- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Block Number
Block number addon displays a number with a nice background color. Usually displaying features of products or any other point-based content block number addon comes pretty handy. With SP Page Builder’s Block Number addon you are in total control of adding and styling a beautiful block number to your page.
How to Add a Block Number Addon?
You can add the Block Number addon to your page from the SP Page Builder sidebar. Simply drag the addon from the Addons panel and drop it on the section of the page where you want to add the Block Number addon.
Block Number Settings
When you click on the Block Number addon, the addon inline editor will open up. You can access the addon settings and customize the addon to fit your needs.
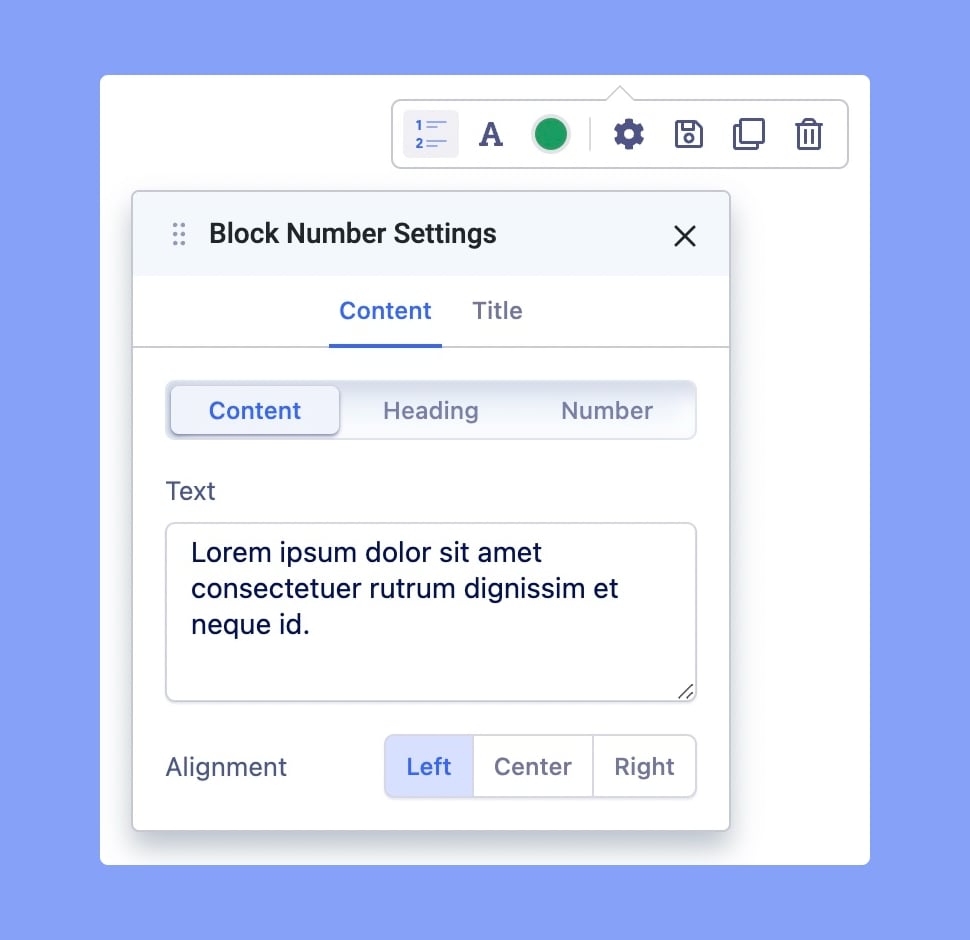
The Content section consists of the following options:
- Content
- Heading
- Number

Content
Text: Block number always comes with some content or text elements. Use this text field to add the content you want to display the block number.
Alignment: Set the alignment of the text to either Left, Right, or Center.
