- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- BlogBlog
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- PricingPricing
Animated Number
Animated Number is an addon for adding a well-designed number counter display with a nice animation. The animated number is mostly used to display number counter, achievements, and many other counter content. The animation customization tools provided with SP Page Builder can be utilized easily to style the animated number.
How to Add an Animated Number Addon?
You can add an Animated Number addon to your page from the SP Page Builder sidebar. Simply drag the addon from the Addons panel and drop it on the section of the page where you want to add the animated number addon.
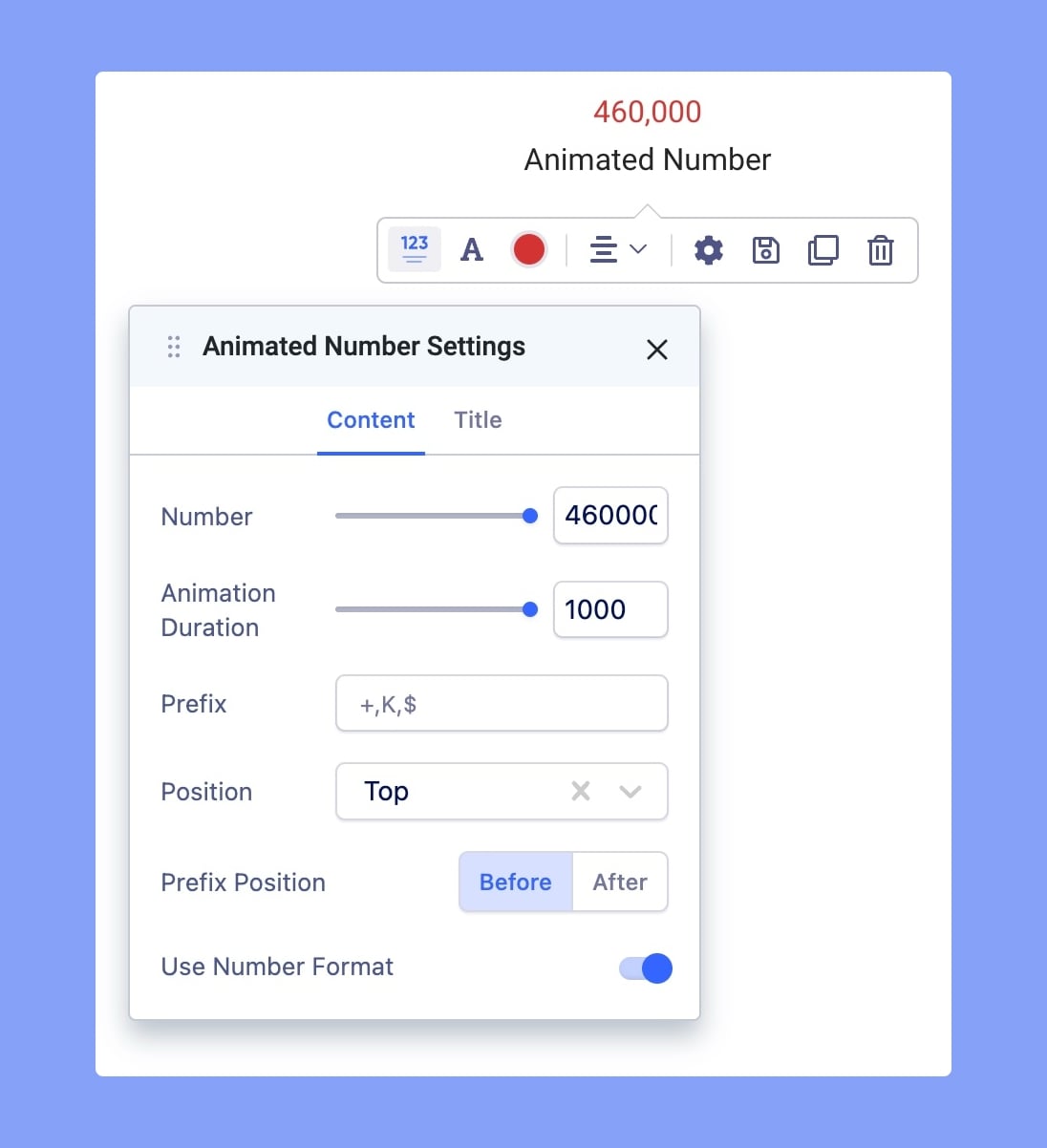
Animated Number Settings
When you click on the Animated Number addon, the addon inline editor will open up. You can access the addon settings and customize the addon to fit your needs.

Content
Number: This represents the maximum number you want to animate to. Use the slider or input field to enter the maximum digit you want to display on the webpage.
Animated Duration: Animation duration is the delay between each digit. Set the animation duration of your digits using the slider or input field. Also, you have to enter the duration in milliseconds.
Prefix: Add a prefix like +, $, and more to the animated number.
Position: You can set the alignment of the animated number in three different positions “Top”, “Right”, or “Bottom”. Select your desired alignment setting from the drop-down list of the field.
Prefix Position: Set the prefix position before or after the number.
Use Number Format: Enable this option to use a number format like commas to separate thousands to display the number.
Title
Counter Title: A counter title will display on top of the animated number. So this is the quick keyword of what the animated number is about. Enter the title using this field. Ex: My trophy.
Animated Number Color
Animated Number color is also a design requirement. Use the color settings tab to add an animated number color to make it more eye-catching and maintain a stunning look at your website.

