- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Carousel Pro
Carousel Pro is an exclusive slider addon of SP Page Builder. The addon is similar to the Carousel addon but added with more customization options.
How to Add a Carousel Pro Addon
You can add a Carousel Pro addon to your page from the SP Page Builder sidebar. Simply drag the addon from the Addons panel and drop it on the section of the page where you want to add a Carousel Pro addon.
Carousel Pro Settings
When you click on the Carousel Pro addon, the addon inline editor will open up. You can access the Carousel Pro addon settings and customize the addon to fit your needs.
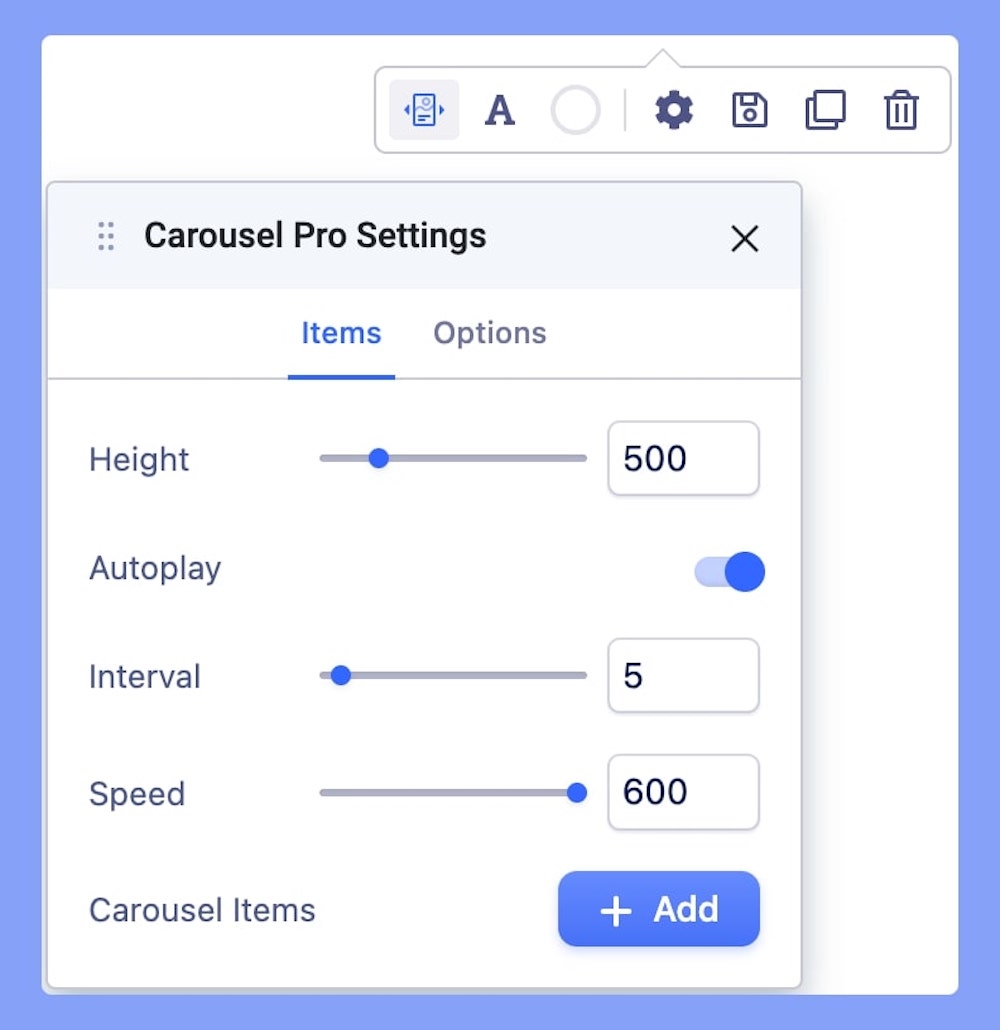
Items

This addon settings tab lets you make initial customization to your slider.
Height: Set an optimum vertical height for your addon.
Autoplay: Autoplay is the function of auto-rotating the images and content without any click from the user. If you want that feature. Set the carousel to autoplay.
Interval: Select the interval speed between each sliding item.
Speed: Set an optimum slider speed.
Carousel Item: Add multiple items to the slider.
How to Customize Carousel Items
When you click on the +Add button in the Carousel Pro settings, the addon’s general settings will open up. You can edit your slider’s title, replace & upload images, add links, access color settings, etc from here.
Carousel Item Title Settings
Carousel Item Title: This option will allow you to add a title to the slider item. The purpose of the title is to express the naming of the section you just added to the addon.
Title Margin: Set the optimum margin for your title.
Content: Use this editor field to enter your alert content here. Arrange your content in your desired way using this content field. Carousel content will be shown on top of the carousel image.
Content Padding: Set optimum padding to your content.
Carousel Background Image: In pro, you can add a carousel background image. Use the SP Page Builder media manager to upload your desired carousel background image.
Carousel Image: Use SP Page Builder's well-developed media manager to upload the images of the carousel. You can upload images by adding multiple items.
