- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Navigation
Navigation addon is a simple, independent menu addon. Menu items with inserted links are managed by this addon. URL aliases are still generated by Joomla Menu Manager, and the navigation addon doesn't change that.
How to Add a Navigation Addon
You can add the Navigation addon to your page from the SP Page Builder sidebar. Simply drag the addon from the Addons panel and drop it on the section of the page where you want to add a Navigation addon.
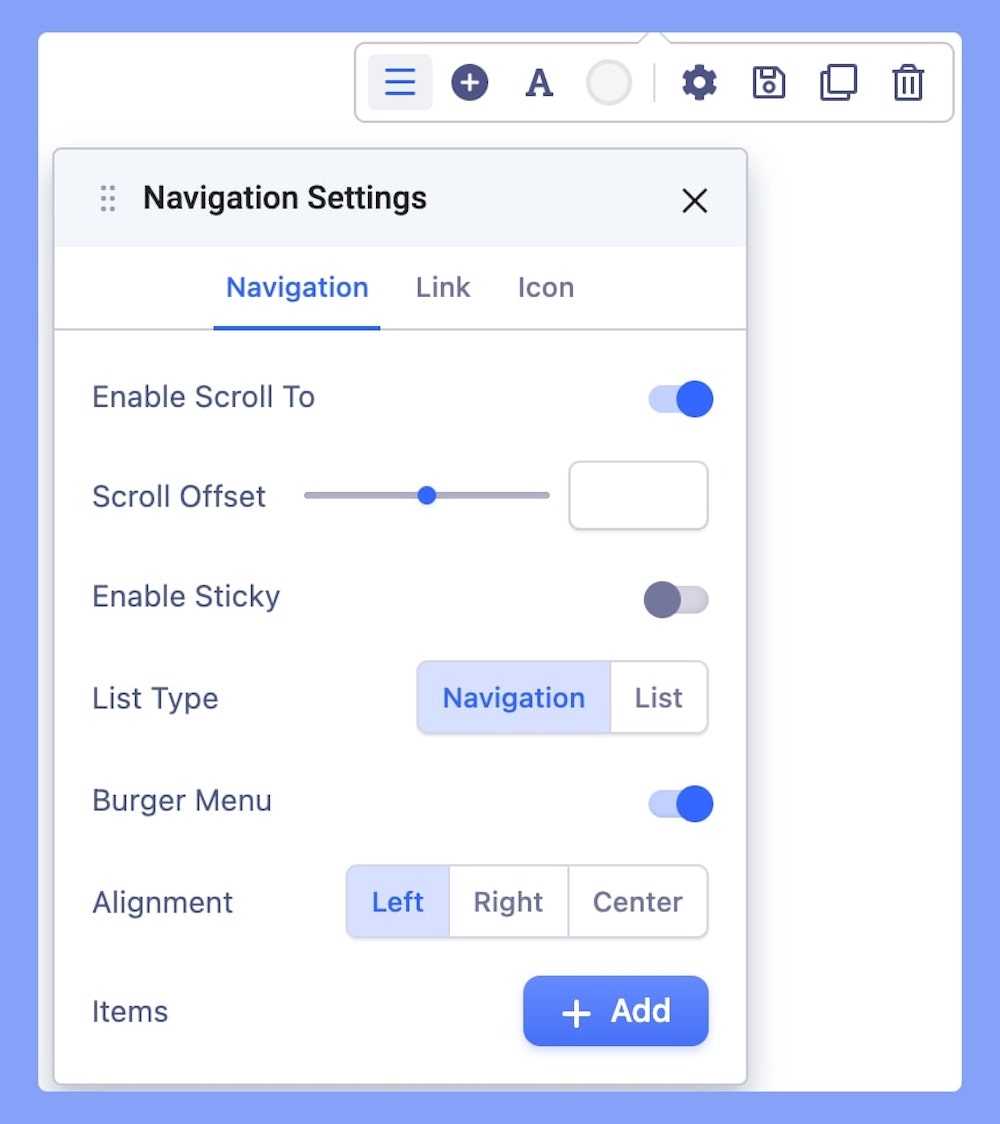
Navigation Settings
When you click on the Navigation, the addon inline editor will open up from where you can access the addon settings and customize it to fit your needs.

Navigation
- Scroll To with Scroll Offset: it's useful for OnePage-type websites where you want to use Menu items with scroll to chosen section with extra space (offset) above.
- Enable Sticky: Enabling this option keeps your menu (navigation) visible, allowing users to move across other parts of the page easily without needing to scroll to the very top.
- List Type: Choose whether you want the menu list type to be horizontally listed (Navigation) or vertically listed (List).
- Burger Menu: Enable the Burger Menu to display the menu in three bars to toggle the menu.
- Alignment: Used to set the horizontal alignment of navigation links. You can choose: left or right or centered.
- Items: Add Items to your navigation menu.
