- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Settings
After installing SP Page Builder, it’s essential to set the SP Page Builder global configuration to your preferred settings. It holds some significant functionalities that will boost your production speed at its best. You can access the global setting in the Settings panel from the SP Page Builder Dashboard.

In the Settings panel, you will find the following options:
- Options
- Color Library
- Typography
- License & Update
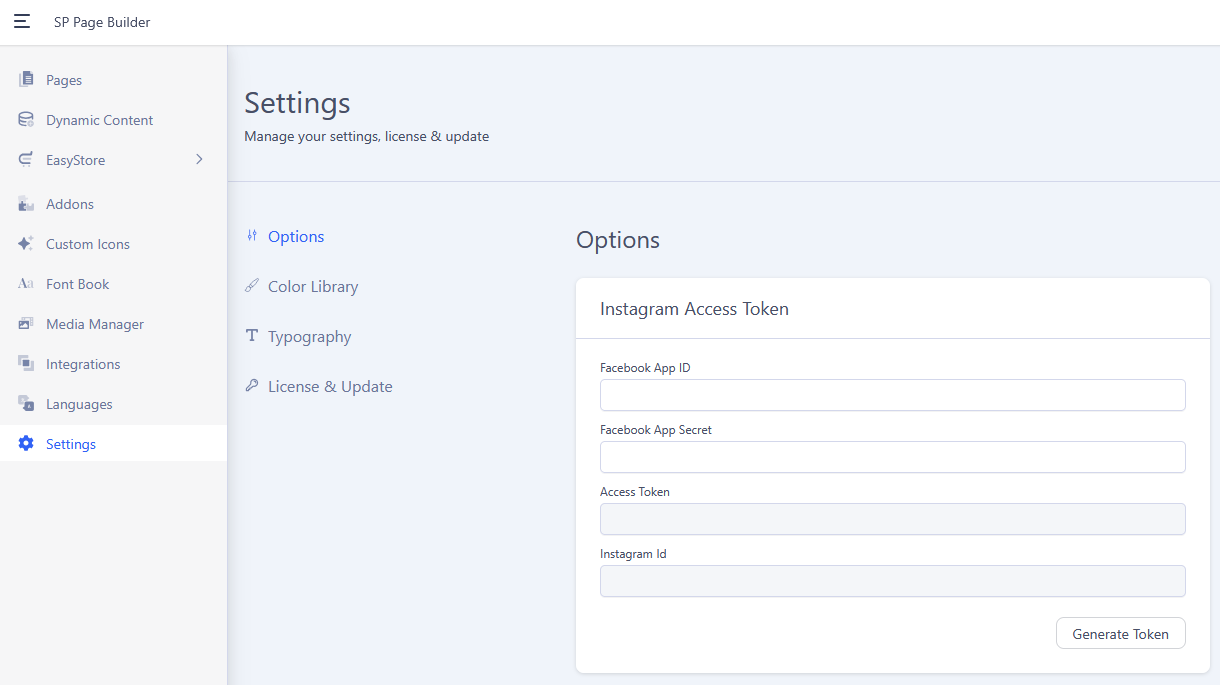
Options
Let’s explore the Options tab first.
Instagram Access Token
To connect your Instagram business account to your website, you need to create a Facebook App. When you make a Facebook App, that app will have an App ID and an App Secret.
Facebook App ID: Insert your Facebook App ID in this field.
Facebook App Secret: Insert your Facebook App Secret in this field.
We have in-depth documentation on how to generate an Instagram access token and connect your Instagram to your website. Please refer to the documentation here.
CSS Control
Disable Animate CSS: SP Page Builder allows you to apply Animation effects to all its rows. If you want to turn off this animation on the entire website, you need to set this option to Yes.
Disable Default CSS: Enable this option if you don’t want to load the default style of your template.
Open Graph
Disable: The default Open Graph setting defines what content will show when you share a page of your website on Facebook. You can override the default by setting the toggle to “Yes”. However, if you want to use the default design you need to provide your Facebook App ID.
Disable Twitter Card: The Twitter Card content is exactly what is shown in the Open Graph. The only difference is Open Graph is for Facebook and Twitter Card is for Twitter.
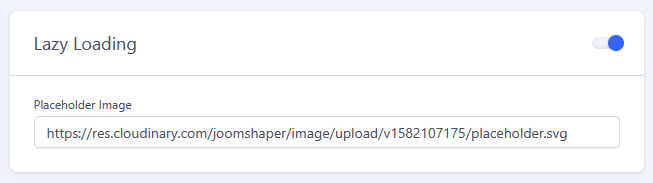
Lazy Load

