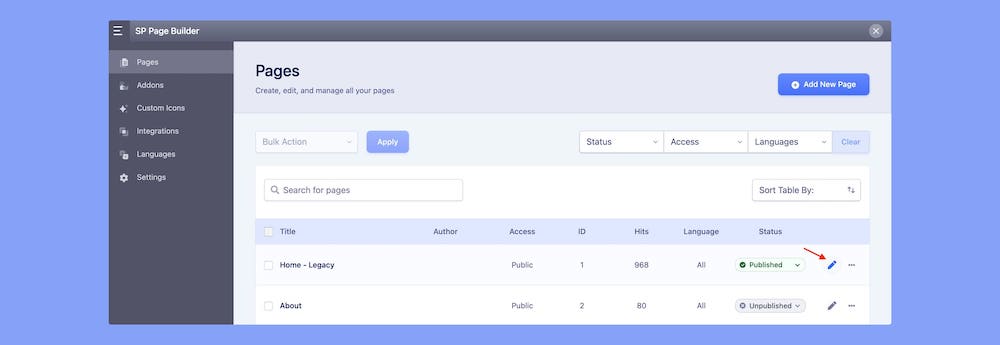
From the SP Page Builder Dashboard, you’ll be able to access all your website pages. If you click on the edit icon beside each page, this will take you to the editor interface.

The First Look
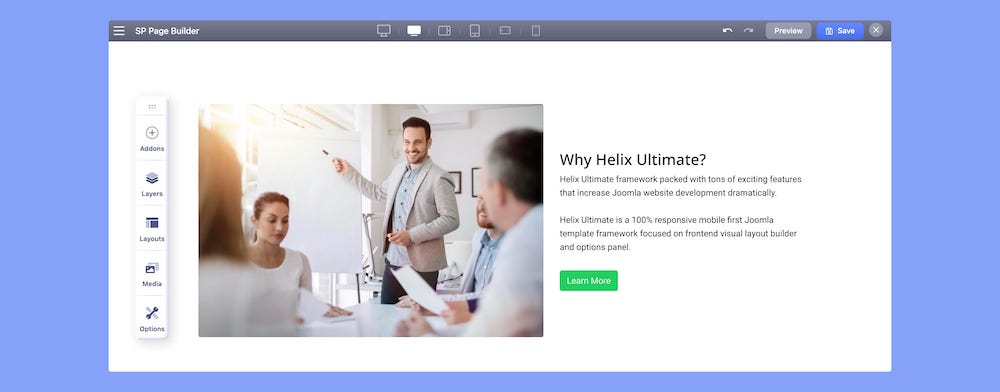
First up, you’ll notice the SP Page Builder top bar and the sleek frontend sidebar editor. Let’s explore each of them in detail.

SP Page Builder Top Bar
On the top bar, you will be able to do the following:
- Access Dashboard pages
- Customize content with 6 different viewports
- Undo page customization changes
- Redo page customization changes
- Save page customization changes
6 Different Viewports
Preview how your content will look like on the storefront and customize your content accordingly with 6 different viewports.
- Desktop
- Laptop
- Tablet Landscape
- Tablet Portrait
- Phone Landscape
- Phone
Front-end Sidebar
On the left side, you’ll see a sleek front-end sidebar. That’s where all the magic is stored. It is the core of this page builder. This allows you to add addons, and built-in sections, and also you can do all the stylings using this editor tool. You can create modern web pages rich in functionalities with this ultra-flexible front-end sidebar—the possibility is endless.
The sidebar editor consists of 5 panels:
- Addons
- Layers
- Layouts
- Media
- Options
Moveable Sidebar & Addon Settings
The Front-end Sidebar and Addon settings are moveable and you can drag them anywhere on the page you like. So that you can smoothly work and edit your website pages on any screen size without the placement of the editor disrupting your workflow.
You can also keep the sidebar floated, stick to the right, or stick to the left.