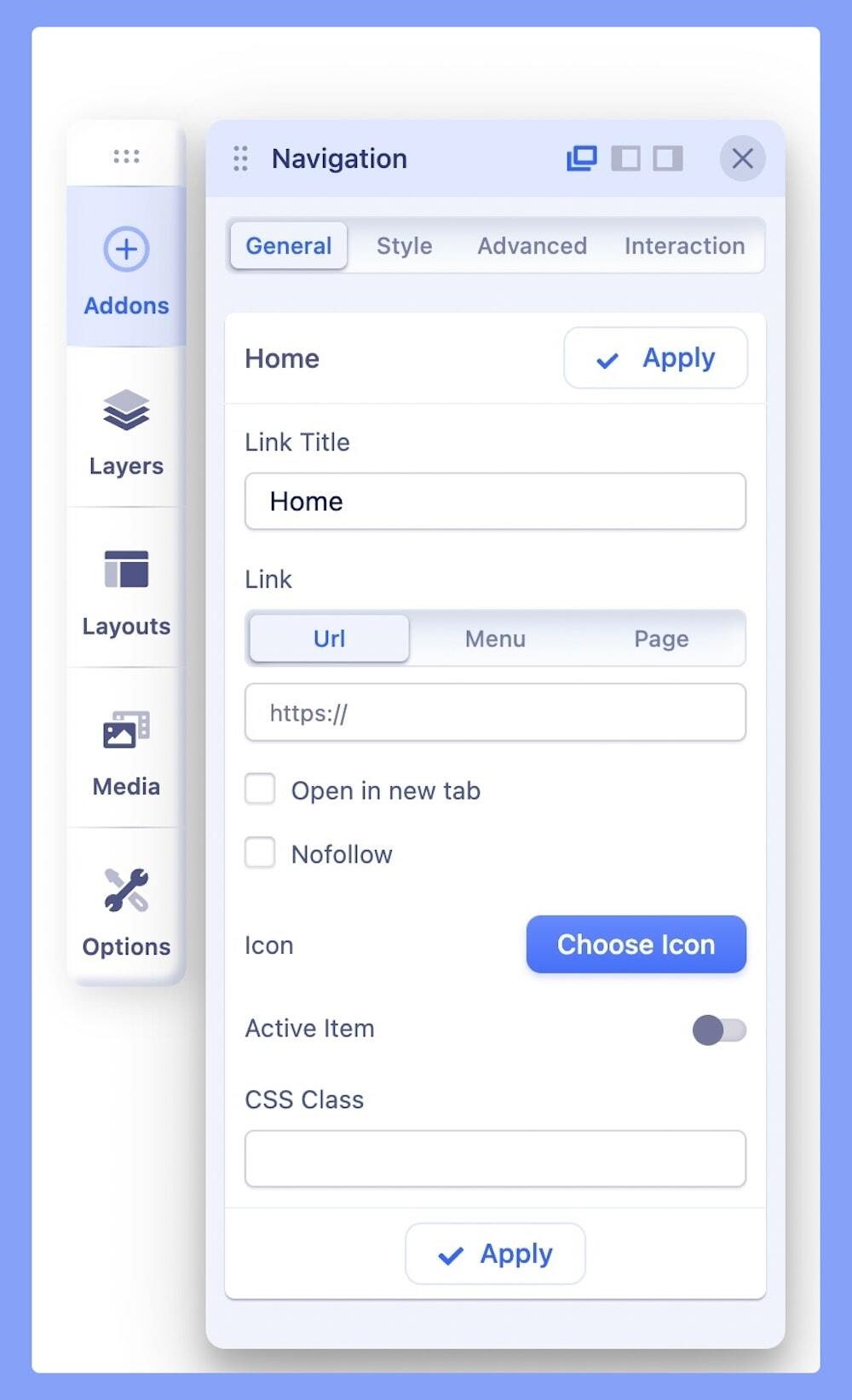
Customize the Navigation Items
Once you click on the +Add button from the Navigation settings you can access the Navigation General settings. This setting lets you add more Navigation menu items and as well as edit the menu items.

Link Title
Rename your menu item from this field.
Link
In the Link panel just below the Link Title field, you can find a specific space where you can choose between the options URL, Menu, and Page.
- For URL, simply paste the web address you want to link to into the first field.
- For Menu, select the option you want to link to from the dropdown list. Note that the options on this list are all Menu Items that exist on your website.
- For Pages, select the option you want to from the dropdown list. Like Menu, these options are all existing Pages available on this website.
Lastly, you can enable the option Open in New Tab to open this link in a new tab and No Follow to tell search engines to ignore this link.
Icon
Choose this option if you want to set an Icon in your Navigation menu items.
Active
Enable this button to make your menu link active.
CSS Class
Add your custom CSS class here.
Add New Menu Items
Click on the “+” button to instantly add your menu items to your rows.
Typography Settings
The Typography Settings lets you edit the texts that you have used in the addon to fit your preference. Adjust your font types, Size, Line Height, Letter Space, Style, and Weight for your addon texts. Learn more about Typography Here.
Color Settings
Navigation
Set the color settings for your Navigation menu texts and background and choose to change the color preferences in the case of Normal, Hover, and Active.
Burger
Set the color settings for your Burger menu item texts and background and choose to change the color preferences in the case of Normal and Active.