When you have lazy loading enabled, all content (which includes images, videos, and iframes) of the webpage does not load at once. Only a certain portion of the webpage is loaded, and the rest of the content loads when users scroll down near to it. Adding lazy loading can make your Joomla website load faster, save bandwidth, and provide a truly uninterrupted browsing session. Text content is loaded anyway, so it will not harm your SEO.
You’ll see there is a Placeholder Image field opening up when you turn on the Lazy Load option. This image will be used initially before the actual content loads. You can host the image on any server and put the link here. You can choose any picture. However, you need to make sure you use the lightest image file possible. We suggest using a .png image file type, with a single bg color or fully transparent.
Advanced
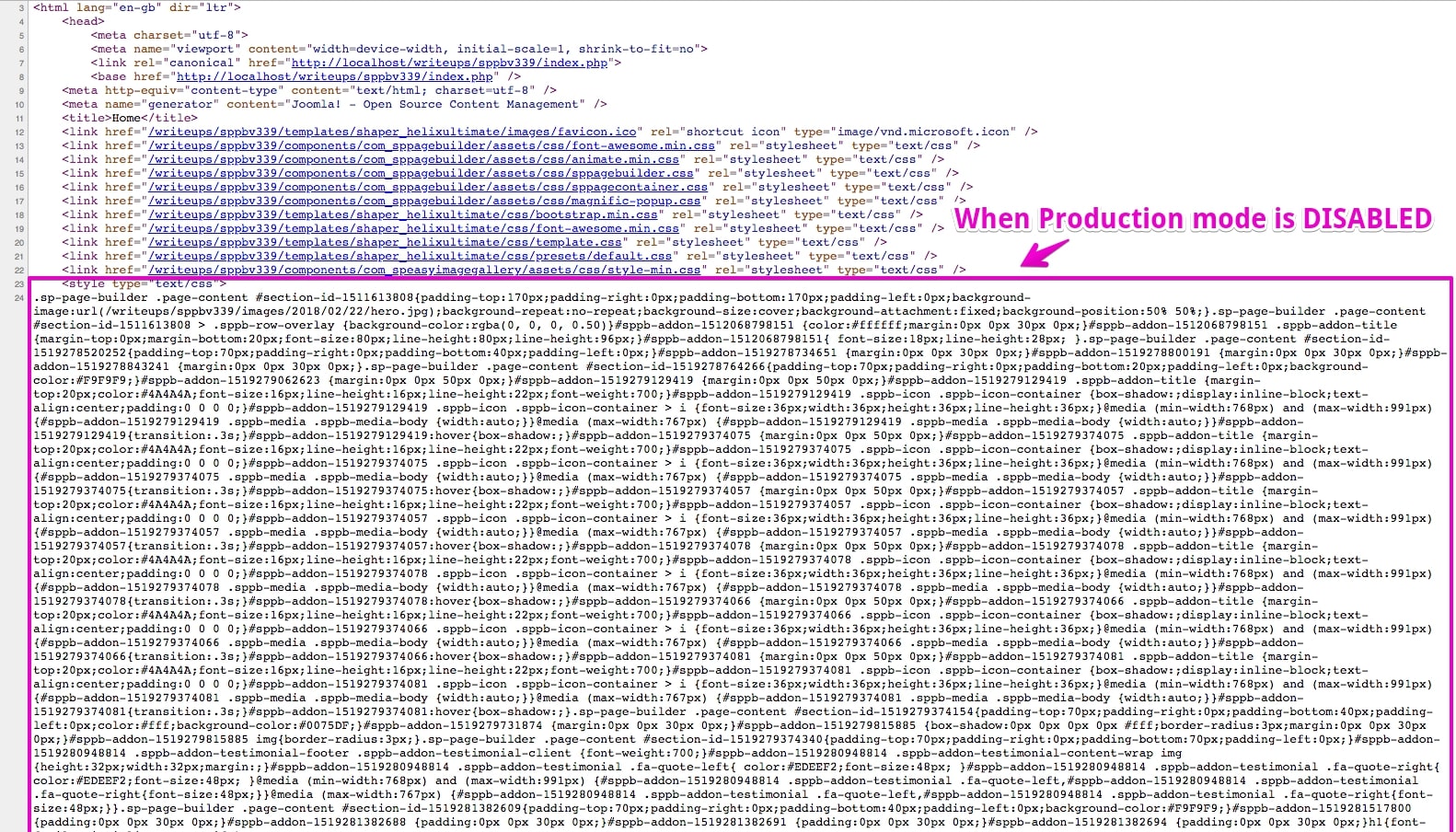
Production Mode
The production mode automatically stores the CSS code that generates from all the addons on a web page into a single CSS file. Doing so reduces the website loading time. The addon CSS used to be generated inside the header tag before this mode was introduced.
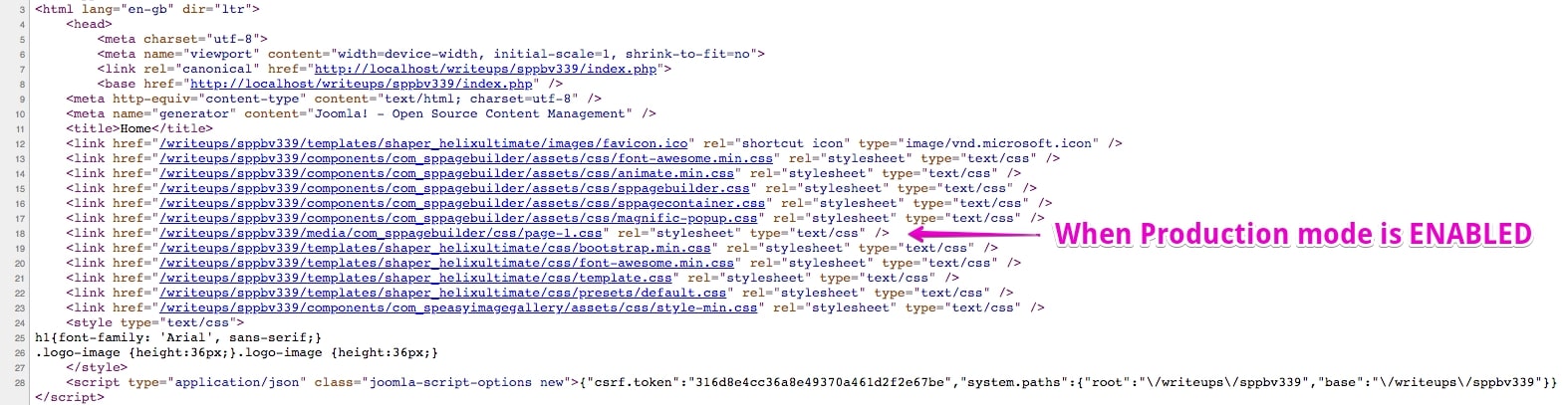
With the Production Mode enabled, all the code will automatically be stored in a separate CSS file.
To better understand the application of this mode, have a look at the Before state (before the Production Mode is enabled) of a website.