YouTube/Vimeo Video: If you want to add a Youtube or Vimeo video, Enter the full URL of the YouTube or Vimeo single video. The URL must have to contain HTTP or HTTPS.
Button Text: The button text is the text that will be displayed on top of the button. It’s quick on what that button is going to do. Leave it blank if don’t want any button.
Button Link: Button link is the absolute URL of the page that will be linked. Remember the link must contain http:// or https:// in the URL. URL can be sensitive, so the double check will let you be on the safe side.
Button Icon: There are lots of icons there to choose from. You can find almost every type of icon there. Use the search field on the top to find your desired one. Select the one you want from the list.
Button Icon Position: Set the icon position of your button from to the Left or Right side.
Arrows Settings
Font size: Set an optimum size for your slider’s arrows.
Arrow Position: Select the position for your arrows. In case you have chosen left or right, you can set your preferred arrow height, width, border width, etc.
Arrow Icon: Choose the look of your slider’s arrows using the arrow icon settings
Normal Color: Set the default color of your slider arrows.
Hover Color: Set the color of the slider arrows that show upon hovering.
Button Settings
Set your button’s basic settings using this Button Settings tab. Customize your button’s Style, Shape, Size, etc using this settings tab.
Use the Color tab settings to edit the color of your added button for normal and hover states.
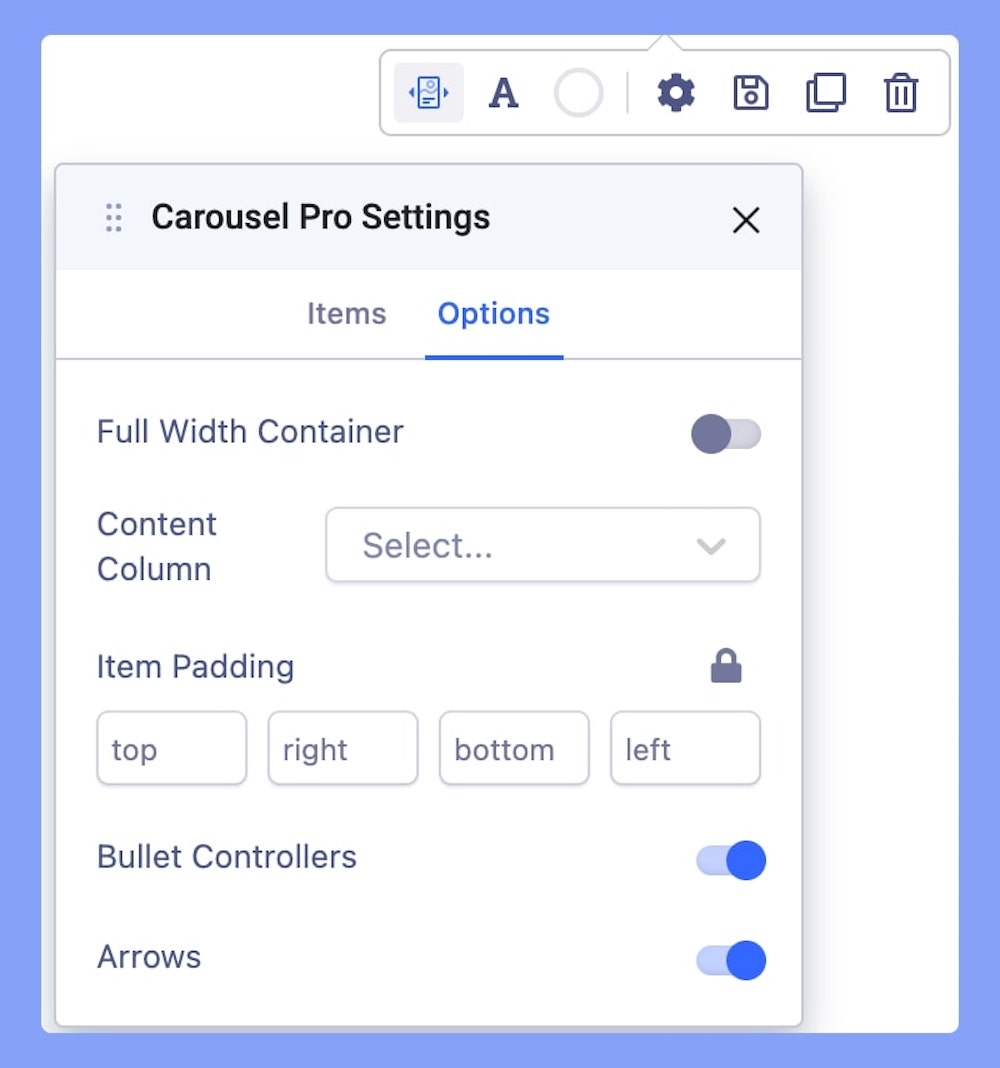
Options

Full-Width Container: Enable this to make your addon contain your section.
Content Column: Set the number of columns for your content columns.
Item Padding: Set the padding for your Carousel items.
Bullet Controllers: Enable this in case you want to display the bullet controllers.
Arrows: Arrows are there to direct the flow of images and content in a specific direction. If you enable the option the navigation arrows will show up in the carousel. Navigation arrows are shown on both sides of the carousel.

