- TemplatesTemplates
- Page BuilderPage Builder
- OverviewOverview
- FeaturesFeatures
- Dynamic ContentDynamic Content
- Popup BuilderPopup Builder
- InteractionsInteractions
- Layout BundlesLayout Bundles
- Pre-made BlocksPre-made Blocks
- DocumentationDocumentation
- EasyStoreEasyStore
- ResourcesResources
- DocumentationDocumentation
- ForumsForums
- Live ChatLive Chat
- Ask a QuestionAsk a QuestionGet fast & extensive assistance from our expert support engineers. Ask a question on our Forums, and we will get back to you.
- BlogBlog
- PricingPricing
Lottie
With the SP Page Builder Lottie addon, you will be able to use Lottie Animations inside your page and catch the attention of your site visitors right away.
How to Add a Lottie Addon
You can add the Lottie addon to your page from the SP Page Builder sidebar. Simply drag the addon from the Addons panel and drop it on the section of the page where you want to add a Lottie animation.
Lottie Addon Settings
Lottie General Settings consists of two sections:
- File Source
- Interactivity
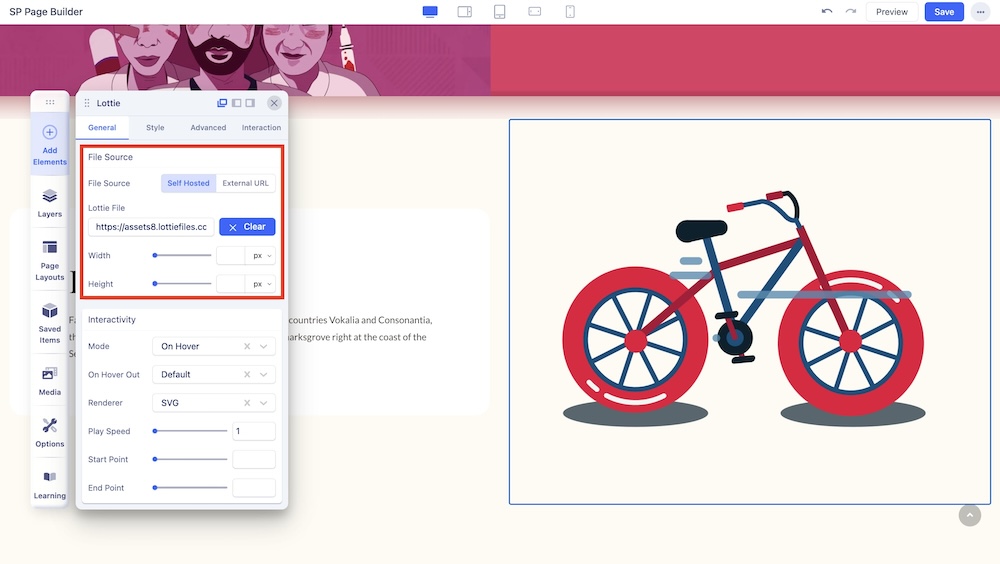
File Source

Through this section, you can choose the source of your Lotte file. You can either choose “Self Hosted” to upload your own Lotte animation, generate it with AI, or put a link to the file.
Alternatively, you can choose “External URL” and that way you will be only able to fetch the file from an external link. You can insert the link to the animation of your choice. You will find a plethora of different animations on Lottie’s website directory. To add one, simply copy the URL of the one you want and paste it into this text field.
You can also adjust the dimensions of the file with these additional options:
- Width: This option lets you set the width of the Lottie addon. Adjust this using either the sliders or type in your desired width into the text field beside it and choose your desired unit from the drop-down.
- Height: This option lets you set the height of the Lottie addon. Adjust this using either the sliders or type in your desired width into the text field beside it and choose your desired unit from the drop-down
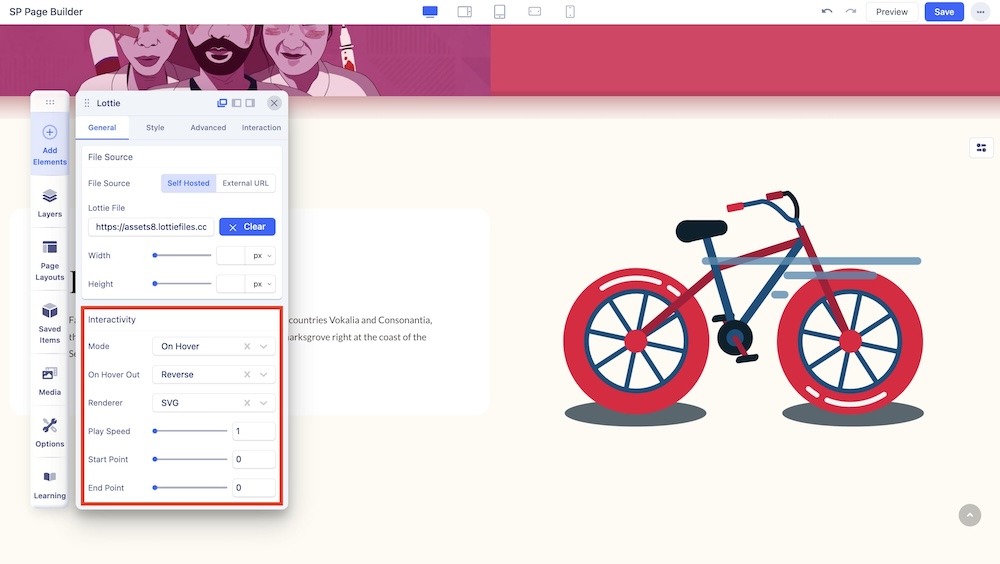
Interactivity

You have full control over the interactivity of the Lotte animation.
- Mode: The Mode drop-down list lets you choose your animation mode. You can set it to either viewport, on click, on hover, or scroll modes.
- Autoplay: Enable to autoplay the Lottie animation.
- Loop: Enable to play the Lottie animation on loop.
- Renderer: Select the renderer from the drop-down list to be either SVG or CANVAS. SVG supports more features but is less performant while Canvas is more performant but does not support all combinations that can exist in animation. Choose Canvas if your animation is simple.
- Play Speed: Use the slider or the input field to set the speed of the Lottie animation.
- Start Point: Define the starting point of the animation. By default, it’s set as zero, but note that increasing this will shorten the animation duration.
- End Point: Define the ending point of the animation. By default, it’s set to maximum, but note that decreasing this will shorten the animation duration.
- Direction: You can set the Lottie animation to play either Forward or Backward.

