- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- BlogBlog
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- PricingPricing
Button Group
Buttons hold the key to page redirection, interaction, and data flow on web pages. With the SP Page Builder Button Group addon, you can add multiple buttons to your web pages easily. You just have to add and customize some of the button design properties and this awesome page builder will do the rest.
How to Add a Button Group Addon?
You can add the Button Group addon to your page from the SP Page Builder sidebar. Simply drag the addon from the Addons panel and drop it on the section of the page where you want to add multiple buttons together.
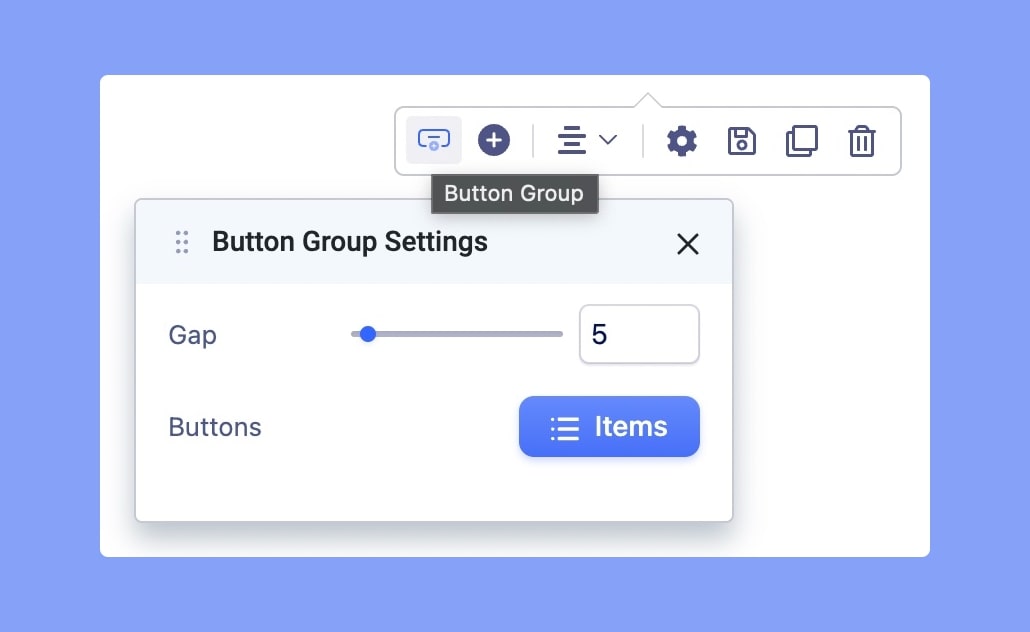
Button Group Settings

The addon inline editor will open up when you click on the Button Group addon. You can access the addon settings and customize the buttons to fit your needs.
Gap: Set the space between each button using the slider or the input field.
Buttons: Click on the Items to open the button customization settings.
