- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- InteractionsInteractions
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Team Carousel
SP Page Builder’s Team Carousel addon will let you display your team members smartly on your website. It will help you create a gorgeous team member slider easily. You can take full control over the carousel design with easy settings.
How to Add a Team Carousel Addon?
You can add the Team Carousel addon to your page from the SP Page Builder sidebar. Simply drag the addon from the Addons panel and drop it on the section of the page where you want to add the Team Carousel.
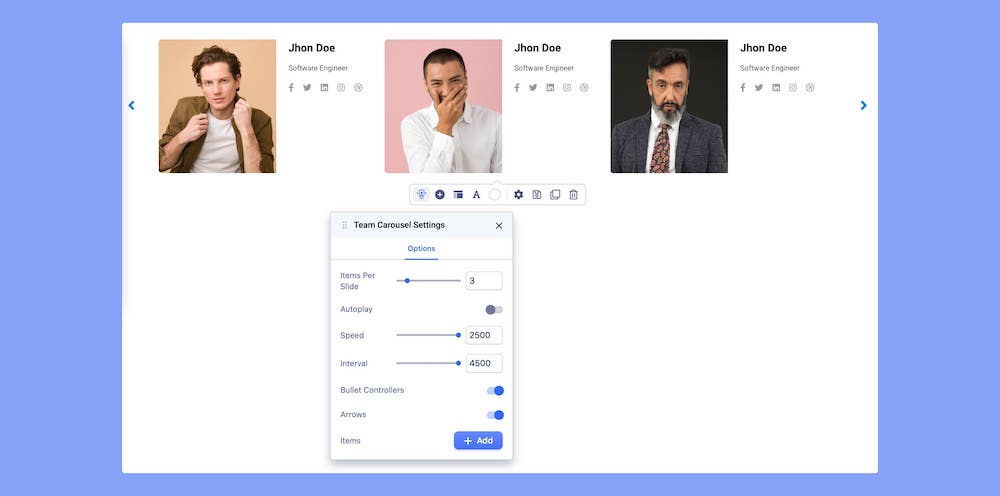
Team Carousel Settings
The addon inline editor will open up when you click on the Team Carousel addon. You can access the addon settings here and customize the addon to fit your needs.

Items Per Slide: Use the slider or the input field to set the number of items to be displayed per slide.
Autoplay: Enable autoplay to slide to the next item in the carousel.
Speed: Set the speed at which elements in a Carousel will slide to the next.
Interval: Set the time interval in which elements in a Carousel will slide to the next.
Bullet Controllers: Enable to show Bullets to slide the next item in the carousel.
Arrows: Enable to show arrows that point left and right to slide to the next item in the carousel.
Items: Click on the +Add button to add new items to the team carousel.
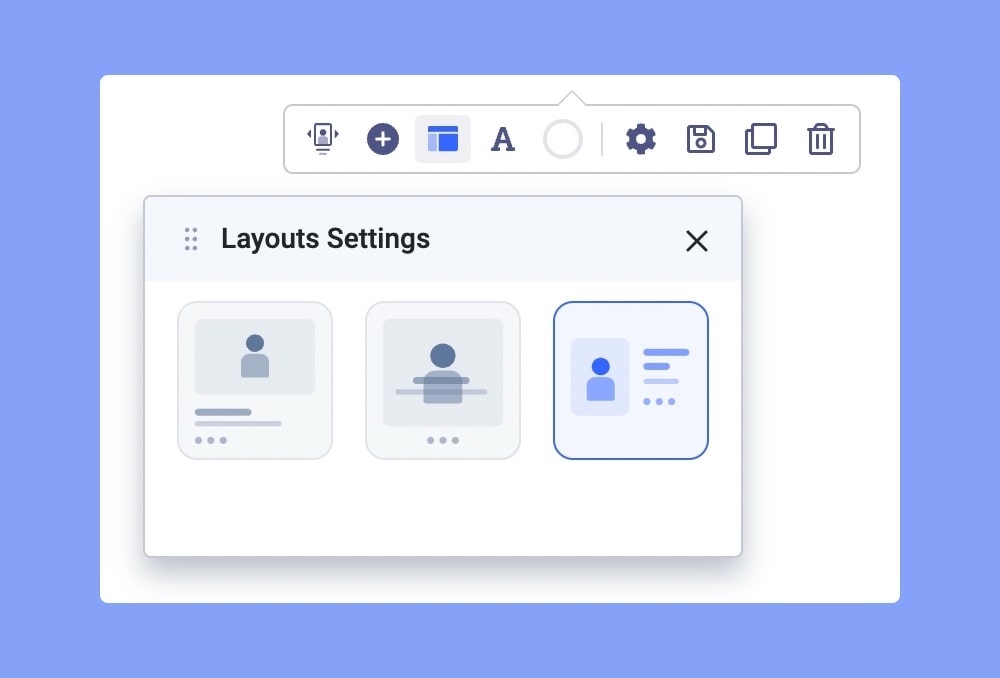
Choose Your Carousel Layout