In the above screenshot, you can see the CSS code generated from all the addons reside in the <head> tag, but when the Production mode is enabled, they are stored in a separate CSS file.

So you see, a new CSS file is automatically created to store the CSS code that is generated for the webpage. Styles included in this file are cached.
Location of this file(s): media/com_sppagebuilder/css
Purge Cached CSS - this option is for cleaning the CSS content of all page-ID.css files. It's useful when you made style changes (new padding, background, colors) on any Page. If you make an edit to one of your pages and find that you can’t see the changes immediately but want them to be available, that would be a good reason to manually purge the cache.
Notice! Some additional CSS compressors from plugins may damage code inside css file(s), so we cannot give you any warranty about it.
Disable Google Fonts: Enable to disable Google Fonts from loading.
Google Fonts API Key: If you want to use Google Fonts for your website, you’ll be needing a Google Fonts API key.
Load Font Awesome: FontAwesome 5 Free is always loaded when you use SP Page Builder. If you don’t want to use any font from FontAwesome on your website or remove the duplicated file if FA5 is loaded from the template, you can turn this feature off.
Google Map API Key: If you want to use Google Map for your website, you’ll be needing an API key from Google. Browse this link to get your Google Maps API Key.
Frontend Editing: If you don't want to use the frontend editor, you can simply disable it from here.
Color Library
A color library streamlines the process of assigning colors to various elements by allowing you to store and reuse custom color choices without losing them. You can easily apply your saved colors to the desired elements without the need to recreate them each time. Check out the Color Library documentation.
Typography
Use Global Typography settings to control your site’s text. Define font styles once and apply them across all pages. Check out the Typography documentation.
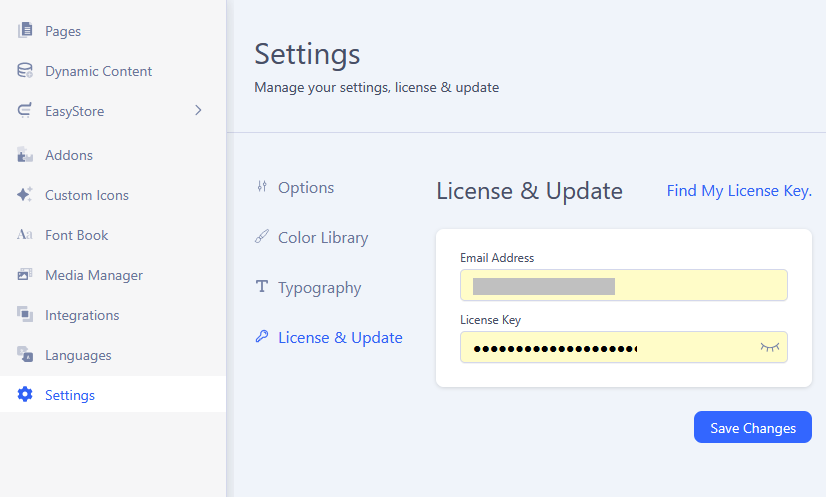
License & Update

Email Address: Enter the e-mail that you have used to register your JoomShaper.com account.
License Key: Enter the 32-digit license key here to get official updates and the possibility to update using the Joomla system.
Find License key: That link can be used to preview JoomShaper account details, where your license key is stored.