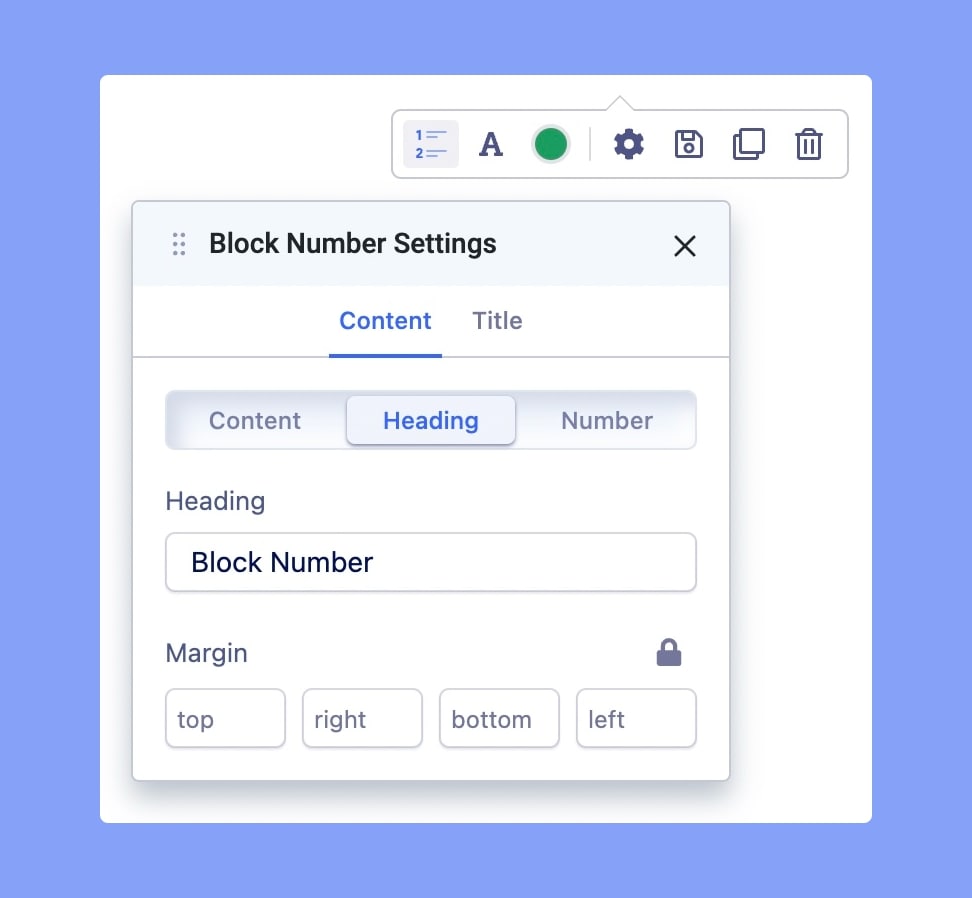
Heading

Heading: Use this section to add a heading to your block number. If you don't want it, you have to leave it. The title will be displayed on top of the contents of the block number.
Margin: Set the margin of the heading here.
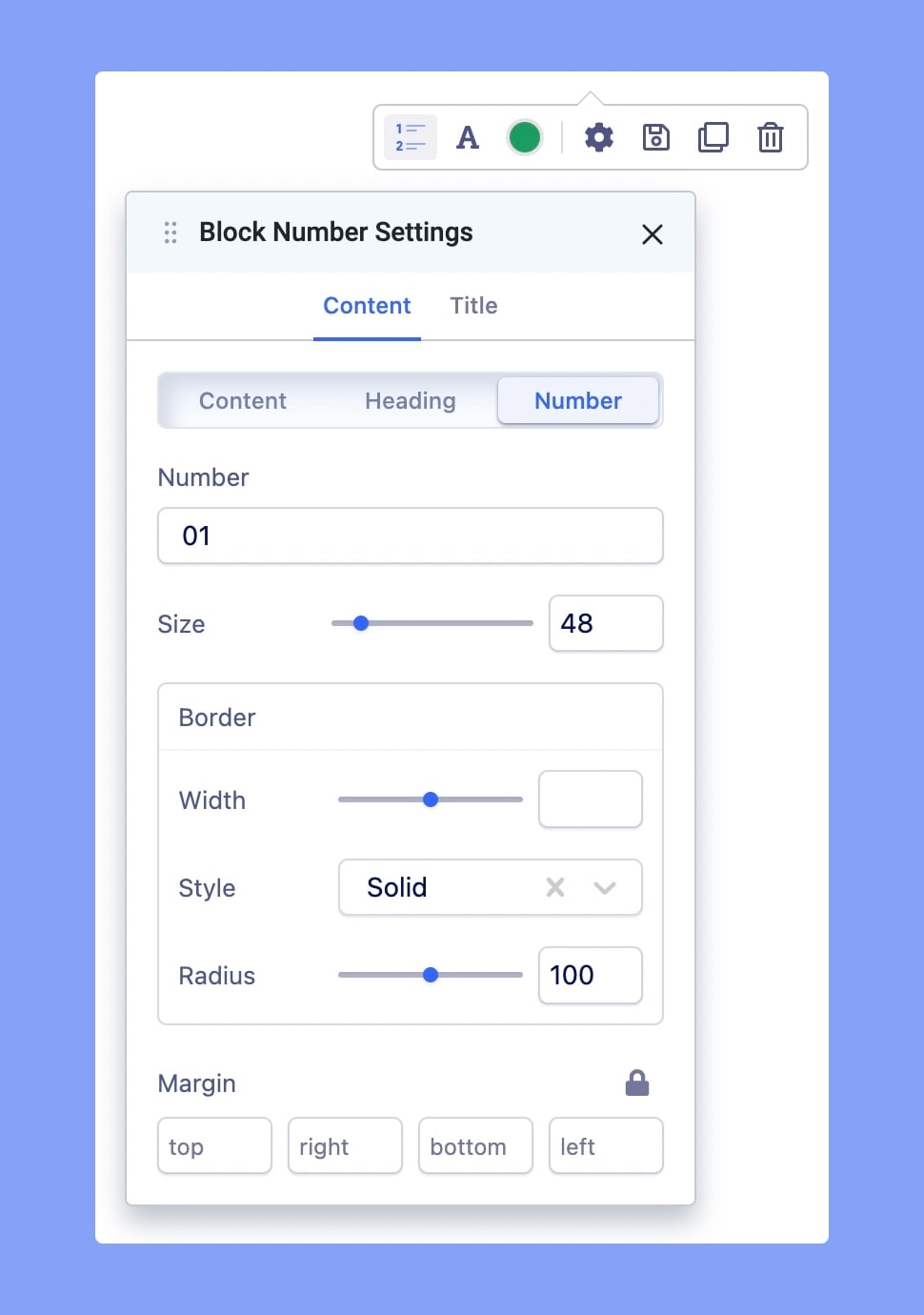
Number

Number: In this field, you have to add the block number value. Example: 1. Block number must have to be a nonfractional integer number.