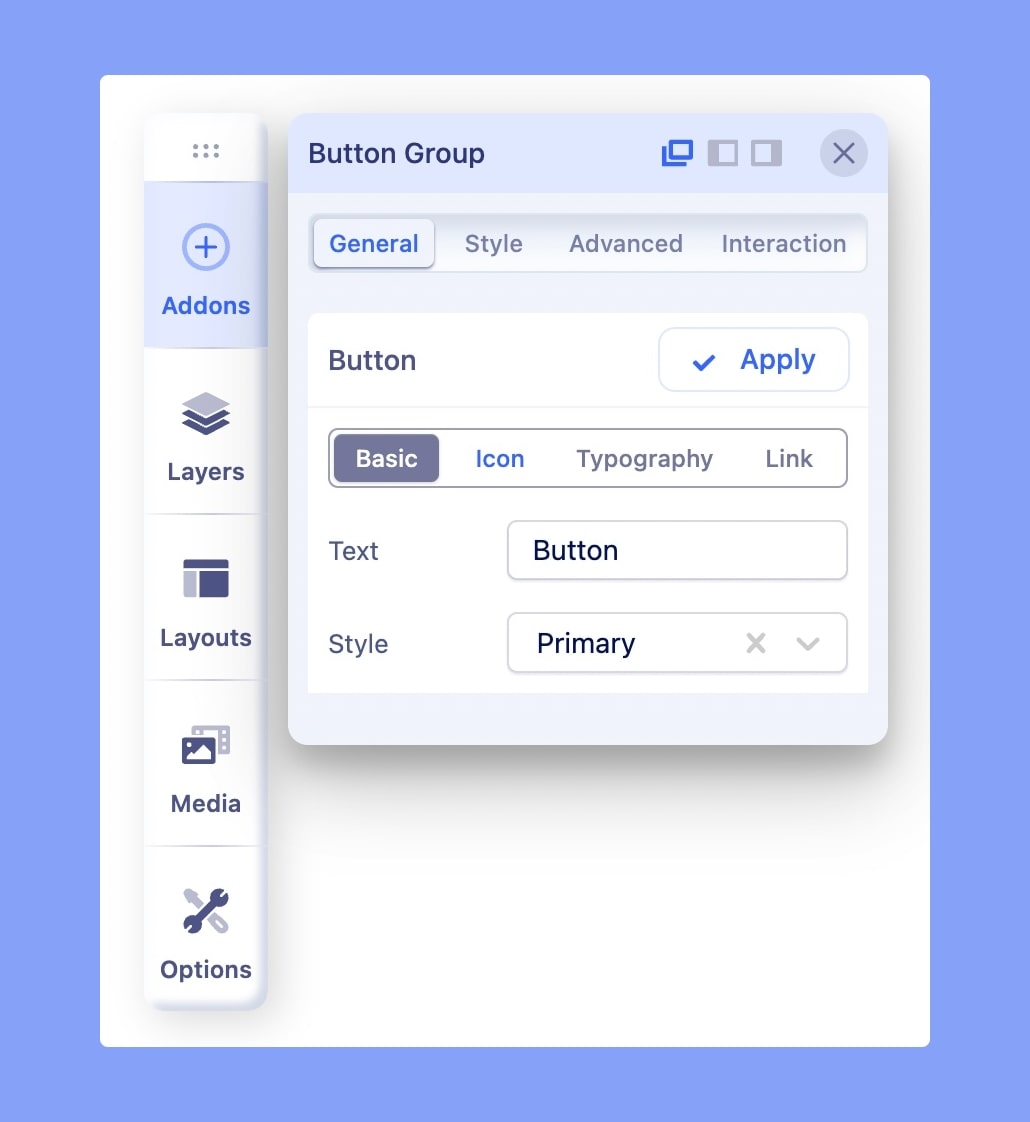
Basic

+ Add: Click on this button to add new buttons
Button Text: The button text is the text that will be displayed on top of the button. It’s quick text on what that button is going to do.
Button Style: You can choose a desired button style from the given list.
Button Appearance: You can choose a suitable button appearance from the list.
Button Shape: Choose your button shape from the list using this option.
Button Size: There are numerous options you can choose from to define your button size.
Full-Width Button: Set this option to ‘Yes’ if you want a full-width button. Leave that to ‘No’ if you don't.
Icon
Button Icon: You can add a button icon using this option. Select the button icon from the list.
Button Icon Position: Where do you want the icon left or right? Select your desired position.
Typography
You can customize the typography here. Read more about the typography settings here.
Link
Button Link: You can set the button link to be an URL, a Menu, or a Page.
URL: Insert the URL you want to link to the button.
Menu: Select the menu from the drop-down list to link to the button.
Page: Select the page from the drop-down list to link to the button
Open in a new tab: Tick on this box if you want to open the URL in a new tab.
Nofollow: A no follow link is a link that does not count as a point in the page's favor, does not boost PageRank, and doesn't help a page's placement in the SERPs. Tick on this box if you want the button link to be a no follow.