You can add multiple slides to your carousel and showcase them in 3 different layouts. Select your desired carousel layout and customize it your way. 3 of these carousel layouts vary on the basis of their content and image positioning. Each of these layouts is unique and has its own design needs.
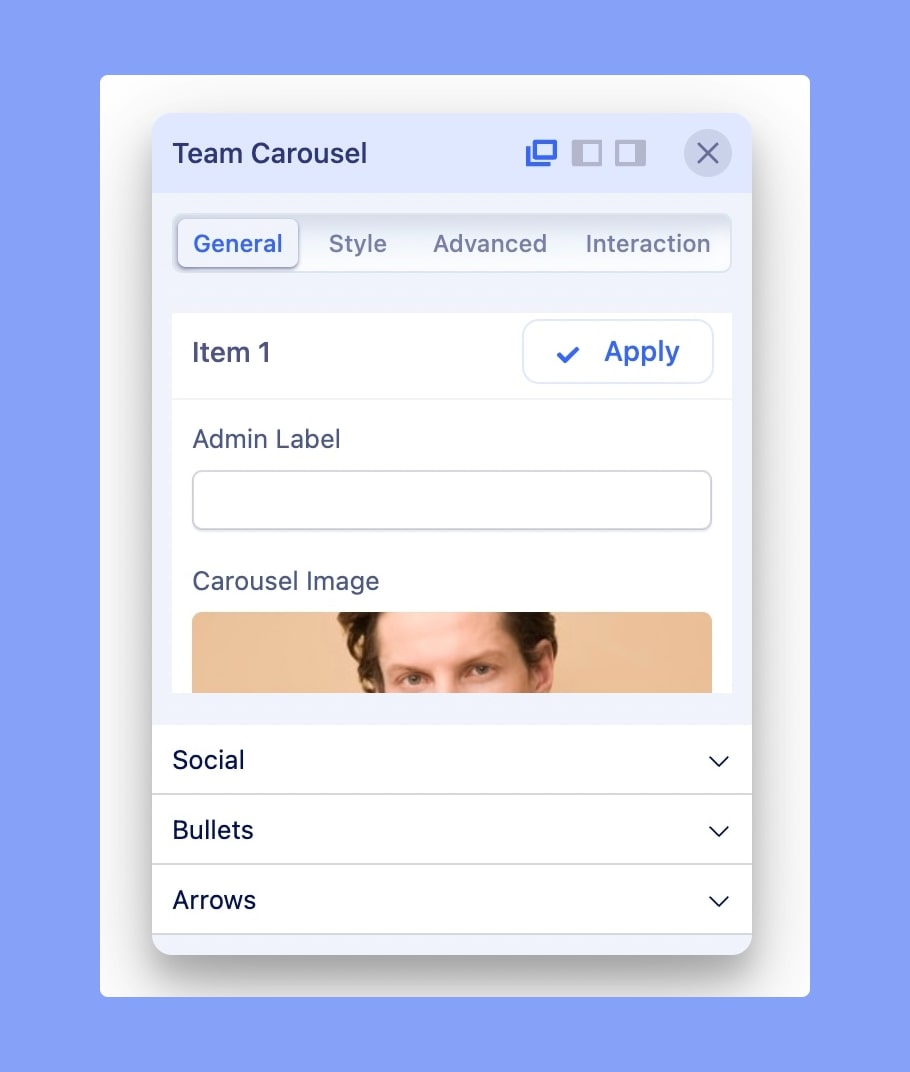
Customize the Addon
You will be presented with some handy settings to customize your team carousel when you click on the settings icon on the addon inline editor.

Items
Here you can edit and customize each of the carousel items.
Image: Set the display image of the carousel item (team member).
Name: Use the text field to insert the name of the team member.
Designation: Use the text field to insert the designation of the team member.
Self-Hosted Profile URL: Insert the Self-hosted profile URL of the team member.
Social Profile Link Options: Select the socials of the team member you want to display and insert the link to their profile.
You can also customize the font size, style, color, margin, and more of the social icons, bullets, and arrows to your preference.