Size: Use this field to enter the block size of the block number. This should be according to your design requirement and outlook. Example: 48.
Border Width: Use the slider or input field to set the width of the border.
Border Style: Choose your border style from the drop-down list.
Border Radius: Border radius is for the corner of the border to be rounded or straight. Use the slider to up and down the number to set the Border Radius.
Margin: Set the margin of the number.

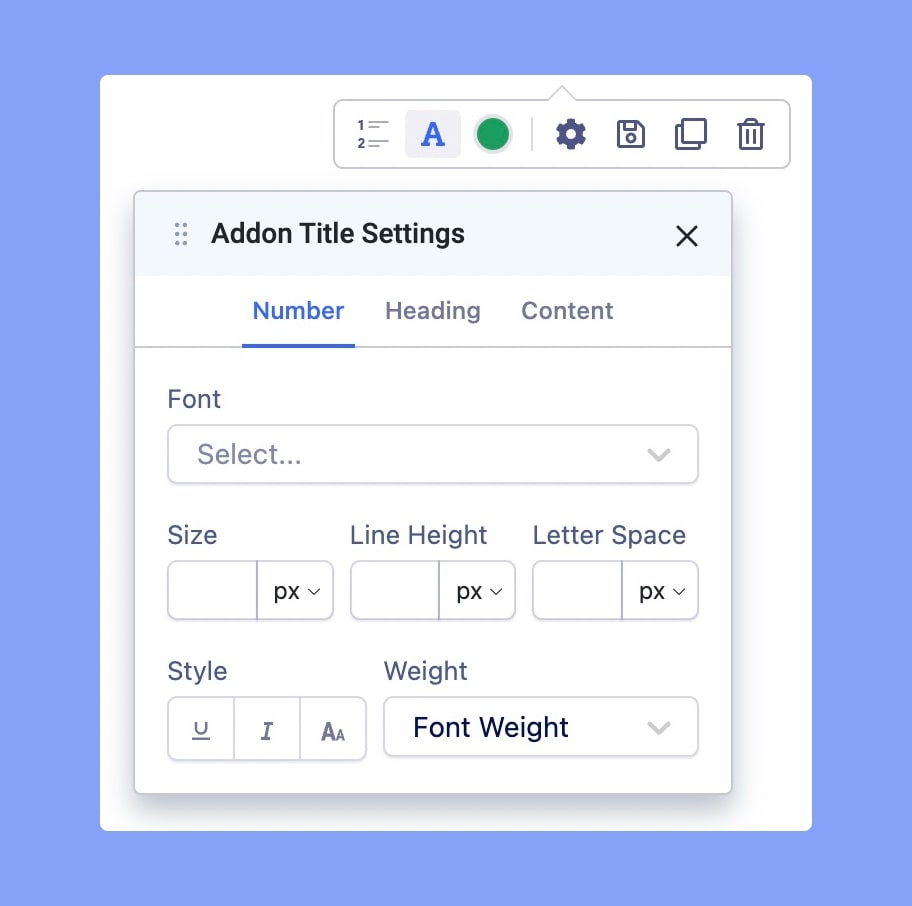
The Addon Title Settings lets you customize the typography for numbers, heading, and content. To know more about the Typography settings of SP Page Builder, refer to this documentation.
Title
The Title tab allows you to add a title to the section in which you have added the addon.

