- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Countdown
What is a Countdown Addon
The countdown addon lets you add a timer in case you want to set the countdown of an event that will occur after the timer comes to zero. You can display your countdown with month, hour, minute, and seconds. You have to add the date and time of the countdown to stop and the rest will be done by the addon.

How to Add a Countdown Addon
You can add a Countdown addon to your page from the SP Page Builder sidebar. Simply drag the addon from the Addons panel and drop it on the section of the page where you want to add a Countdown addon.
Countdown Settings
When you click on the Countdown addon, the addon editor will open up. You can access the Countdown settings and customize the addon to fit your needs.
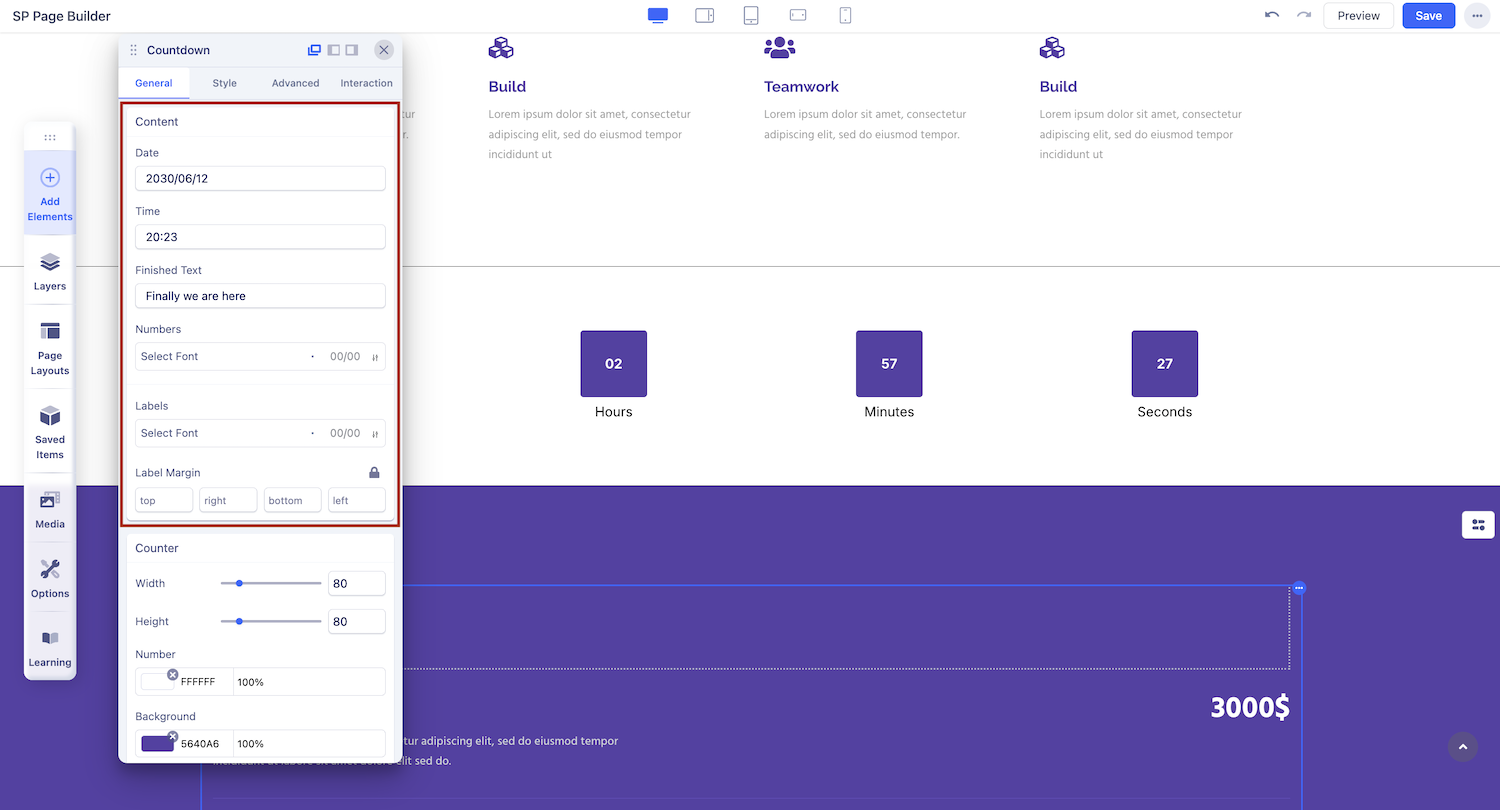
Content

The Content tab lets you access the fundamental settings of your Countdown timer. Edit your timer’s most basic settings like date, time, and Finished Text using the Content tab.
- Date: You have to add the finishing date of the countdown timer. On this very day, the countdown will be stopped. You have to add the date using the following format eg. 2023/05/25.
- Time: You have to add the finishing time o the countdown timer. On a specific day, at a specific time, the countdown will be stopped. You have to add the time in the 24hr format like eg: 18:20.
- Finished Text: Use this field to add a finished text. The finished text will be displayed after the countdown timer finishes counting.
- Numbers: Customize the typography for the countdown numbers in this section.
- Labels: Adjust the typography of the labels associated with the countdown addon.
- Label Margin: Modify the margin of the labels to control the spacing between the labels and surrounding elements.
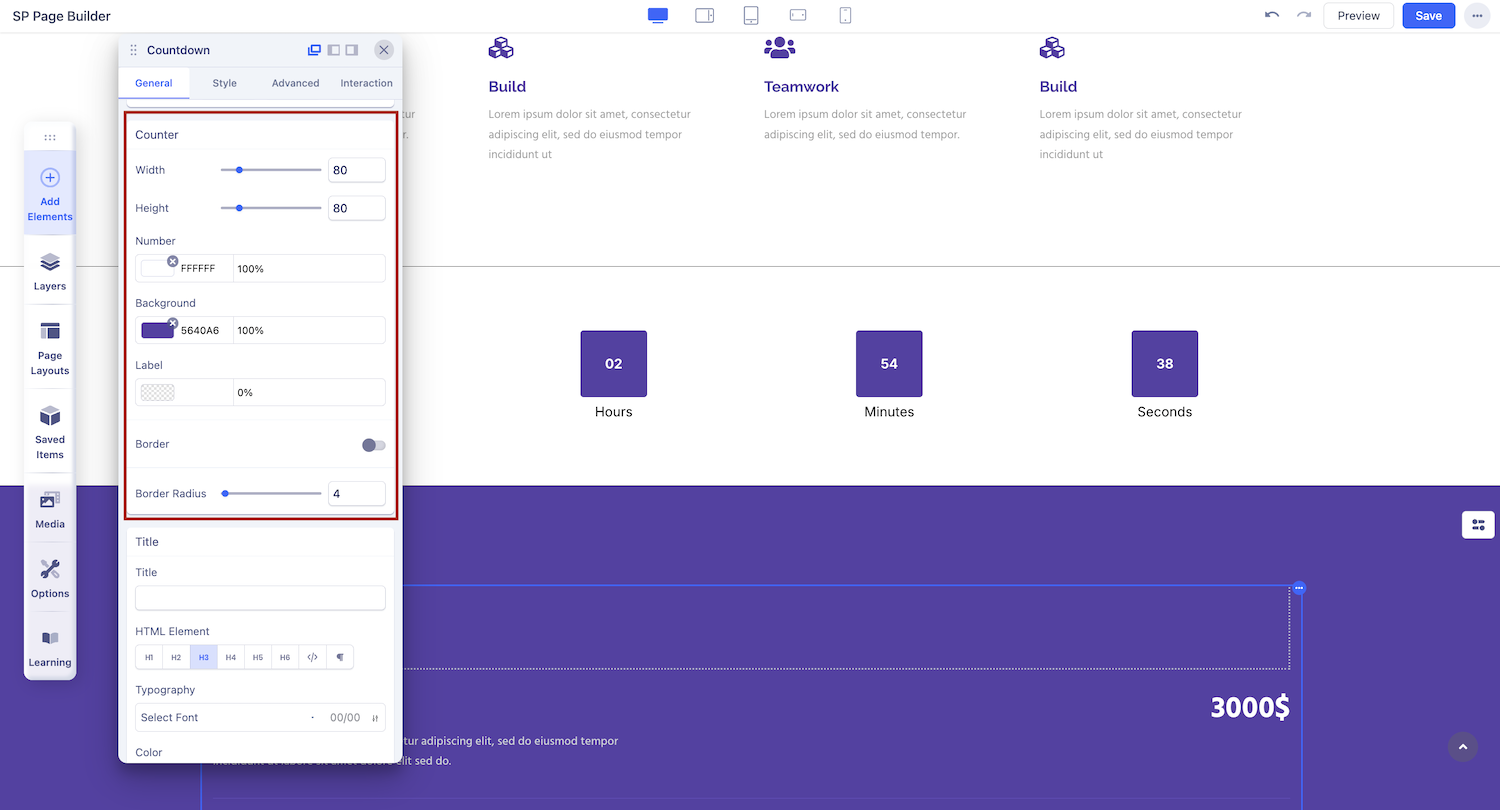
Counter

Counter settings let you edit the style of your countdown timer. Edit your timer’s width, height, color, etc using the Background settings.
- Width: Use this field to add the width of the counter. The width you declare will work as the space for the timer.
- Height: In this field, you have to add the height of the counter which means how much the counter blocks will take space up top.
- Number: Customize the color of your countdown numbers using this panel.
- Background: Set the background color for your countdown section from this option.
- Border: Enable this setting to set and edit a border around your timer. The border set comes with detailed options to let you customise the border’s Width, Style, and Color.
- Border Radius: Set the border radius for your border of the counter.
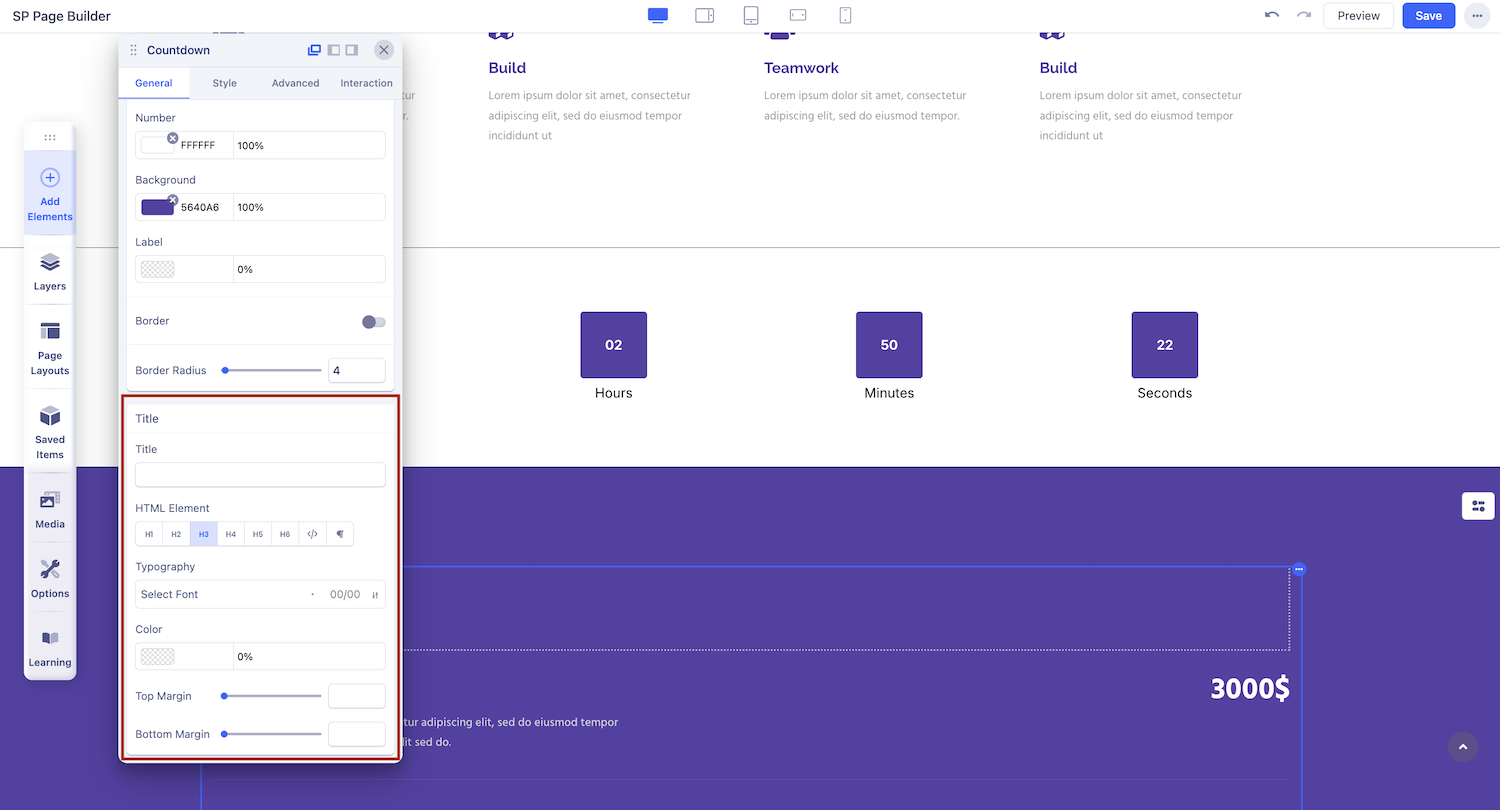
Title

Use this tab to add a title to the section you just added with the addon.
Title: Add a title on top of your Countdown Items
Color: Set your preferred color of the added title. Learn more about color settings here.
Typography: Edit your title Font, Size, etc in this tab. Learn more about Typography Settings.

